Làm hiệu ứng chữ vỡ nát trong photoshop

Làm thế nào để khắc phục được Creative Block của bạn? Ngày nay, câu hỏi này xuất hiện quá nhiều. Hôm nay, tôi sẽ thực hiện điều một hướng dẫn trong Photoshop để tạo ra một Creative Block thông minh và sử dụng các kỹ thuật đơn giản và dễ dàng. Hướng dẫn khá dễ hiểu. Tôi sẽ không làm mất quá nhiều thời gian của bạn. Tôi hi vọng bạn sẽ học được cách tạo ra hiệu ứng này. Bạn có thể nhờ một công ty kinh doanh in ấn để in các thiết kế của bạn khi kết thúc.
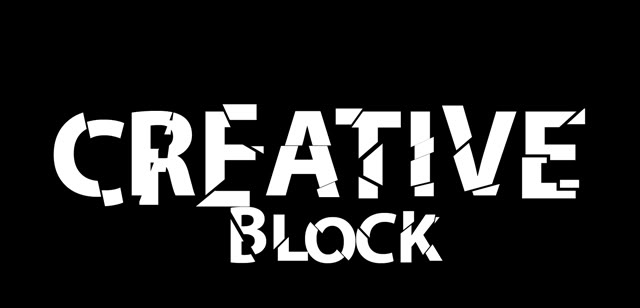
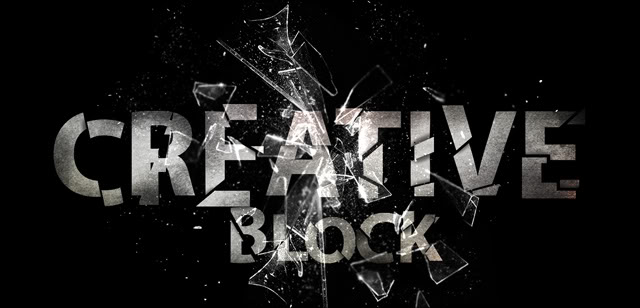
Xem trước hình ảnh cuối cùng mà chúng ta sẽ tạo ra:

Những yêu cầu của hướng dẫn:
Thời gian: 45 phút
Độ khó: Người mới bắt đầu
Hình ảnh: Smashed Glass
Texture: 24 High-Res Concrete Textures
Giới thiệu:
Hôm nay chúng ta sẽ tạo ra một Text Effect Tutorial. Trong hướng dẫn này chúng ta sẽ sắp xếp Creative Block xinh đẹp thành từng mảnh. Thật vậy, tôi sẽ chỉ bạn cách làm thế nào để sử dụng các công cụ đơn giản của Photoshop làm ưu thế và tạo ra một hiệu ứng Text ấn tượng. Chúng ta sẽ sắp xếp từng phần của Text thành một thông điêp gửi tới mọi người.
Bước 1:
Mở photoshop và tạo một khung ảnh mới với kích thước 1500 x 720px và tô màu đen # 000000. Khi bạn đã thiết lập, lấy Text Tool (T) và chọn một phông chữ đậm xinh xắn. Trong trường hợp này, tôi sử dụng MyriaBold với kích thước 70 pt và tô màu trắng # FFFFFF. Tôi đặt text ở chính giữa của khung ảnh và sau đó Resterized Layer. Để Resterize, phải chắc chắn rằng text layer của bạn đã được chọn và sau đó vào Layer > Rasterize> Type – Làm như vậy, text layer của bạn sẽ được chuyển vào một Flat layer, sẵn sàng cho việc chỉnh sửa. Gọi tên là Layer Creative. Bạn có được một điều gì đó như bên dưới.

Bước 2:
Bây giờ, bạn thiết lập Type trên khung hình và Layer Rastarized của bạn. Đây là lúc chúng ta chỉnh sửa. Vhọn Pen Tool –hãy chắc rằng bạn đã chọn Paths Option trên đầu của khung hình, chúng tôi không muốn làm việc với Shape Layer trong hướng dẫn này. Hãy chắc rằng Creative Layer đã được chọn, bây giờ, sử dụng Pen Tool và vẽ một nét xung quanh phần giữa của chữ C, sau khi bạn hoàn thành nét vẽ của mình, hãy nhớ nhấp chuột phải và nhấn Make Selection, bạn chọn Radius 0 khi chiếc hộp xuất hiện và nhấn OK. Sau dó, vào Edit>Cut (Ctrl + X), bây giờ vào Edit> Paste (Ctrl + V), past một nửa chữ C vào một Layer mới. Sử dụng Move Tool (V), bạn có thể di chuyển nửa chữ C xung quanh và định vị cho nó ở nơi nào bạn thích. Đây là kết quả mà tôi đã tạo ra.
Pen Tool:

