Làm chữ cây dream 3D huyền ảo trong photoshop
Trong bài này, bạn sẽ được học hiệu ứng chẽ cắt ghép và phối cảnh rất độc đáo bằng photoshop , dohoafx.com mời bạn bắt đầu bài học

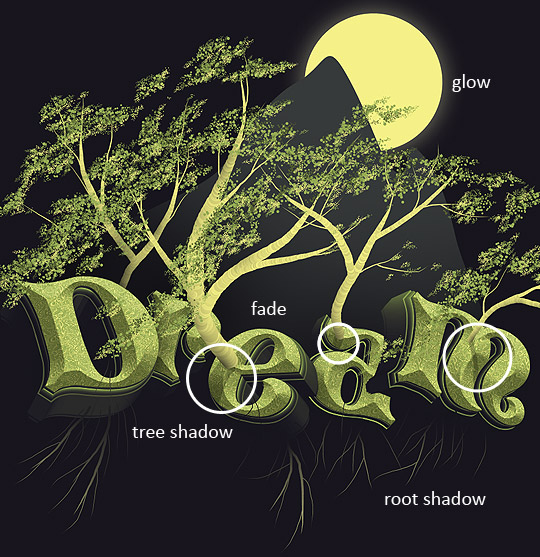
Trong hướng dẫn này, chúng ta sẽ tạo ra một thiết kế Typography 3D. Tất cả các yếu tố sẽ xoay vật trang trí ở giữa và chủ đề: thơ mộng (dreaming). Từ Dream sẽ bao trọn toàn bộ Layout và kiểm soát không gian bằng cách cho phép các yếu tố còn lại xuất hiện. Cây trong bức tranh sẽ lớn lên cùng với các chữ cái; núi non sẽ hiển thị đằng sau chữ dream và bóng che (overshadow) sẽ nghiêng theo bóng chiếu của ánh trăng.
Giấc mơ thường sẽ đưa bạn đến nhiều nơi khác nhau và kết hợp từng ngóc ngách trong trí nhớ của bạn. Về cơ bản, nó có thể đưa bạn đến một thế giới hoàn toàn mới lạ, nhưng thường được tạo thành từ các yếu tố thực tế. Chúng ta sẽ minh họa giấc mơ của mình bằng cách tạo một cái gì đó đang trôi nổi giữa không trung, như thể thời gian đang dừng lại, nhưng vẫn duy trì được hiện thực bằng cách sử dụng các yếu tố phổ biến của thiên nhiên.
Theo lẽ tự nhiên, mọi người thường mơ vào ban đêm, như vậy ánh sáng tổng thể sẽ là màu tối và các màu sắc có thể được lựa chọn: màu lục lam và màu xanh vôi.
Ngoài ra, typography nên có những nét cổ điển, sắp xếp theo như cách kể chuyện; người ta như đang hoàn toàn lơ lửng trong bầu không khí.
Bạn có thể download PSD này ở cuối bài viết, tập tin này có cả hình ảnh của tác phẩm mà chúng ta sẽ tạo ra. Bây giờ, chúng ta bắt đầu sắp xếp mọi thứ và tiến hành thử nghiêm theo hướng dẫn.
Tạo 3D Text
Điều đầu tiên chúng ta phải làm là tìm kiếm phông chữ miễn phí được gọi là Storybook. Phông chữ này rất hợp với ngữ cảnh của chúng ta, và trông cũng rất hợp với các trang trí 3D nhờ vào Serifs tao nhã và Stature đậm của nó. Nhập chữ cái đầu tiên của chữ Dream vào và chọn màu 4C3F38 cho nó.

