Làm chữ 3D Dohoavn is Great
Bài hướng dẫn chi tiết của Sweet_boy hướng dẫn bạn tạo chữ 3D và thiết kế backgorung cho nó thật đẹp . Công cụ sử dụng là Photoshop và Illustrator , mời bạn xem bài viết
Bước đầu tiên chúng ta cần tưởng tượng hình dung ra được kiểu dáng chữ mà chúng ta định làm sẽ như thế nào, có thể các bạn nên vẽ phác ra giấy trước, điều này không khó lắm. Sau khi đã có ý tưởng là sẽ làm chữ thế nào thì các bạn cần có công cụ để thể hiện điều đó, cụ thể là chúng ta làm kiểu chữ 3D và công cụ cần có thể là Photoshop, Illustratot, Xara3D hoặc cũng có thể sử dụng 3dmax, Cinemax 4D… các chương trình chuyên 3D để làm. Trong những chương trình trên thì Photoshop là yếu nhất trong việc thể hiện chữ 3D, còn các chương trình còn lại đều thực hiện tốt. Bằng các cách khác nhau để tạo chữ 3D và trong bài này tui sẽ hướng dẫn làm chứ 3D bằng chương trình Illustrator.
Hoàn toàn tương tự như trong Photosho, các bạn cũng ấn CTRL+N để tạo một document mới, sau đó ấn phím T để chọn công cụ text,sau đó thì gõ chữ ,kiểu chữ mà bạn định làm
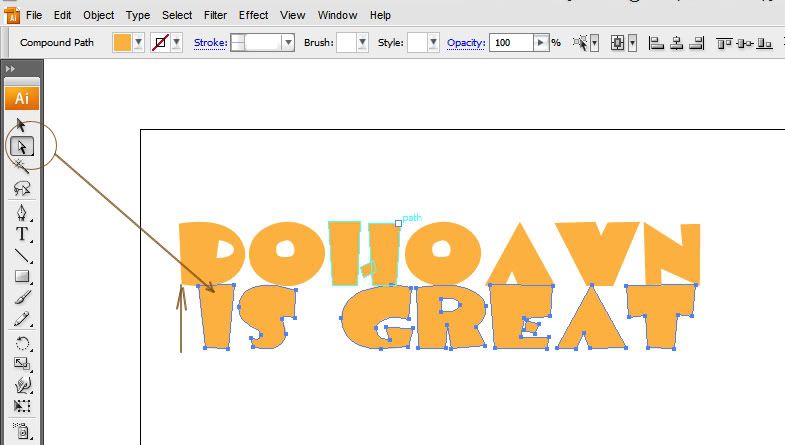
Tui viết 1 dòng text như sau

Chọn công cụ Selection Tool (V), kick chuột phải vào nên chọn Creat outline

Chọn công cụ Direct Selection Tool (A)keo chuột chọn toàn bộ dòng bên dưới và di chuyển nó lên sát vào dòng bên trên của Text

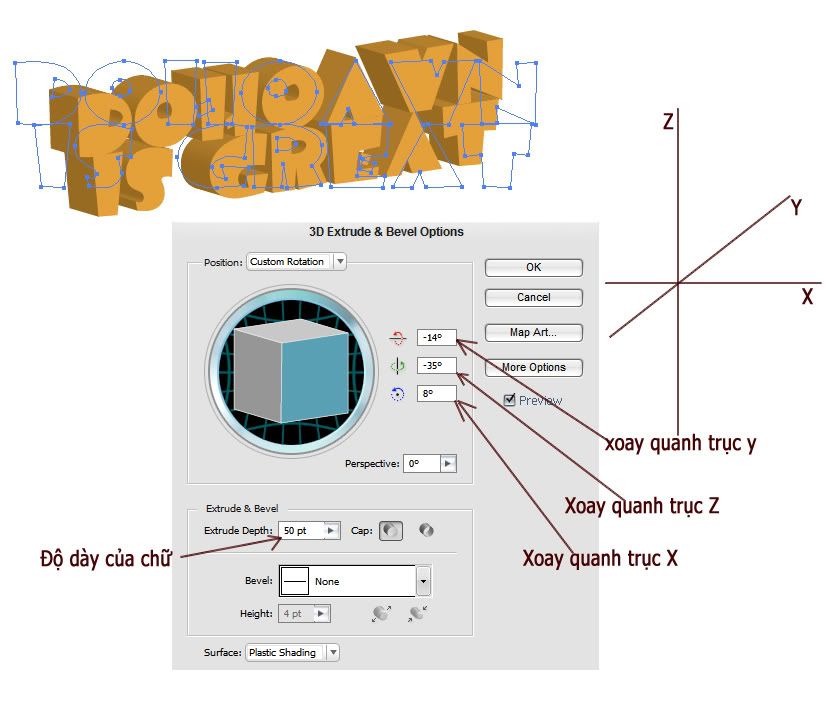
Dùng công cụ Selection Tool |(V) kéo chọn toàn bộ Text sau đó thì vào Effect/3D/Extrude &Bevel

Nó sẽ hiện lên 1 cái bảng, các bạn chỉ cần mấy 15 phút mầy mò là sẽ biết hết được các tính năng của Extrude &Bevel đó, tui chỉ nói qua những thứ cần thiết cho bài tut này

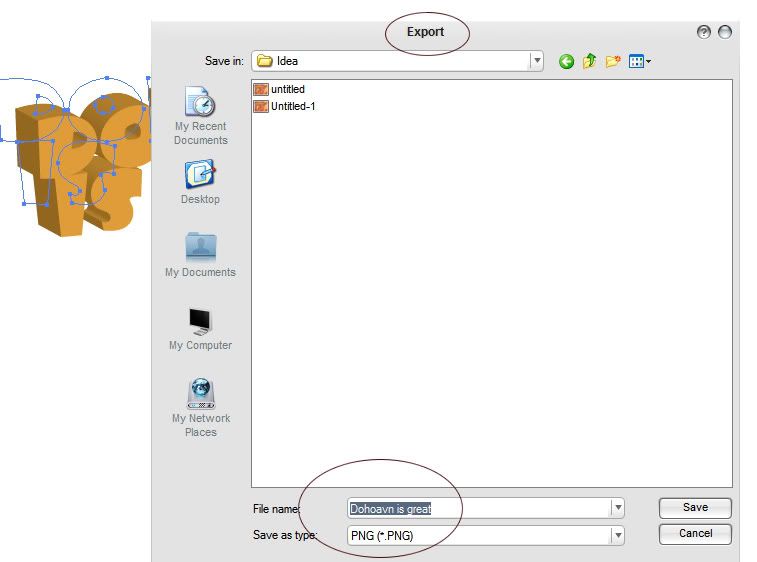
Giờ thì lưu hình lại dưới dạng đuôi Png để vác qua Photoshop chỉnh sửa cho dễ
File /Export

Mở Photoshop ra , và tạo 1 document với kick thước bất kỳ, nhưng nên chọn kich thước sao cho chiều ngang nó lớn hơn chiều dọc nhiều nhiều thì trông bức ảnh nó rộng hơn.
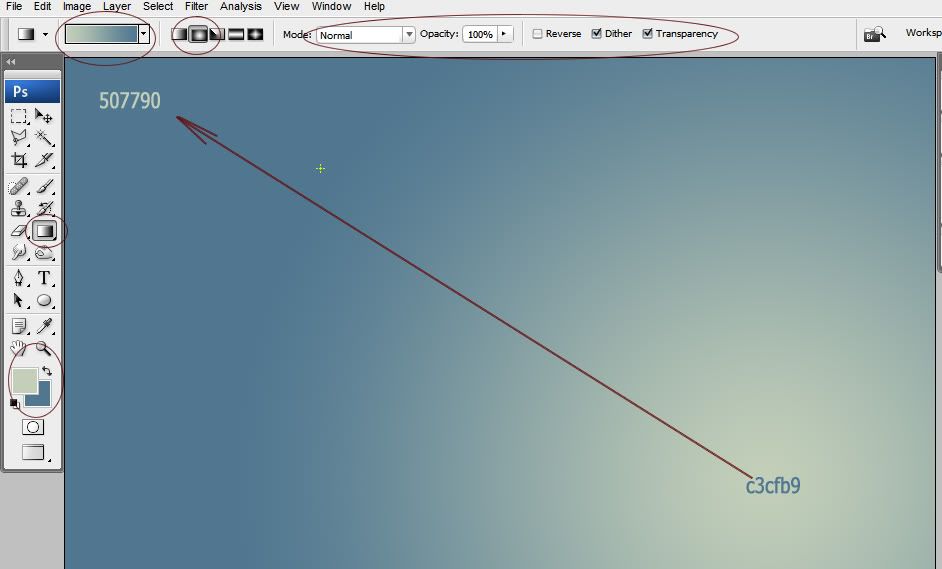
Sau đó dùng Gradient thiết lập như hình và kéo từ phần dưới của layer chéo lên trên