Kết quả: :

Bước 3:
Trong bước này, tôi sẽ chỉ cho bạn cách tôi đã kéo dài chữ R ra như thế nào. Đầu tiên, sao chép Creative Layer bằng cách chọn layer và vào Layer>Duplicate layer… Bây giờ, ẩn layer bằng cách nhấp chuột vào Little Eye Icon, tiếp theo, đặt tên layer bên phía tay trái. Bây giờ, tạo một layer mới bên dưới Creative Copy Layer và chọn Pen Tool. Tạo một Sharp Triangle Shape qua R và tô màu đen # 000000, hãy chắc chắn rằng bạn đã tô màu layer trong New Layer mà bạn đã tạo ra dưới Creative Copy Layer.

Bây giờ, bạn đã tô màu đen shape bao phủ chữ R, hiển thị Creative Copy Layer bên trên nó và nhấp chuột phải lên layer này, chọn Creative clipping Mask (Ctrl +Alt+G). Bạn còn chưa nhìn thấy sự thay đổi, chọn Move Tool (V) và di chuyển Creative Copy Layer xuống một chút, bạn sẽ nhìn thấy những tác động của chữ R. Sau đó, di chuyển layer này lên một vị trí bạn yêu thích.

Bước 4:
Chúng ta đã sắp xếp xong chữ R, bây giờ sẽ chuyển sang các chữ tiếp theo. Sử dụng các kỹ thuật tương tự, có khi dễ hơn, nhấn phím Shift và xóa, thử xung quanh với Eative Text. Làm theo từng bước, hãy chắc rằng bạn đã chọn Creative Layer và Pen tool, chọn một phần của chữ mà chúng ta muốn di chuyển và sau đó Cut nó, vào Edit> Cut (Ctrl +X) và paste nó (Ctrl + V), sử dụng Move tool (V) để thay đổi các shape xung quanh. Tôi dành cho bạn một chút thời gian để quan sát các chữ cái. Tôi sẽ giới thiệu với các bạn cách tôi đã làm với các chữ cái của mình bên dưới.
E:

A:

T:

I:

V:

E:

Bước 5:
Bây giờ, Từ Creative hoàn toàn được dát mỏng và di chuyển xung quanh. Đây là lúc chúng ta chuyển sang chữ thứ 2 “Block”, chọn Type Tool và Type Block với cùng một phông chữ và kích thước 40pt tô màu trắng # FFFFFF. Rasterize layer bằng cách vào Layer> Rasterize> Type hoặc Right Click > Rasterize. Bây giờ, Không có gì lạ mắt khi cắt chữ Block trong hướng dẫn này, thử xung quanh và sử dụng trí tưởng tượng của bạn. Chọn các phần và cắt, dán chúng, sau đó di chuyển xung quanh để làm cho từ “block” cũng được dát mỏng ra. Đây là kết quả mà tôi đã tạo ra:


Bước 6:
Bây giờ, chúng ta đã trải qua một nửa của bài hướng dẫn. Bây giờ, chúng ta sử dụng các hình ảnh có sẵn để làm đẹp cho các chữ cái của chúng ta một chút. Đầu tiên, chọn một Concrete Texture xinh xắn. Tôi đã sử dụng một trong 24 High-Res Concrete Textures có sẵn trên Creativeoverflow. Tôi đặt Concrete texture bên trên tất cả các layer khác của tôi và cài đặt Blending Mode sang Darken. Bây giờ, chúng tôi đã qua phần cứng của các hướng dẫn. Bây giờ, bạn phảim giữ phím Ctrl +Shift và nhấp chuột lên mỗi Tny Window riêng biệt của Layer. Làm cho Layer nổi bật với Seclection Tool. Kéo danh sách layer xuống và chọn tất cả. Những mục bạn đã chọn trông như Texture trên top.

Bây giờ, vào Texture Layer và nhấp chuột lên nó và chọn nút Add Vector Mask trên Layer Pallett, bên phải của nút FX ở bottom. Cách khác là chúng ta vào Layer>Vector Mask>Hide tất cả và sử dụng bút vẽ tô màu trắng những nơi mà chúng ta muốn làm cho nó nổi bật.