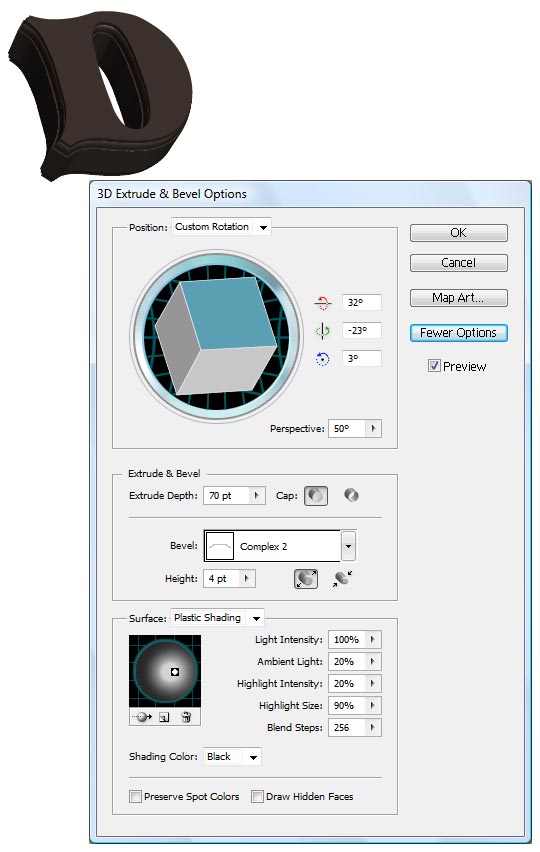
Bây giờ, thêm hiệu ứng 3D bằng cách vào Effect> 3D> extrude & bevel. Thử xung quạnh với các cài đặt để tìm ra góc độ, ánh sáng và hình thức mà bạn muốn. Bạn có thể tái tạo lại cách xử lý của bạn bằng cách sử dụng cách cài đặt tương tự. Đừng quên sử dụng ‘Complex 2’ Bevel.

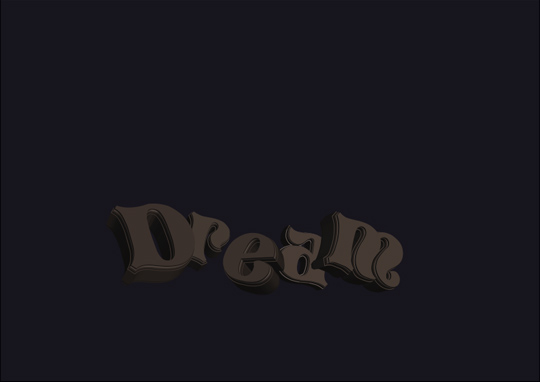
Khi bạn đã hoàn thành chữ cái đầu tiên, lặp lại tiến trình này đối với các chữ cái còn lại. Các thay đổi duy nhất bạn nên làm đó là thay đổi vị trí. Tiếp theo, copy (Ctrl+C) mỗi một chữ cái và paste (Ctrl+V) chúng vào trong Photoshop. Khi bạn đang paste, bạn sẽ được nhắc nhở chọn phương pháp nhập. Chọn ‘Smart Object’ Option. Bạn chọn như vậy là bạn có thể tạo ra các điều chỉnh đơn giản tới file Illustrator phù hợp với bên trong Photoshop mọi lúc bằng cách nhấp chuột lên layer icon.
Định vị các chữ cái vào một Canvas Photoshop trống. Tôi đang thực hiện trong một Canvas có độ phân giải khá lớn xấp xỉ 6300 x 4500 px tại 300 ppi.
làm việc ở độ phân giải khá lớn khoảng 6300 x 4500 px tại 300 ppi.
Ngoài ra, tô màu background layer với màu: 17151d.

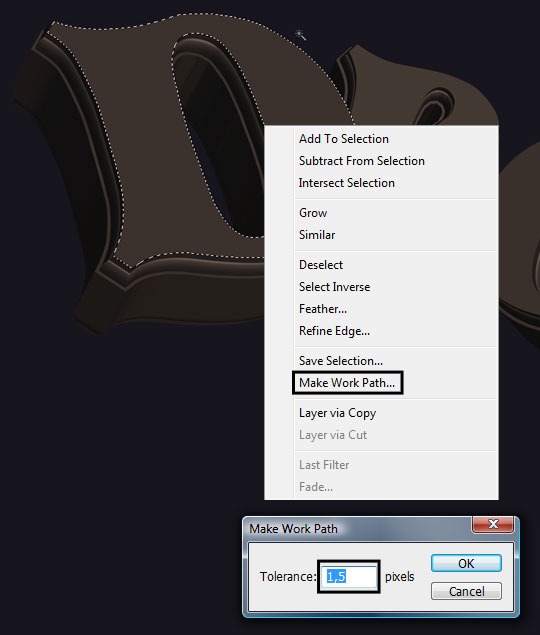
Bây giờ, chúng ta bắt đầu tạo kiểu dáng cho các chữ cái. Lấy Magic Wand Tool (W) và tạo một vùng chọn ở foreground của chữ cái này. Nhấp chuột phải, chọn Make Work Path và chỉ định Tolerance level là 1.5