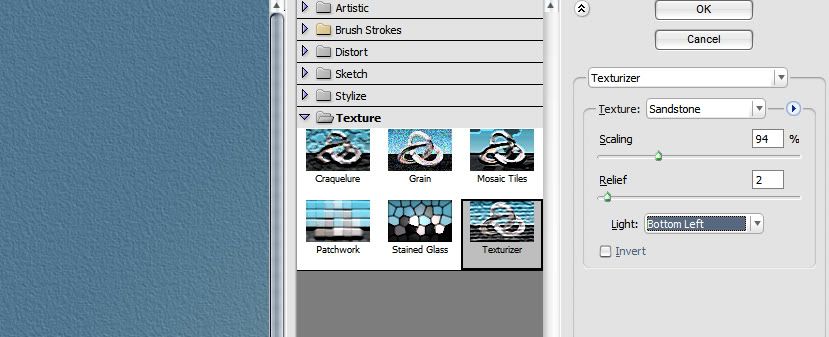
Sau đó vào Filter/Texture/Texturizer

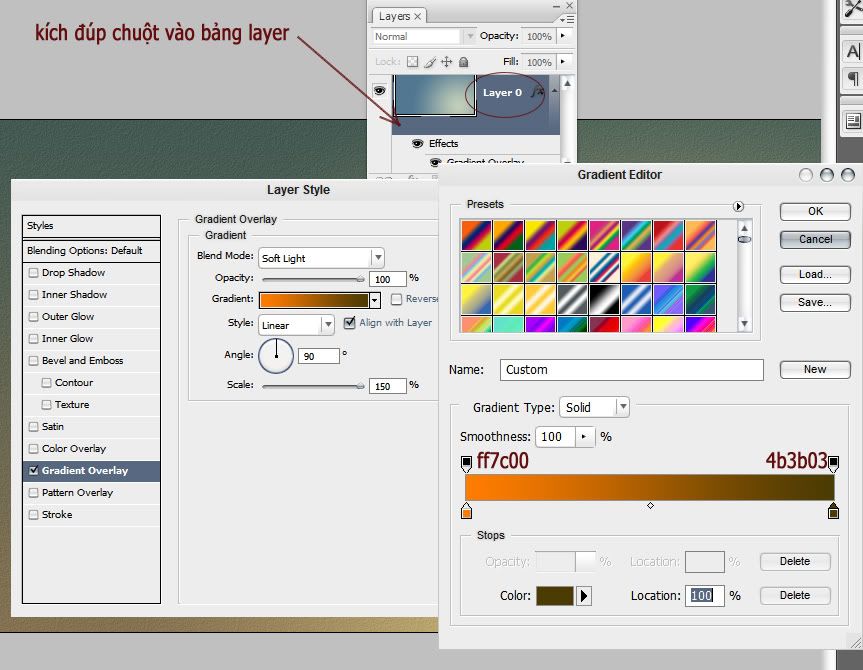
Tiếp đến kick đúp chuột vào bảng layer để chuyển từ Layer background sang layer 0,và sau đó vào blending option thiết lập như sau

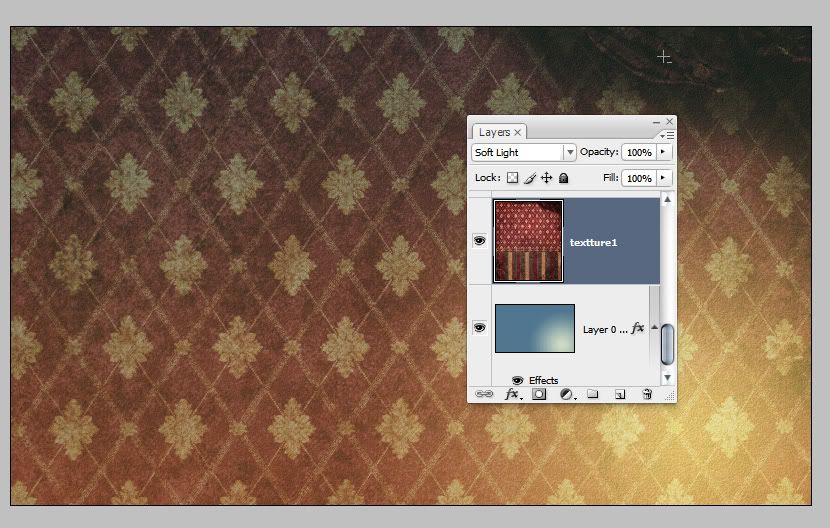
Tiếp đến là kéo cái Texture có tên là ”folkvangar_decandence_dw_15” (các bạn down theo link ở cuối bài) vào trong document bạn đang thực hiện, thiết lập chế độ hòa trộn là Soft light , các bạn điều chỉnh xoay , giảm size của texture sao cho lấy trọn được cái hoa văn của texture đó

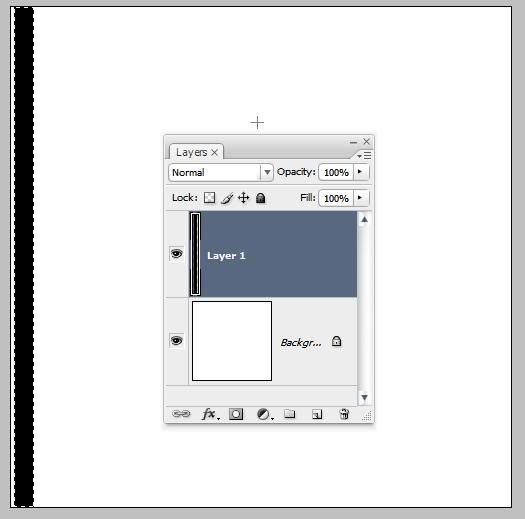
Tạo 1 document khác có size là 3000x 300px, màu nền trắng,Tạo layer mới |(Ctrl+Shilft +N) và trên layer đó dùng công cụ Marquee Tool Selection, vẽ 1 hình chữ nhật và tô màu đen cho hình chữ nhật đó

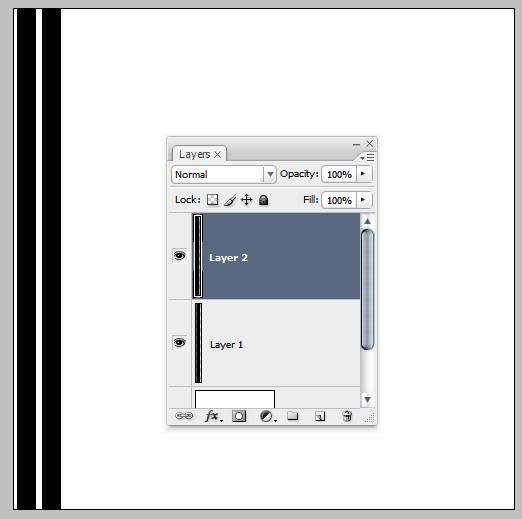
Nhân layer đó lên và di chuyển hình chữ nhật trên layer mới nhân sang ngang

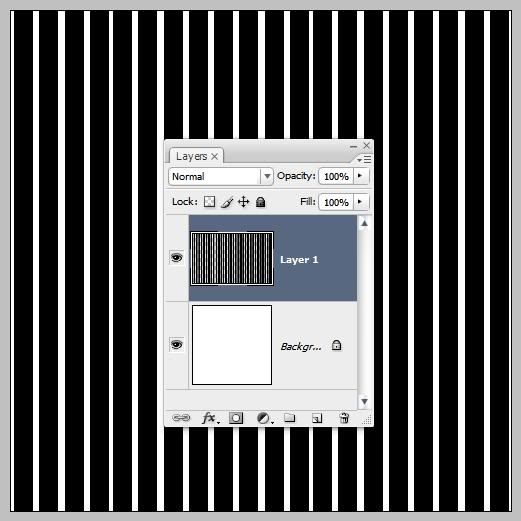
Sau đó Merge 2 layer đó lại và lại nhân đôi lên sau đó di chuyển sang ngang sao cho hết trọn toàn bộ hình thì thôi

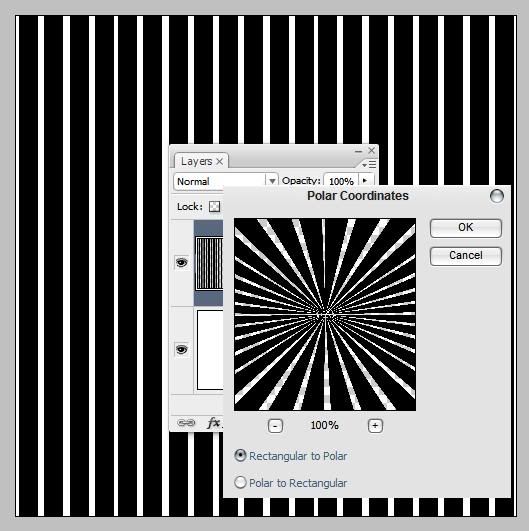
Tiếp đến vào Filter/Distror/Polar…..