Bước 7:
Tôi biết lúc này các chữ cái chưa có gì hấp dẫn, nhưng chúng ta sẽ thay đổi điều đó. Vào Textured Layer và chọn Burn Tool (O). Thiết lập Exposure lên 50% và chọn bút vẽ mềm có kích thước trung bình. Burn (làm cháy) cạnh của các chữ cái để tạo ra hiệu ứng tương phản. Tôi đã đánh dấu để bạn có thể xem trước ở hình bên dưới.

Bước 8:
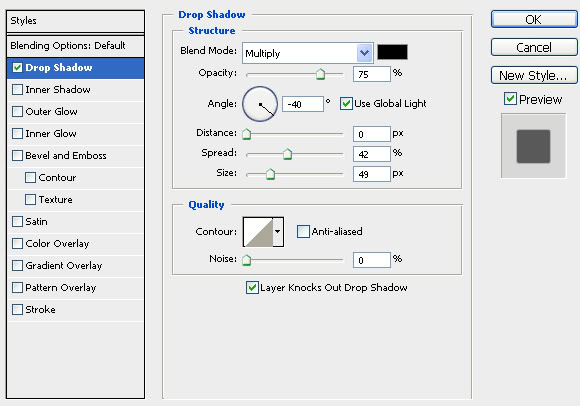
Bây giờ, vào Layer>New Adjustment Layer>Brightness và Contrast– Thiết lập Brightness lên +14 và Contrast lên +100. Như vậy sẽ tăng thêm một chút chiều sâu cho Lettering của bạn, nhưng chưa đủ. Chúng ta sẽ đi từ Layer Style đên Slided Pieces (các đoạn chữ được dát mỏng). Nhấp chuột 2 lần lên một trong Slided Pieces và chọn Drop Shadow. Sử dụng các cài đặt bên dưới. Sau đó nhấn OK.

Bây giờ. Nhấp chuột phải lên Layer mà bạn vừa thêm vào Layer Style và chọn Copy Layer Style. Bây giờ, chọn tất cả các Slided Layer, trừ hai layer của 2 từ (Creative và Block), Layer chữ R và Textured Layer. Bạn có thể chọn chúng bằng cách giữ phím Ctrl và nhấp chuột lên mỗi Layer Name. Khi đã chọn tất cả, nhấp chuột phải lên mỗi layer và chọn Paste Layer Style. Như vậy, bạn đã làm cho các chữ cái của bạn có cái nhìn sâu hơn và đa dạng hơn.

Bước 9:
Bây giờ, tạo một layer mới bằng cách vào Layer> New> Layer (Ctrl + Shift + N) và sau đó tô màu đen # 000000, thiết lập các Blending Mode cho Layer sang Color Dodge và chọn Brush Tool. Sử dụng bút vẽ mềm khá lớn với màu sắc nổi bật chẳng hạn như màu cam, xanh lục, tía, xanh lam. Tôi đã sử dụng màu xanh lục và màu cam chế độ hoà trộn của các lớp để màu Dodge và chọn công cụ brush của bạn. Sử dụng bàn chải mềm khá lớn với màu sắc nổi bật, ví dụ màu da cam, xanh, hồng, xanh. Tôi đã sử dụng xanh và màu da cam và tô nhẹ nhàng vào các cạnh của Text. Tiếp theo, tôi đã tạo ra một New Layer và tô màu đen # 000000, tôi đã thiết lập Blending Mode sang Overlay và chọn Brush Tool với bút vẽ mềm tương. Chọn màu trắng # FFFFFF như màu Foreground của tôi. Tôi vẽ trên Lettering và làm cho nó sáng và nổi bật trên Text.

Bước 10:
Bước cuối cùng của chúng ta trong hướng dẫn này khá cơ bản. Chúng ta sử dụng hình ảnh Smashed Glass và nhập vào Composition. Thiết lập Blending Mode của layer này sang Linear Dodge và xóa một số phần mà chúng ta không muốn. Bây giờ, bạn đã hoàn thành hướng dẫn này. Hi vọng bạn có thể sắp xếp Creative Block của mình thành từng phần. Và tôi cũng hi vọng bạn sẽ thích hướng dẫn này.

Dịch và biên tập từ: CreativeOverflow