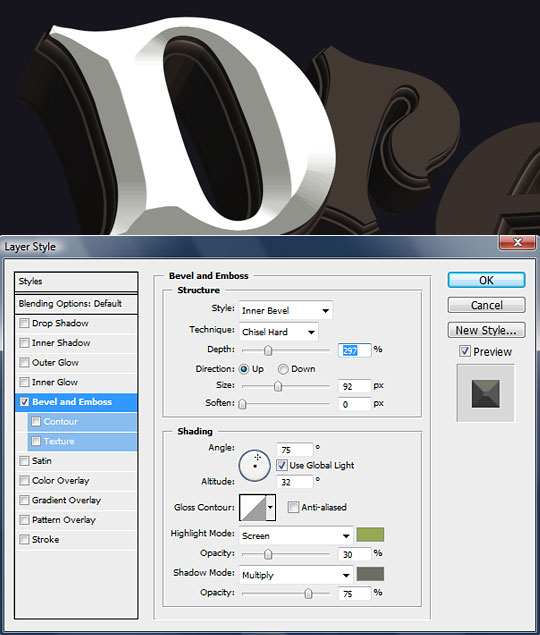
Bây giờ, nó có một Work Path, chúng ta phải tô màu sắc cho nó bằng cách vào Layer> New Fill Layer> Solid Color. Và tô màu trắng cho nó. Path bây giờ như là một vector shape. Nhấp chuột 2 lần lên layer của nó và tạo cho nó một Bevel. Sử dụng các cài đặt như hiển thị trong hình bên dưới và chọn màu sắc nổi bật (94aa53) và màu sắc của shadow là (6c6f64).

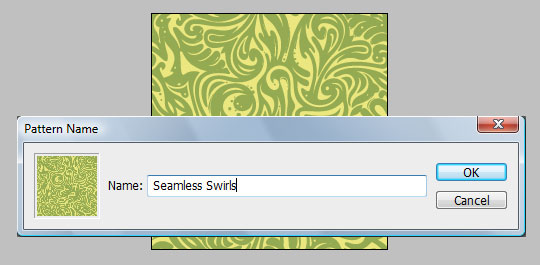
Bây giờ, chúng ta tạo ra một pattern, nó sẽ bao phủ mặt trước của mỗi chữ cái. Tôi đang sử dụng Seamless Swirls. Vào và download nó nếu bạn không có, và hãy mở file Illustrator đã được cung cấp. Thay đổi màu sắc của nó sang màu 94aa52 và copy (Ctrl+C). Mở một document mới trong Photoshop với các kích thước của clipboard là (235 x 235 px) và tô màu background với các màu sắc khác: ebe77f. Để đưa nó vào trong pattern, bạn hãy vào Edit > Define Pattern. Pattern mới của bạn sẽ được lưu lại trong Pattern Set, hiện tại đang được mở.