Ấn Ok sẽ có 1 điều bất ngờ xảy ra.
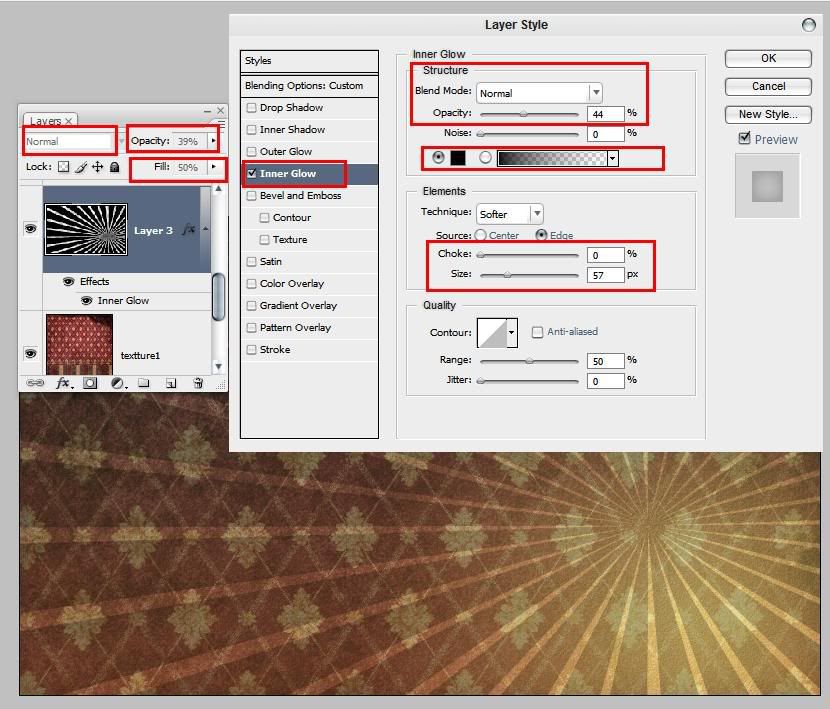
Sau đó các bạn kéo cái sản phẩm đó sau cái document đầu tiên mà các bạn tạo, đặt nó vào cái vị trí như hình , thiết lập blending option cho nó như sau

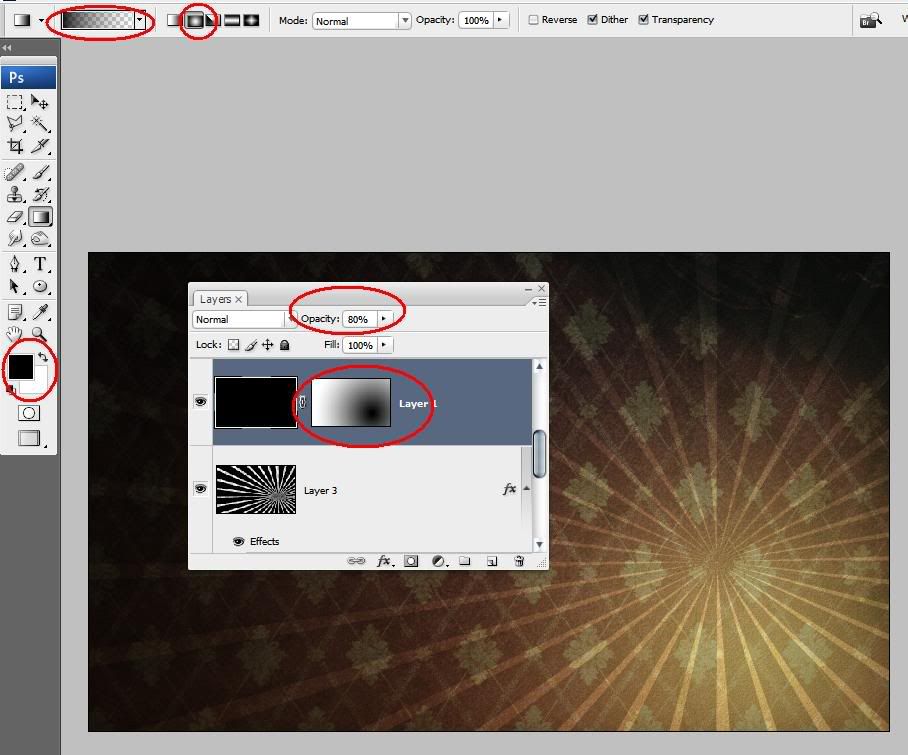
Tạo 1 layer mới , fill màu đen cho layer đó, giam opacity.Sau đó thì tạo layer mask cho nó, chọn công cụ Gradient, ấn phím D để đưa màu trở về màu mặc định \(forebackground màu đen , background màu trắng), kick chọn layer mask, kéo Gradient như hình

Ok\!! Ta đã có 1 nền background trông cũng không đến nỗi nào nhỉ
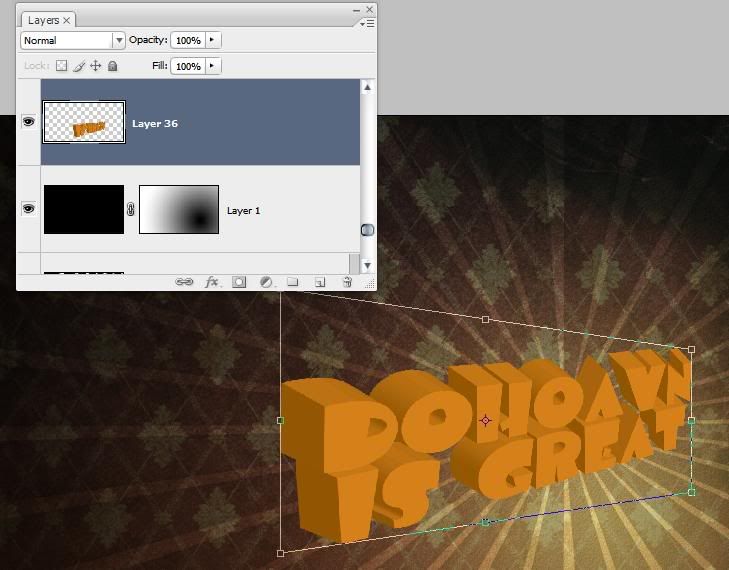
Giờ thì kéo cái chữ 3D các bạn tạo được vào trong Document đó.
Các bạn đặt vị trí cho Text nó ở cái vị trí theo bạn là bắt mắt nhất.
ấn Ctrl+T , kick chuột phải chọn Distror, các bạn chỉnh sao cho phần chữ bên trái to, còn phần chữ bên phải nhỏ.

tiếp đến là công việc tách riêng phần mặt của chữ và phần khối sau của chữ .
để làm điều này các bạn có thể dùng các công cụ tạo vùng lựa chọn như Lasso tool, Poly….tool, hoặc dùng pen để tạo vùng lựa chọn bao quanh phần mặt của chữ

ưu điểm của việc làm này là chính xác , phần tạo ra sắc nét, nhưng có điều làm cách này hơi bị LÂU
Hê hê, nếu bạn nào lười hoặc muốn làm nhanh thì tui sẽ chỉ cho 1 cách sau. Lợi dụng phần sáng tối của chữ 3D , chúng ta sẽ làm nổi bật hẳn phần sáng,tối của hình, sau đó thì chỉ việc dùng công cụ Magic Wand để tạo vùng lựa chọn trên phần mặt chữ
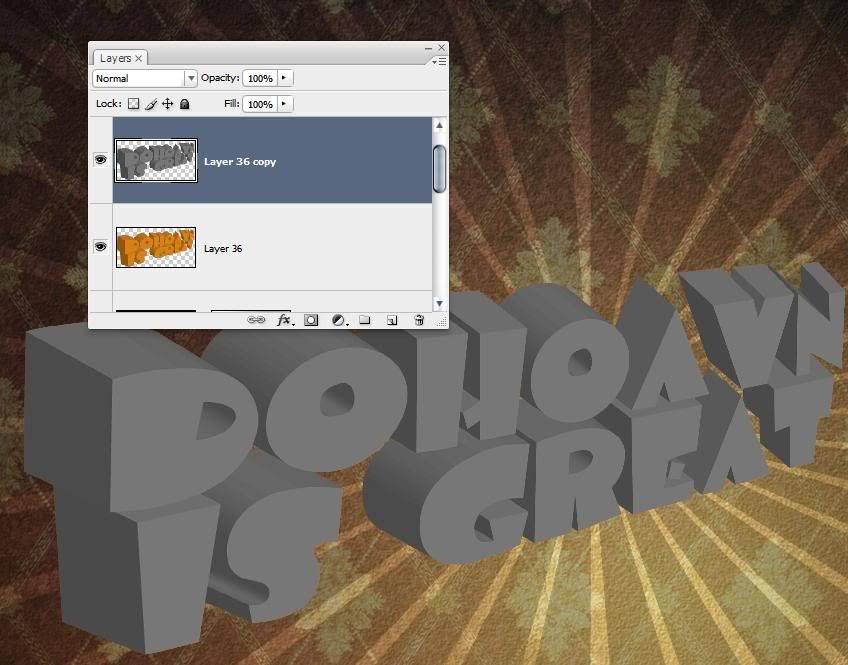
Bắt đầu bằng cách, nhân đôi layer có chữ 3D lên, ấn tổ hợp phím Ctrl+Shilt+U để đưa chữ về dạng trắng đen

Mờ bản level lên, để tăng màu đen và trắng của chữ

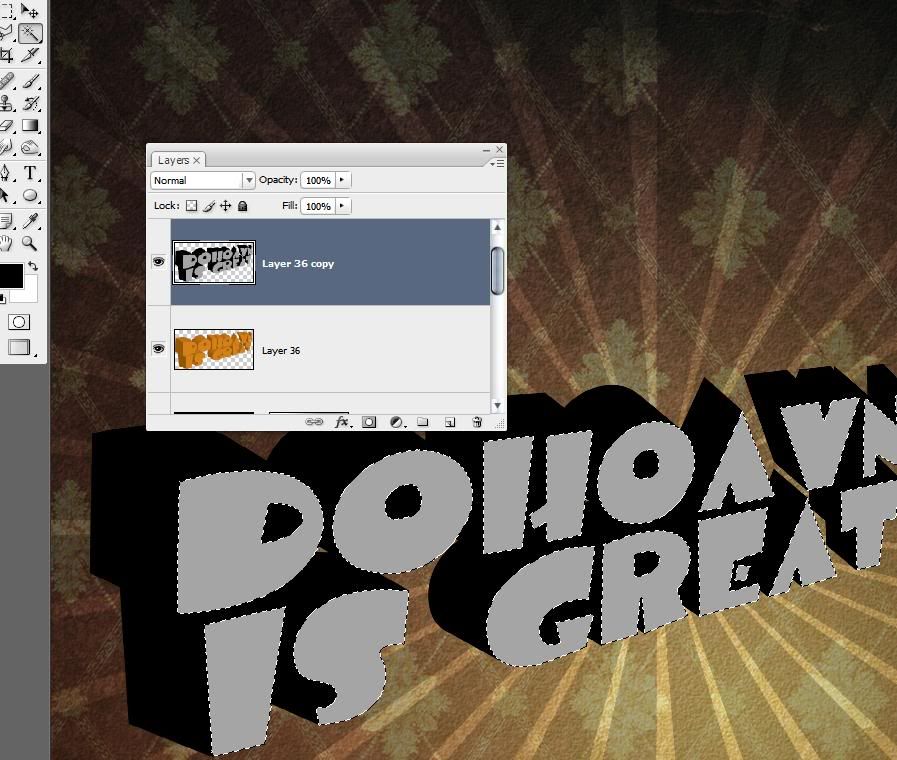
Hê hê hê, giờ thì dễ rôi, dùng Magic Wand, kick vào phần trắng của chữ

Giờ thì kick chọn layer chữ 3D bên dưới, cái layer mà có màu chữ, tắt con mắt ở layer chữ đen trắng đi, hoặc không thì xóa sổ cái layer đen trắng đo và ấn Ctrl+J

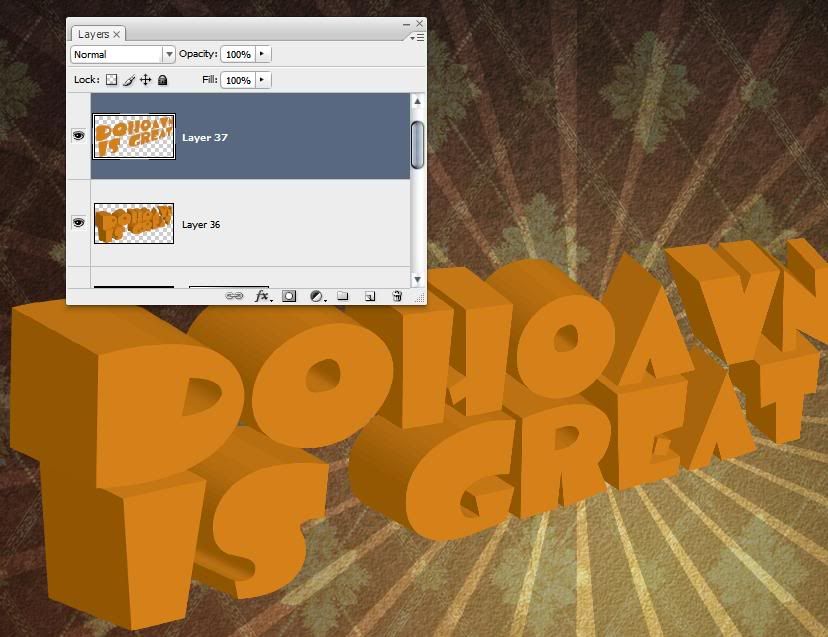
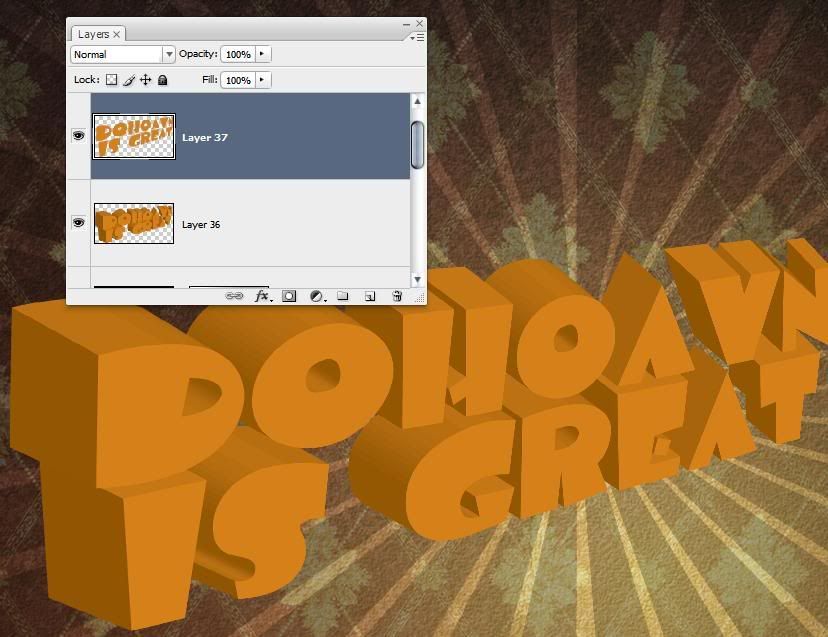
Hê hê hê, đã ”phơ” xong, nhưng nhược điểm là nếu hình chất lượng thấp hoặc quá nhỏ thì sản phẩm làm ra sẽ nhem nhuốc không sắc nét, tuy nhiên được cái nó nhanh  ” />
” />

Tạm thời tui gọi layer bên trên mới tách ra là Layer mặt trước, và layer bên dưới là Layer mặt sau để tiện cho việc trình bày.
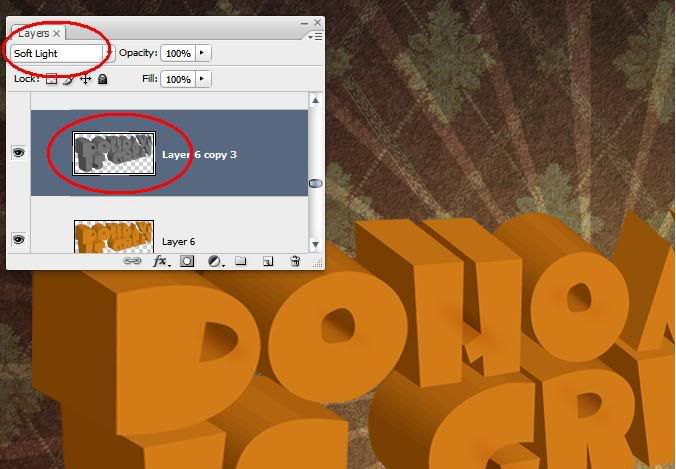
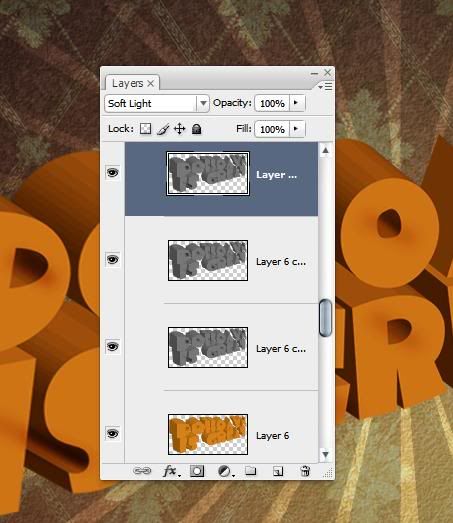
Nhân layer mặt sau lên và ấn Ctrl+Shilt+U để đưa về dạng đen trắng , sau đó chuyển chế độ hòa trộn là Soft Light