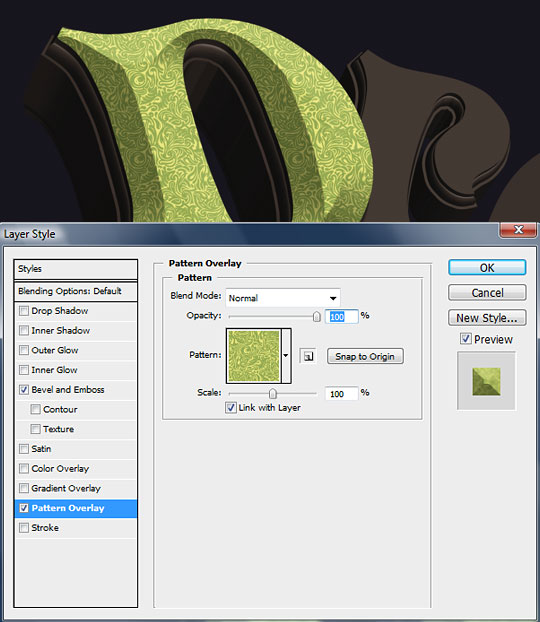
Bây giờ, bạn đã tạo ra một pattern, bạn cần thêm pattern này vào đằng trước của chữ cái. Nhấp chuột đôi lên layer của shape màu trắng và thêm vào một Layer Style: Pattern Overlay. Bạn vừa mới tạo ra pattern và nó đã nằm trong vùng chọn.

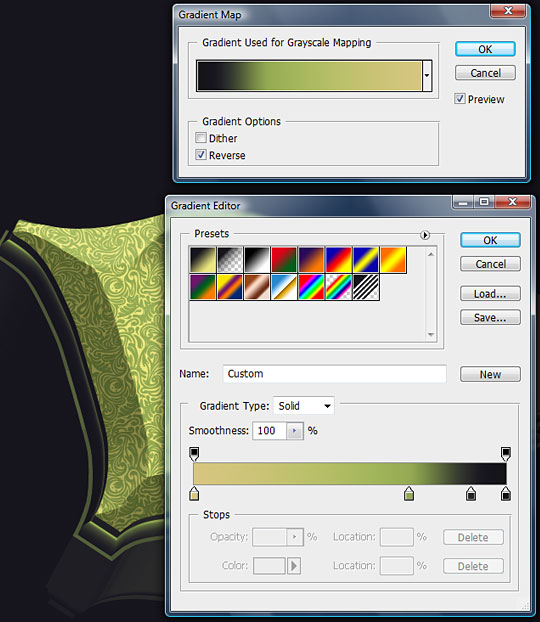
Chúng ta có một Gradient Map Adjustment Layer, chúng ta sẽ đặt nó phía trên cùng của chữ cái. Trong khi chọn layer, hãy vào Layer > New Adjustment Layer > Gradient Map. Tiếp theo, thử các màu xung quanh cho tới khi bạn nhận được một kết quả tương tự. Màu sắc tôi đã chọn, từ trái qua phải có các màu: d8c67f, 94aa53, 262628, và 141416. Hãy chắc rằng Adjustment Layer chỉ gắn trên chữ cái. Để thực hiện điều này, bạn hãy tạo một clipping mask cho layer chỡ cái bằng cách giữ Alt và nhấp chuột phải lên giữa 2 layer này.
Bây giờ, copy layer style của bề mặt chữ cái và sao chép Gradient Map. Gắn các hiệu ứng này vào các chữ cái còn lại

Now copy the layer style of the letter face and duplicate the Gradient Map. Apply these effects to the remaining letters.

Vẽ phong cảnh
Bây giờ, chúng ta đã hoàn tất Text. Chúng ta sẽ chuyển sang phân thêm các cây và tán lá.
This technique I’m about to show you is what I have developed for myself. It reduces complex imagery to simple shape. A simple splatter, when grouped in a pattern begins to take a certain role, thus resembling an element of nature. You may find it useful or dull, but it’s what we’ll use for this design.
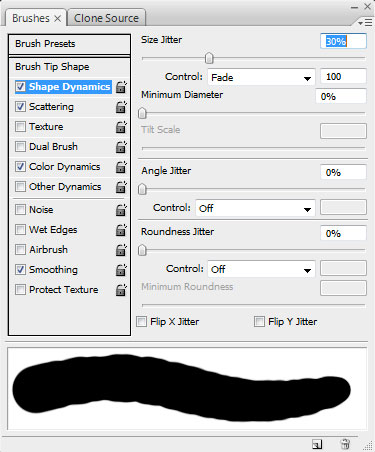
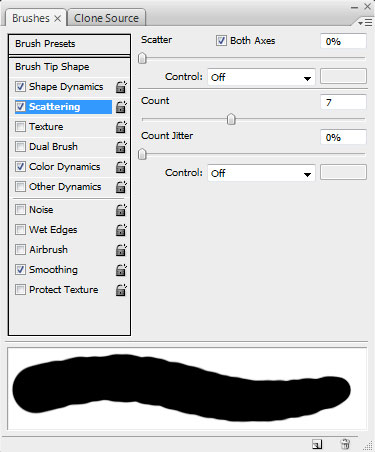
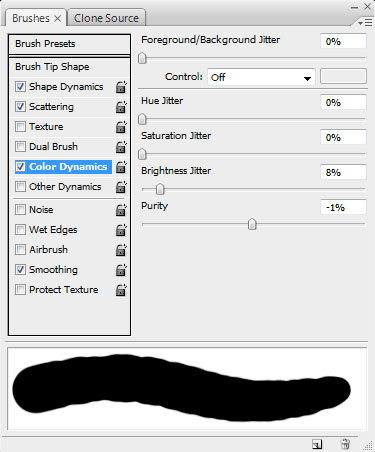
Tất cả những gì bạn cần là một brush Photoshop tròn và một con chuột. Chọn một brush, sử dụng Brush Tool (B và nhập các cách cài đặt đã tìm thấy trong các hình ảnh bên dưới.