Nhân cái layer đen trắng đó lên thêm 2 lần nữa, chế độ hòa trộn cho cả 2 lần nhân là soft light

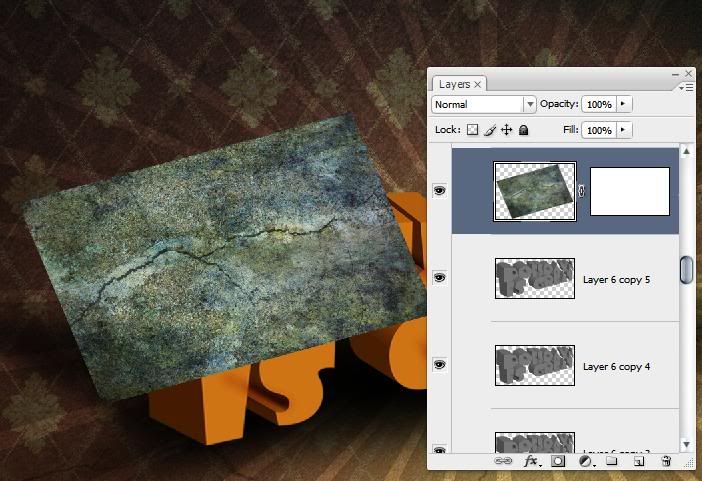
Tiếp đến kéo cái texture như hình vào trong document,kéo layer của nó lên trên layer chữ đen trắng cuối cùng, thu nhỏ hình lại , và tạo layer mask cho layer đó

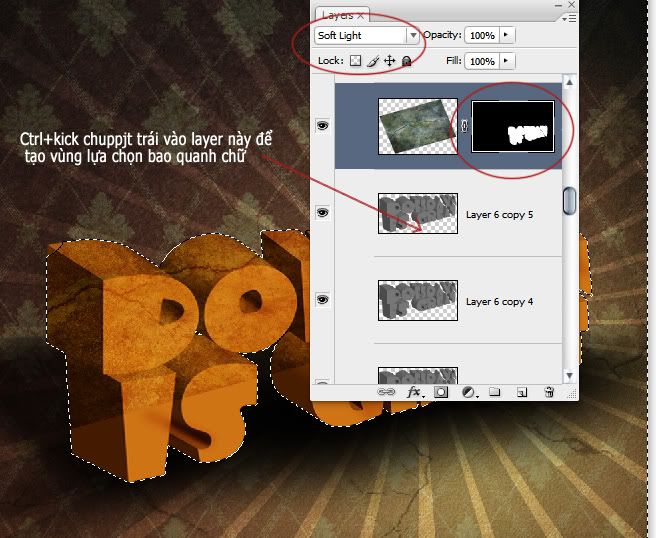
ấn Ctrl+kick chuột phải vào ngay layer chữ đen trắng bên dưới để có 1 vùng lựa chọn bao quanh chữ, ấn Ctrl+Shilt+I để đảo ngược vùng lựa chọn, kick chọn layer mask của layer texture và fill màu đen cho vùng lựa chọn đó , chuyển chế độ hòa trộn cho layer đó là Soft Light

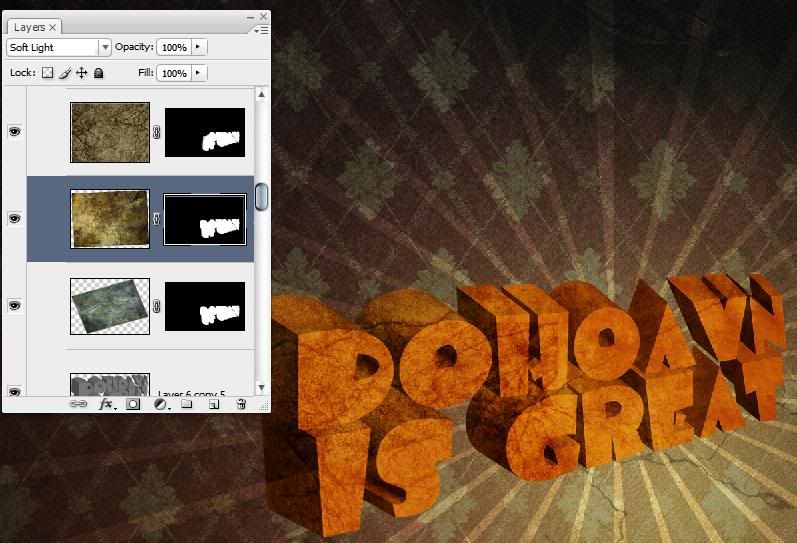
Thêm 2 cái texture nữa và di chuyển nó tới vị trí khác , làm tương tự như cái texture bên trên

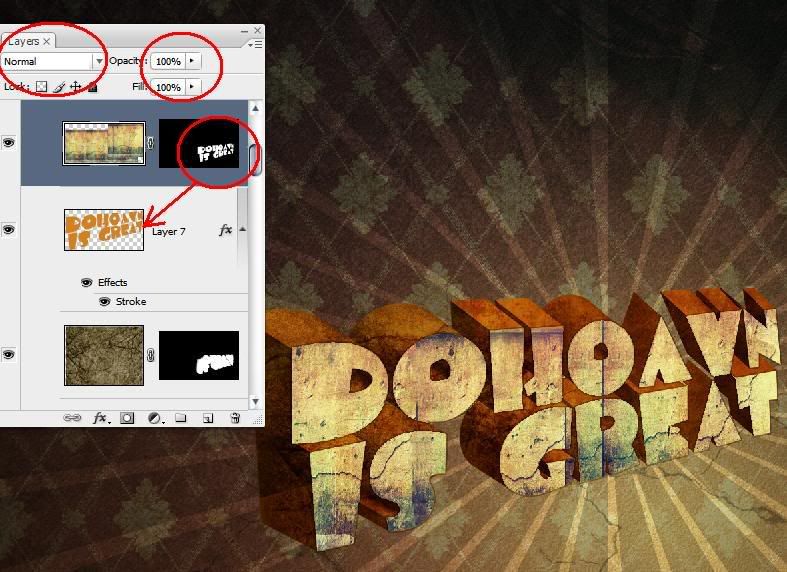
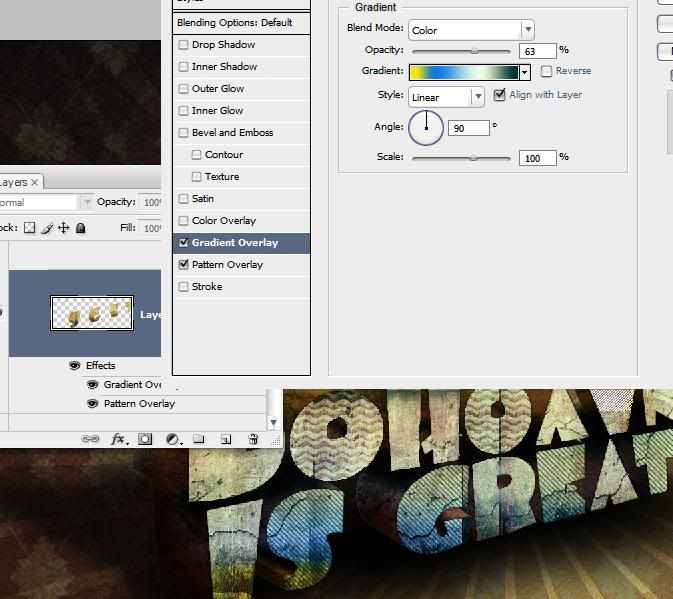
Giờ quay lên với cái layer chữ mặt trước, thiết lập blending option cho layer đó như sau

Áp texture vào và thiết lập layer texture đó như các layer texture trước, nhưng vùng lựa chọn là toàn bộ phần mặt trước của chữ \(ấn Ctrl+Kich chuột trái vào layer mặt trước ) và chế độ hòa trộn giữ nguyên là Normal

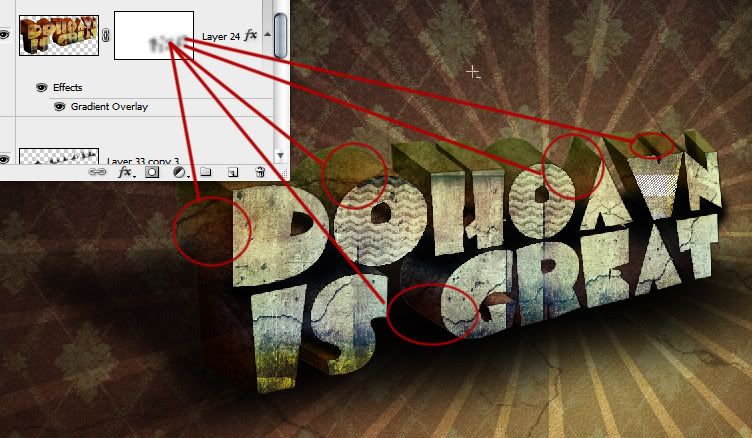
Giờ thì các bạn tạo sự khác biệt cho text bằng cách chọn một sô các chữ cái trong các chữ ở mặt trước và thêm các hiệu ứng khác vào.
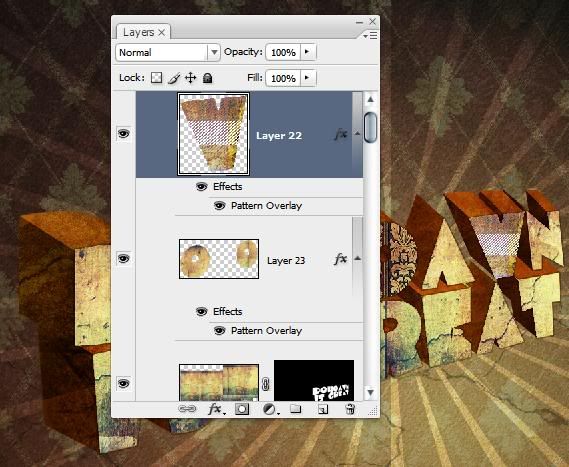
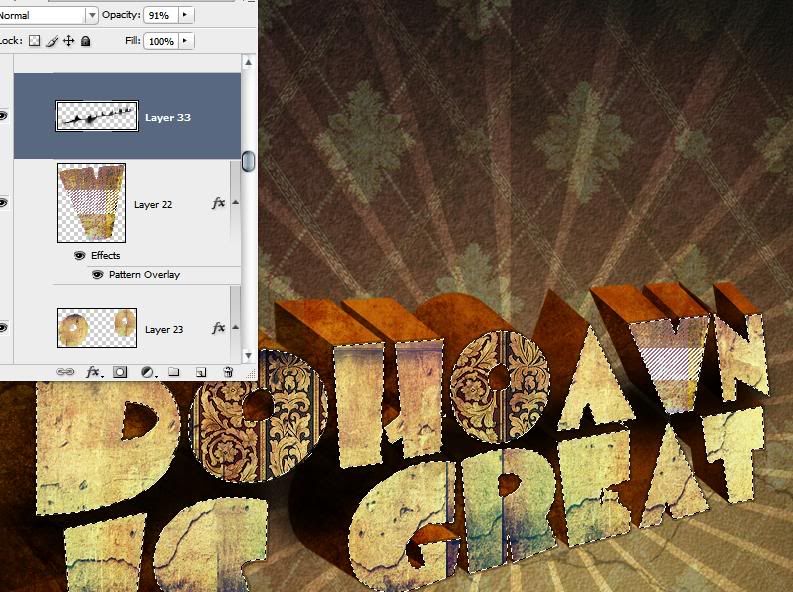
Ví dụ như tui chọn 2 chữ O trong mặt trước. tạo vùng lựa chọ bao quanh 2 chữ O, kick chọn layer texture, và ấn Ctrl+J

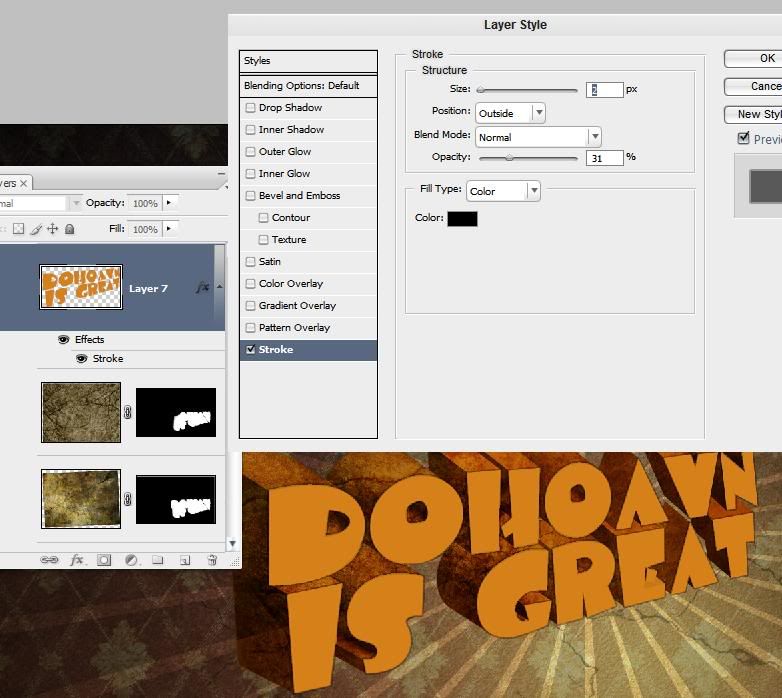
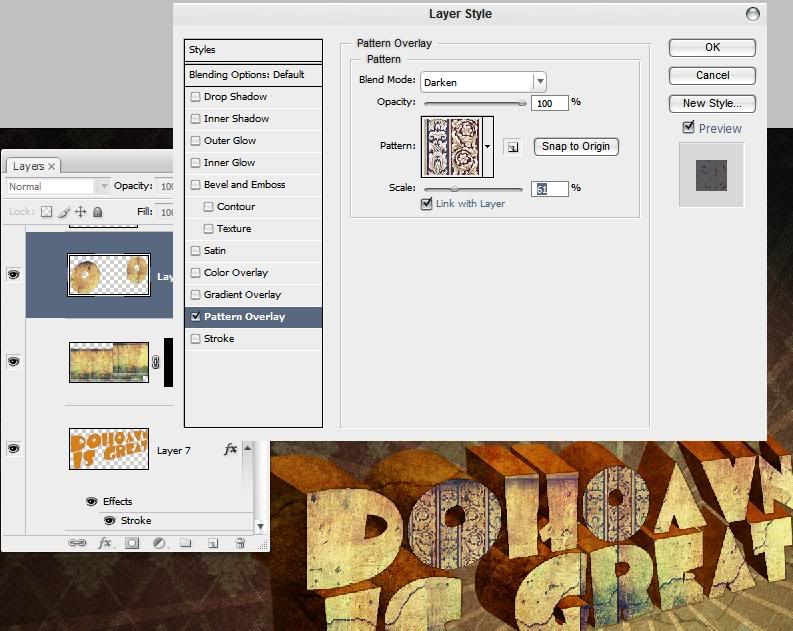
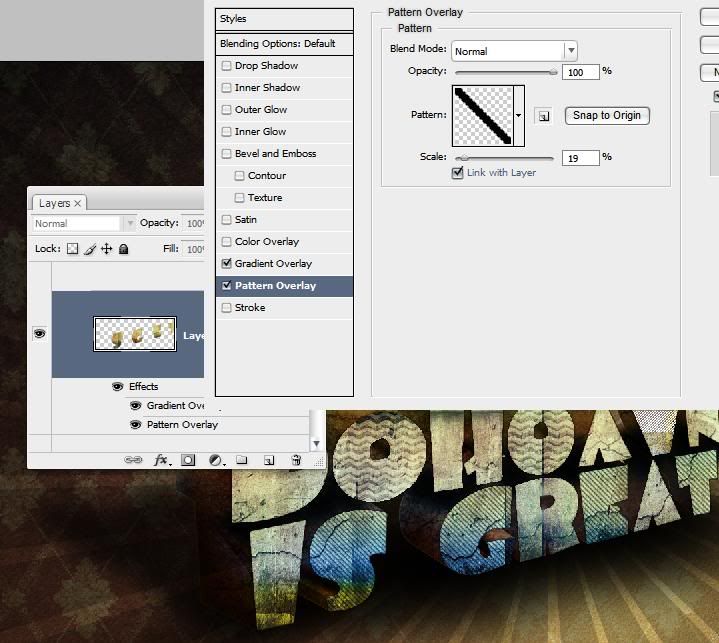
Vào blending option kick chọn thẻ Partern