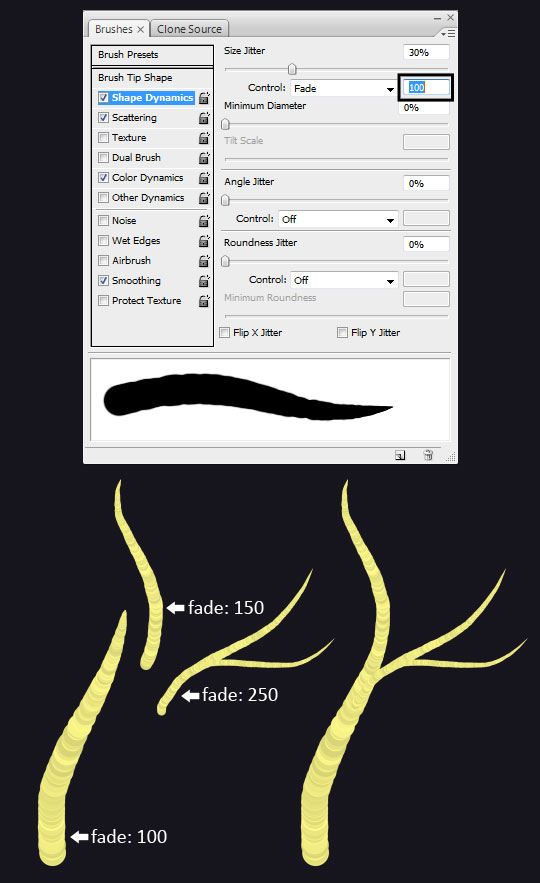
Bây giờ, các cài đặt brush của bạn đã sẵn sàng, bắt đầu tô màu cái cây. Quan trọng bạn nên nhớ bạn không cần phải tạo ra toàn bộ cái cây với các cài đặt brush tương tự. Đây là một điều chỉnh mà bạn cần phải thực hiện. Nếu bạn nhìn bên dưới Shape Dynamics trong Brushes Window, bạn sẽ xem cách cài đặt mà chúng ta đang sử dụng: Fade. Việc làm mờ dần brush của bạn phụ thuộc vào việc bạn đặt trong Adjacent field là bao nhiêu, Face được thiêt lập 100 sẽ nhanh hơn cái được cài đặt 250. Bạn có thể sử dụng bất kỳ một cách cài đặt nào mà bạn cảm thấy thích hợp. Tôi đã sử dụng 100 cho thân cây, 150 cho tán cây, và 250 cho các cành cây dày. Vì vậy bạn sẽ phải tăng bề mặt và đồng thời làm giảm kích thước Bush.

Tiếp tục sử dụng kỹ thuật này để tạo ra phần còn lại của các cây xanh và vẽ rễ cây. Giảm kích thước xuống một mức đáng kể để các nhành cây mỏng ra và thậm chí làm mờ thêm nếu cần thiết.


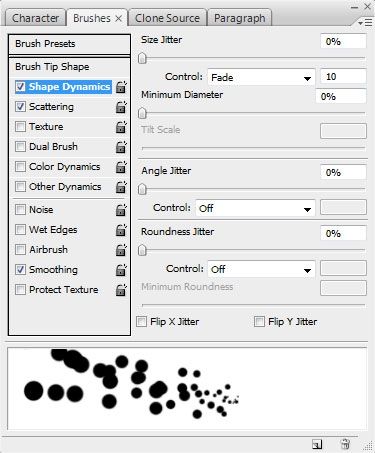
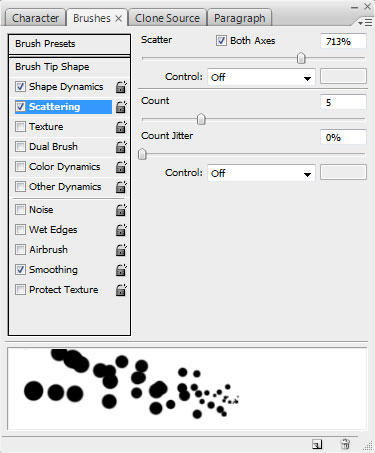
Và bây giờ chúng ta tạo ra tán lá. Chuẩn bị một Brush riêng và sử dụng các cài đặt này.


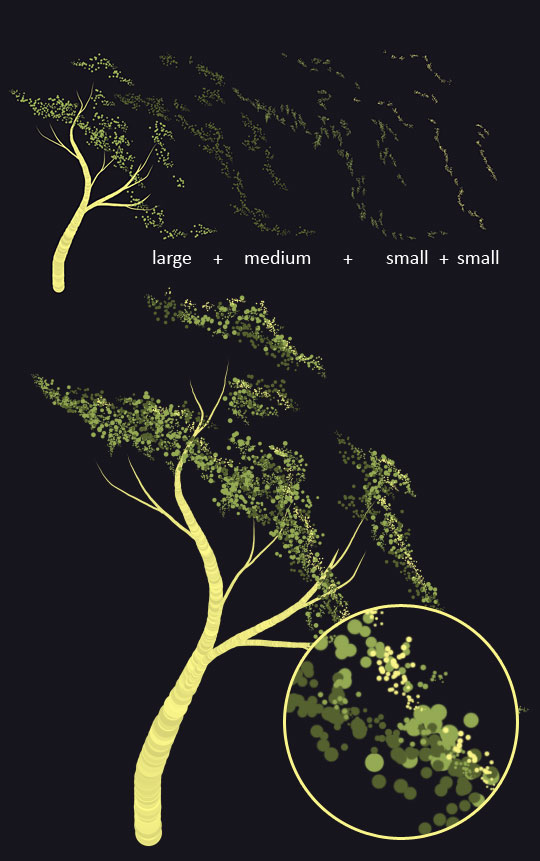
Bây giờ bắt đầu vẽ tranh. Bắt đầu với một kích thước lớn hơn, sử dụng màu xanh lục: 94aa53. Trong một layer bên dưới, với một brush có kích thước nhỏ hơn, sơn màu xanh lục đậm hơn: 55612f. Tiếp theo, sử dụng màu sắc (94aa53) tương tự với layer màu lục nhạt thậm chí với kích thước nhỏ hơn. Để làm nổi bật, sử dụng kích thước như trước, nhưng chúng ta có thể sử dụng màu vàng e3e07d cho nó. Đây là một hình ảnh mà bạn có thể sử dụng để tham khảo trong khi tạo ra các cây của mình.
Tôi lấy cảm hứng từ các cây keo, trong khi xem shape của cây và khối lượng của tán lá.

Vẽ các cành cây giống như trong tài liệu tham khảo.

Thêm các yếu tố thiên nhiên nhiều hơn nữa. Tôi thêm vào một ngọn núi và một mặt trăng. Chúng sẽ tạo nên chiều sâu cho hình ảnh, và ngăn chặn sự pha trộn hiềm thấy. Sử dụng pen tool ℗ và tạo ra chúng giống như các vector shape.