Tương tự chữ V tui cũng làm như thế

Hoặc cũng có thể các bạn làm kiểu khác, tùy theo sự sáng tạo của bạn, có thể bạn làm mẻ chữ, xoay ngược kiểu chữ….
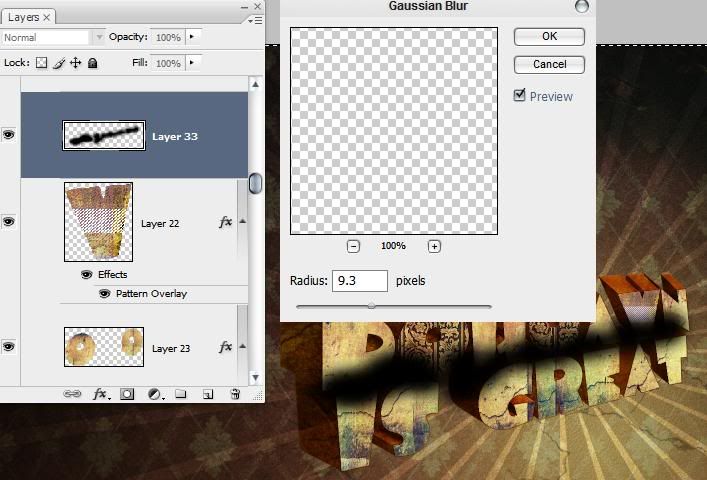
Tiếp đến là tạo một layer mới,và kéo layer đó lên đầu, dùng brush nét mềm,màu brush là màu đen va tô lên phần bên mặt của chữ

Vào Filet/Blur/Gaussan blur

Tạo vùng lựa chon bao quanh phần mặt trước của chữ, và ấn delte, sau đó giảm Opacity

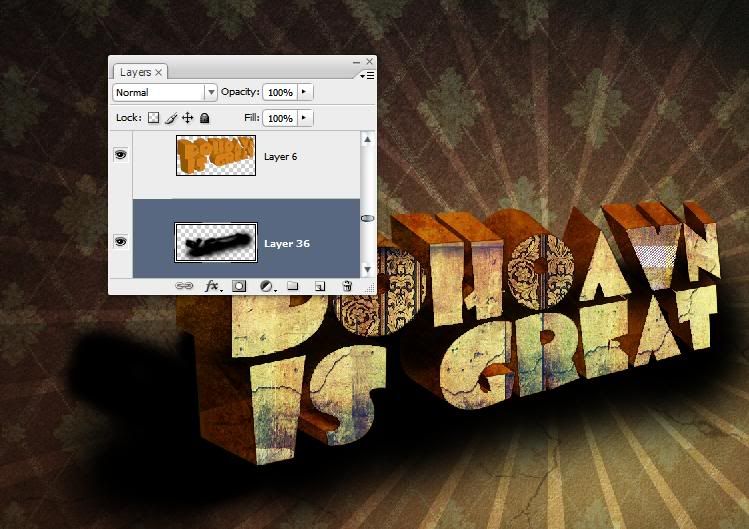
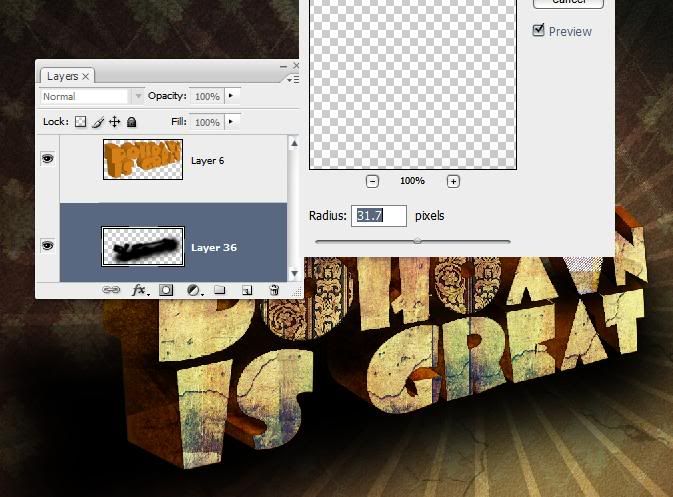
Tiếp đến là tạo bóng cho chữ. Tạo layer mới và kéo nó xuông dưới layer mặt sau, dùng brush nét mềm, màu đen tô đậm lên phần giữa của chữ rồi tô nhẹ lan ra bên ngoài

Vào Filter/Blur/Gaussan Blur

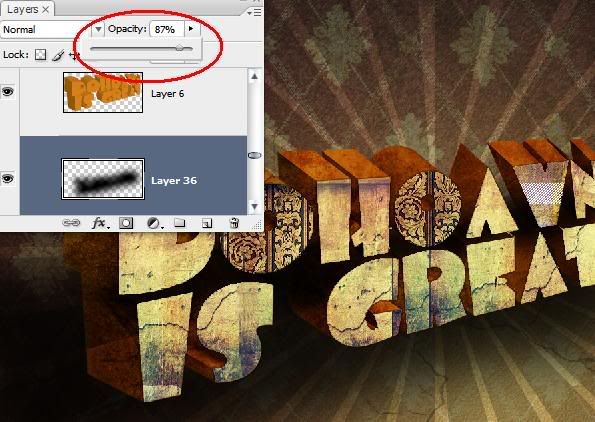
Sau đó giảm Opacity xuống còn 87%

Nếu các bạn làm mà cảm thấy nó không được vừa ý lắm, độ đậm nhạt của phần bóng đó không hợp lý thì các bạn nhân đôi layer đó lên hoặc để nguyên hoặc giảm Opacity đi để nó có tính hợp lý trong tác phẩm.
Đến đây rồi chúng ta đã gần như hoàn thành 1 tác phẩm chứ 3D,dừng lại cũng đươc. Nhưng tui cảm thấy màu chữ hơi chói so với phần nền , có lẽ nên sửa chữa lại một chút để tác phẩm đẹp hơn.
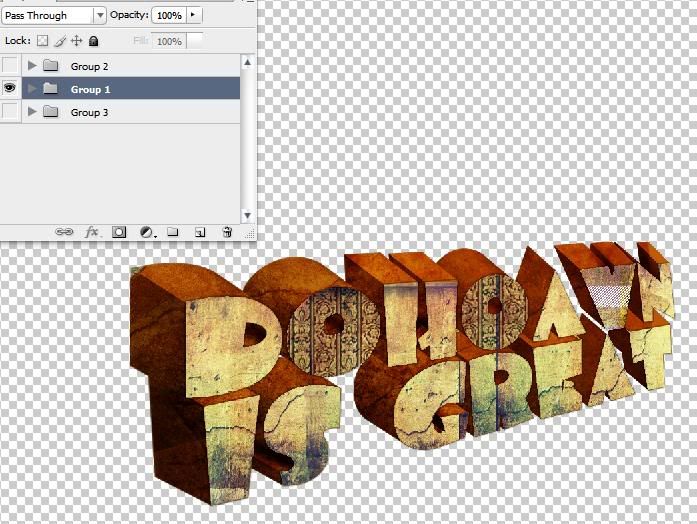
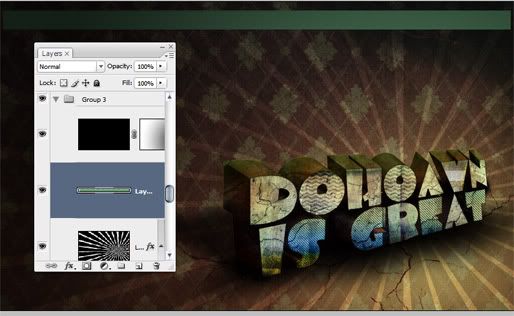
Các bạn tắt hết các con mắt ở các layer tạo nên backfround của tác phẩm, chỉ để lại nguyên phần chữ

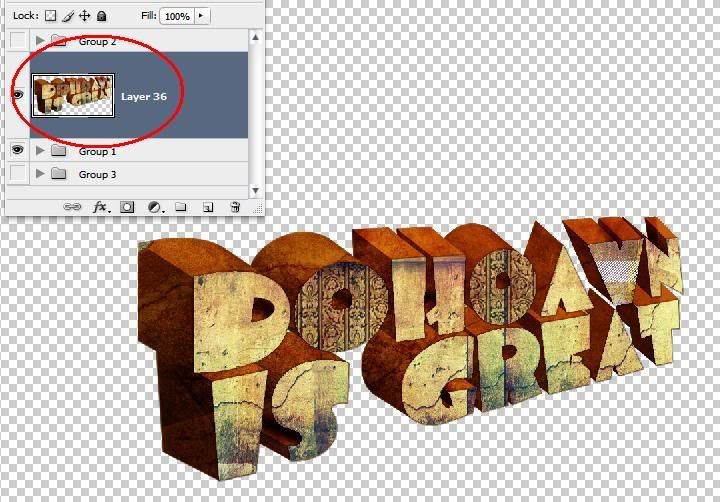
Sau đó ấn tổ hợp phím Ctrl+Shilft+ALT+E để tạo layer mới chỉ có nguyên phần chữ