Làm cho núi mờ dần về phía dưới. Một cách dễ dàng để làm điều đó sẽ được để tạo ra một lớp mới trên đầu trang, clip nó vào lớp núi và sơn bằng bàn chải mềm lớn với màu nền. Tôi cũng đã thêm một ánh sáng trên mặt trăng. Để thêm một mình, thêm một phong cách lớp: Outer Glow. Giữ màu tiêu chuẩn, tăng kích thước của nó và giảm opacity đến 25%.
Một số cải thiện khác bao gồm việc thêm các điểm nhấn đậm lên các phần thấp của thân cây và các shadow kéo ngang qua mặt các chữ cái. Bạn có thể tạo ra các điểm nhấn trong một cách tương tự — clip một layer mới tới một layer mà bạn muốn làm đậm và tô màu bằng một brush mềm, sử dụng màu đậm. Layer này gắn vào ngọn núi, cây và rễ cây. Sử dụng một sharp Brush để vẽ bóng cây.

Hoàn thiện thiết kế
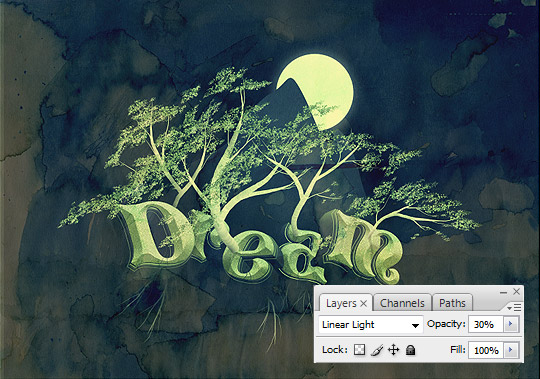
Để hoàn thiện cảm giác nghệ thuật cho thiết kế, thêm Texture này vào canvas của bạn. Đơn giản, bạn paste nó vào một layer mới, paste cái này qua cái khác. Thiết lập Blending Mode của Layer với Linear Burn và Opacity của nó lên 30%.
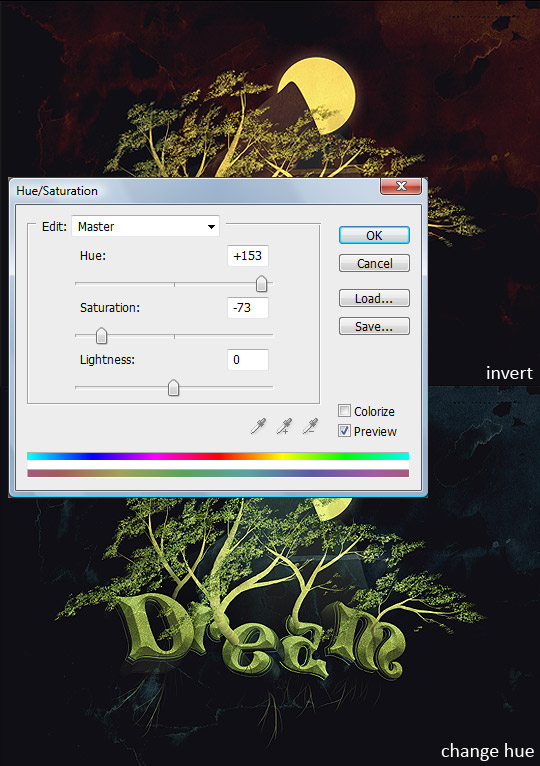
Bây giờ đảo ngược texture (Ctrl+I) và thay đổi màu sắc của nó bằng cách vào Image> Adjustments> Hue và Saturation. Thay đổi màu sắc Hue153 và Saturation –73.


Cuối cùng, thêm watercolor texture bên trong ngọn núi và mặt trăng, một lần nữa chúng ta sử dụng clipping masks. Đặt các layer này lên Overlay (Mountain và Multiply (Moon). Điều chỉnh Opacity.

Chúng ta đã hoàn thành xong hướng dẫn, bây giờ bạn có thể tạo ra một thiết kế về giấc mơ cho riêng bạn. Chúc bạn thành công.

Dịch và biên tập từ:GomeDiazine