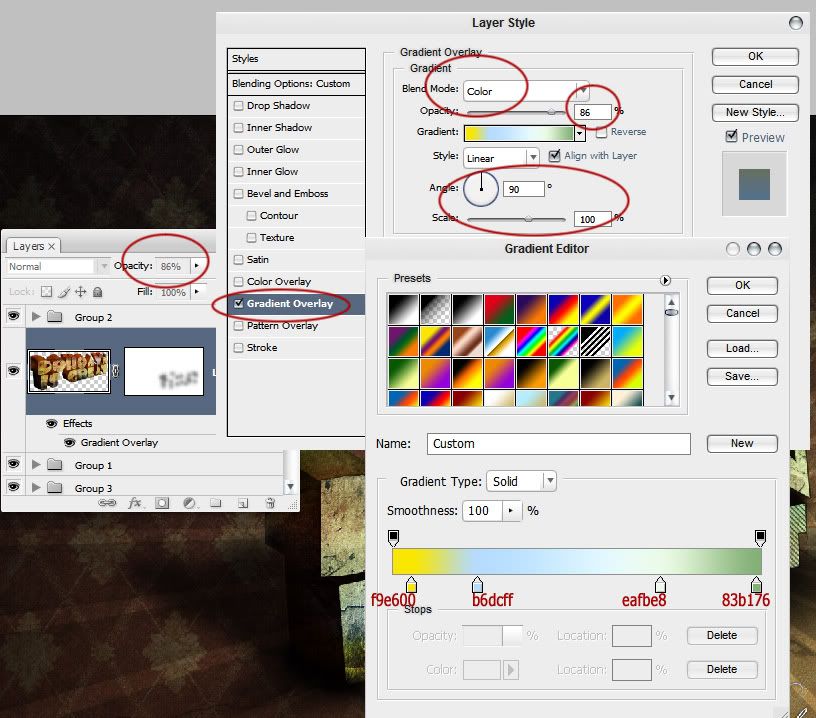
Sau đó thiết lập Blending Option cho layer đó như sau

Thiết lập Layer mask cho nó và dùng brush nét mềm,màu đen , opacity của brush khoảng 50% tô lên một số phần trong bức ảnh để tạo màu sắc khác nhau .

Giống như trên ta cũng chọn 1 số chữ và thêm hiệu ứng để làm nổi bật,


Tạo layer mới ở trên cùng, dùng các brush Nứt nẻ, tô lên phần bê mặt chữ, nhớ là màu brush là màu đen.
H46
Tạo layer mới, nằm trên layer 0, cũng dùng Brush Nứt nẻ tô lên nền Background

Oh|!! Đoạn này , vừa mệt vừa lười nên viết nó không được kỹ càng lắm, T_T!!!
Giờ tui hướng dẫn thêm làm mấy cái vector nữa
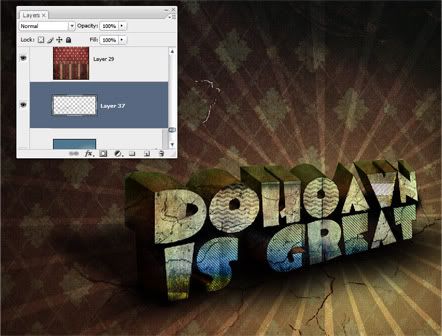
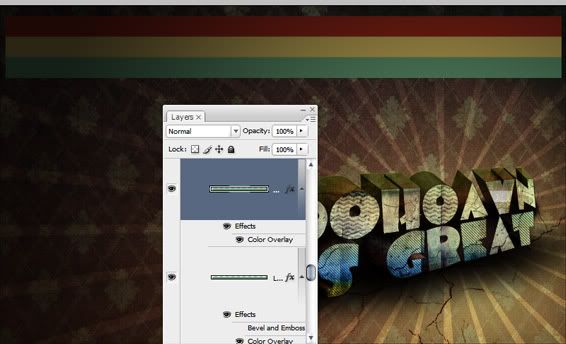
Tạo một layer mới,kéo nó lên vị trí bên dưới của layer mà chúng ta tô màu đen dùng công cụ Marquee Tool, vẽ 1 hình chữ nhật, fill màu xanh

Nhân layer đó lên thêm 2 lần nữa và tô lại màu cho layer 1 màu vang,layer thứ 2 màu đỏ

Sau đó Merge 3 layer đó đỏ , vàng xanh với nhau
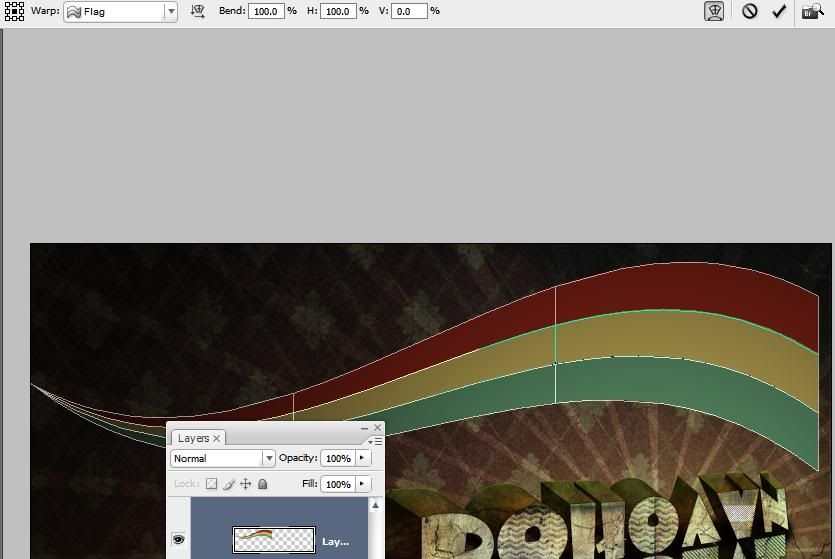
ấn Ctrl+T , Kich chuột phải chọn Warp thiết lập như hình

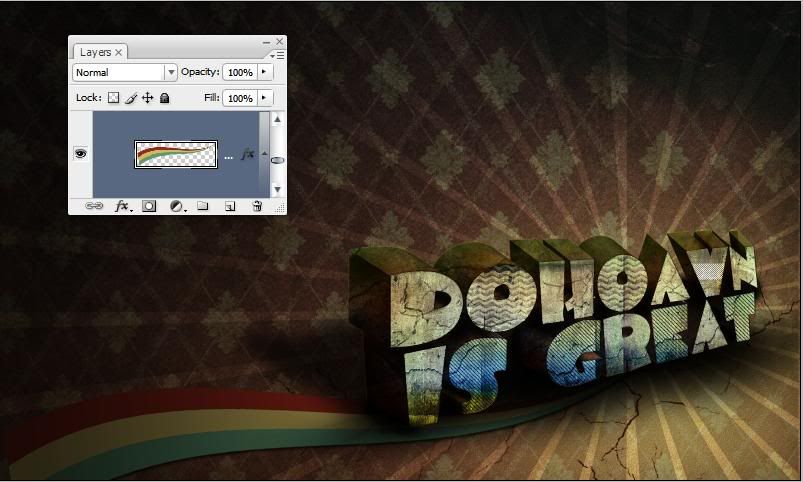
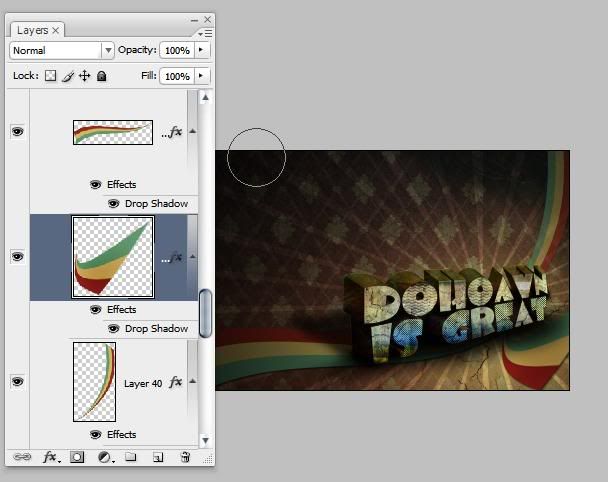
tiếp đến thu nhỏ lại ,di chuyển nó về vị trí như hình dưới và thiếp lập Dro Shadow ở chế độ mặc định cho nó

,tương tự như cách trên bạn làm thêm 1 hoặc vài cái vector nữa để trang trí thêm
Chủ yếu là dùng lệnh Ctrl+T \(warp)

Cũng có thể các bạn trang trí bằng Brush
Có thể sẽ có một số bạn khó khăn khi chưa biết sử dụng Adobe Illustrator, mình up luôn cái file Png mà mình đã làm trong bài, các bạn down về để thực hành nhé:
[button color=”green” size=”big” link=”http://i6.photobucket.com/albums/y219/luongbaby/dohoavn/Photoshop/chu_3d_dohoavn/Untitled-1.png” target=”blank” ]HÌNH CHỮ ILLUS[/button]
Còn đây là link down texture trong bài viết và thêm 1 số texture thây đẹp :
http://dohoafx.com/forum/showthread….072#post173072
Link này để down brush Nứt nẻ (Crack):
http://dohoafx.com/forum/showthread….078#post173078