Hướng dẫn bạn vẽ cái đồng hồ đeo tay – rất chi tiết
Đây là bài hướng dẫn bạn vẽ cái đồng hồ đeo tay rất chi tết và rất hay, bài hướng dẫn chia làm 4 phần với 3 bộ phận khác nhau , mời bạn theo dõi bài viết này
Phần I: Giới thiệu:
Xin chào các bạn !!! Hôm nay đẹp trời, nhớ lại cái hồi tháng 3, khi mà tớ mới tập tẹ bước chân vào đồ họa, mặt cứ ngơ ngơ ngác ngác như con nai. May sao được một tên trên gamevn chỉ vào đây —> dohoafx.com. Và tớ đã chọn Corel là môn đầu tiên cần phải học. Trải qua thời gian học Tut trên này, cái đầu đặc sệt của tớ cuối cùng cũng đã có chút tiến bộ. Uống nước thì phải nhớ nguồn, hôm nay tớ quyết định viết một Tut nói về quá trình để vẽ ra cái đồng hồ đeo tay TiTan…một phần là để trả ơn dohoafx.com và 1 phần cũng là để giúp đỡ các bạn đang tìm hiểu về Corel giống tớ mấy tháng trước!!!
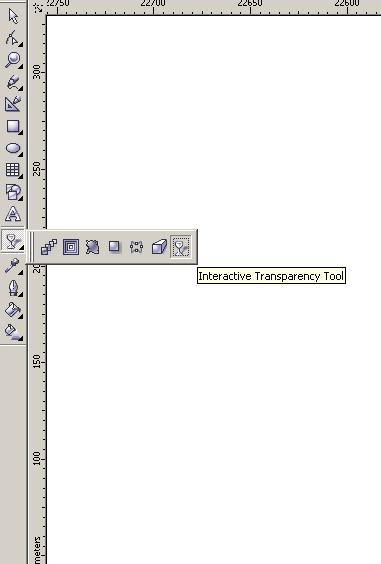
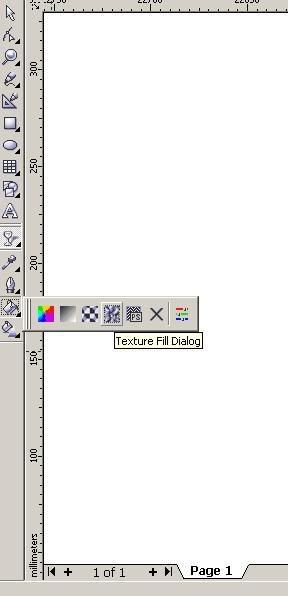
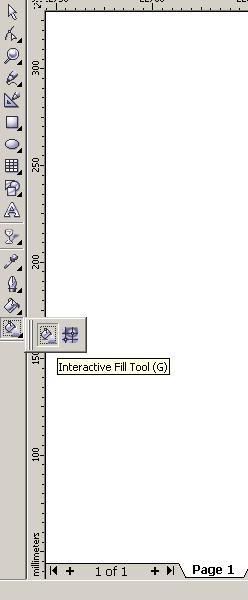
Trước tiên, ngoài những công cụ thường dùng như Pen Tool, Shape Tool… các bạn phải xác định là mình không ngại đối mặt với những công cụ khủng nhất của Corel…Và đó là:






OK!!! Nếu bạn đã không ngại đụng tới chúng thi đây sẽ là tác phẩm mà bạn có sau khi hoàn thành Tut này:

* Lưu ý: Hình ảnh trên được chụp bằng Print Screen nên chất lượng chỉ bằng 5/10 so với hình ảnh Verto của Corel
[divider]
PHẦN 2 – VẼ MẶT ĐỒNG HỒ TITAN
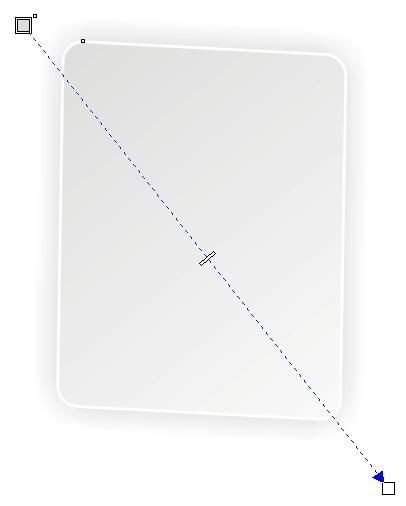
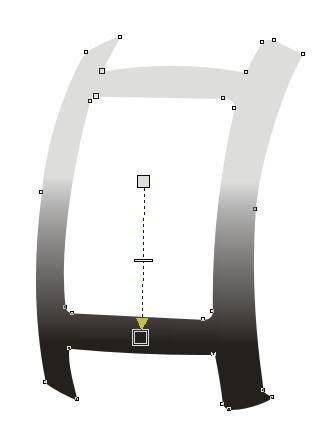
Bạn vẽ một hình chữ nhật viền màu trắng, dùng Fill tool để tô màu và sau đó là dùng shadow tool. Cuối cùng dùng shape tool chỉnh sửa để có được hình:
 Kế đến bạn vẽ 2 hình như thế này, tô màu và dùng shadow:
Kế đến bạn vẽ 2 hình như thế này, tô màu và dùng shadow: Đặt tất cả những thứ ta vừa làm vào với nhau như thế này:
Đặt tất cả những thứ ta vừa làm vào với nhau như thế này: Vẽ thêm những cái chấm tròn xung quanh và dùng shadow cho chúng để có hình:
Vẽ thêm những cái chấm tròn xung quanh và dùng shadow cho chúng để có hình:
B2:
Bạn vẽ một hình chữ nhật khác có dạng thế này rồi dùng Fill tool (Radial) để tô màu:

Vẽ tiếp một hình có màu sắc như sau:

Tiếp 2 hình khác dùng Fill để tô màu và dùng shadow cho chúng:

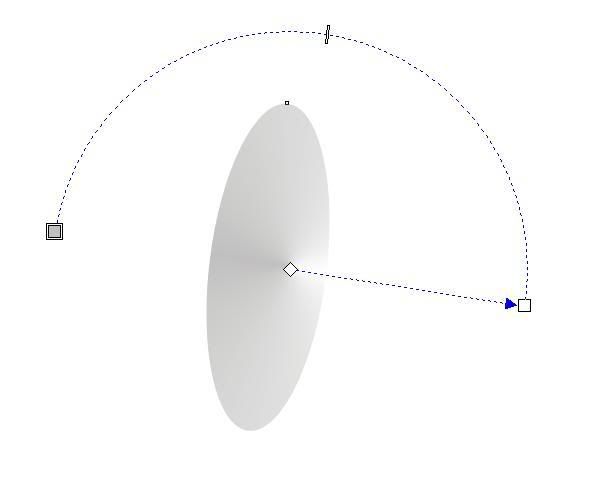
Làm một cái hình tròn với Fill tool (Conical) như thế này:

Ghép tất cả những gì ta đã làm ở bước này để được hình:

Ghép chúng vào hình chữ nhật ta làm ở đoạn đầu B2 và đặt chúng vào dưới kết quả B1:

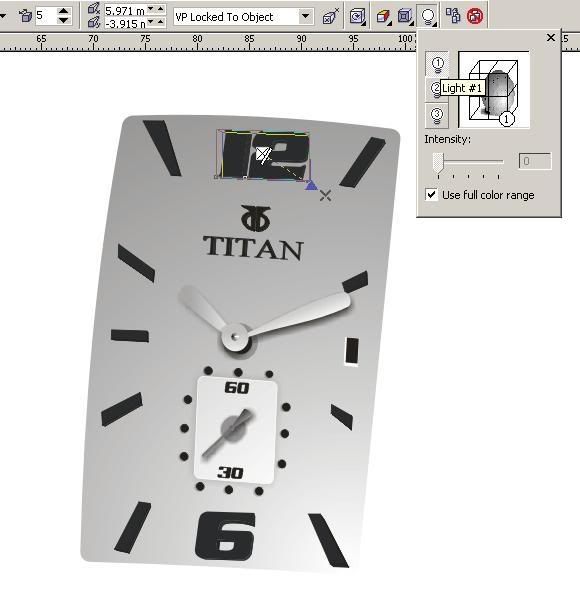
Giờ dùng Text và Pen để làm các con số, vạch số và chữ rồi dùng extrude Tool (có dùng Light). Vậy là ta có được 1 kết quả khác, tạm gọi là kết quả của B1 + B2:

B3:
Vẽ một cái hình sau rồi dùng Fill để có:

Đặt cái này lên B1+B2:

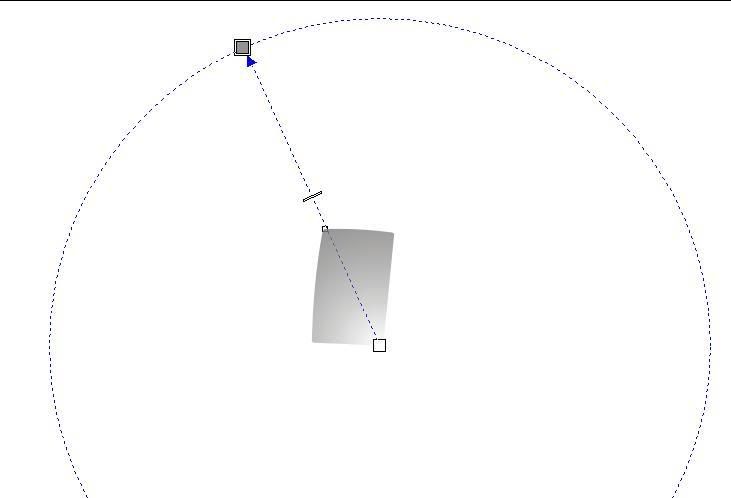
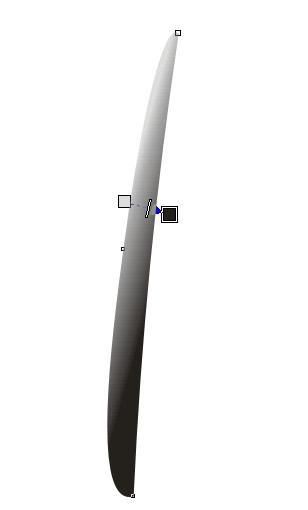
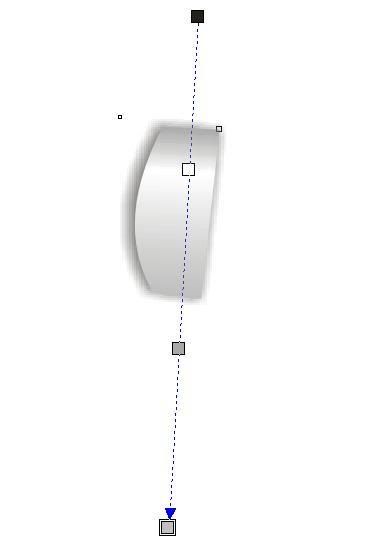
Giờ vẽ một cái hình như cái lông, dùng Fill để tô màu:

Ném nó vào vị trí này:

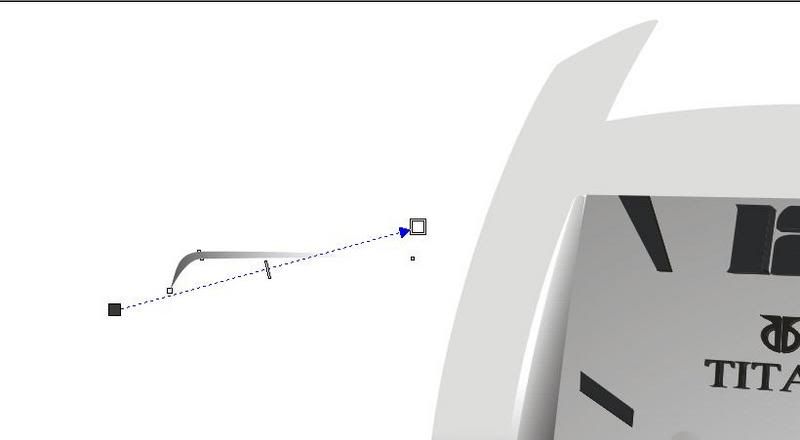
Một hình khác dùng Fill tô như sau:

Và ném nó vào chỗ này:

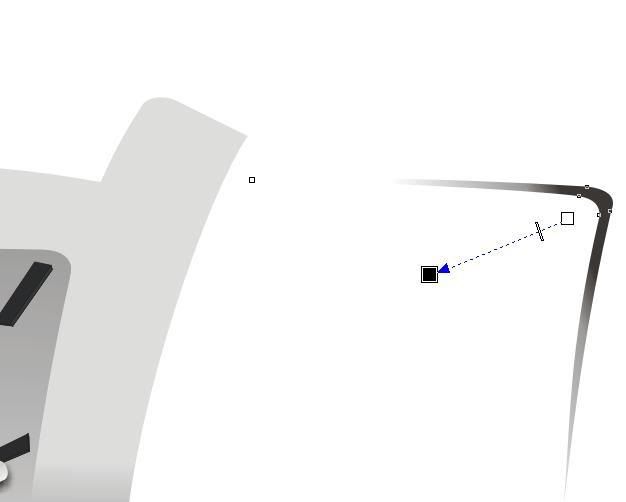
Làm 1 cái lông khác nhưng dùng Transparency Tool để tô như hình:

Ném nó vào thế này:

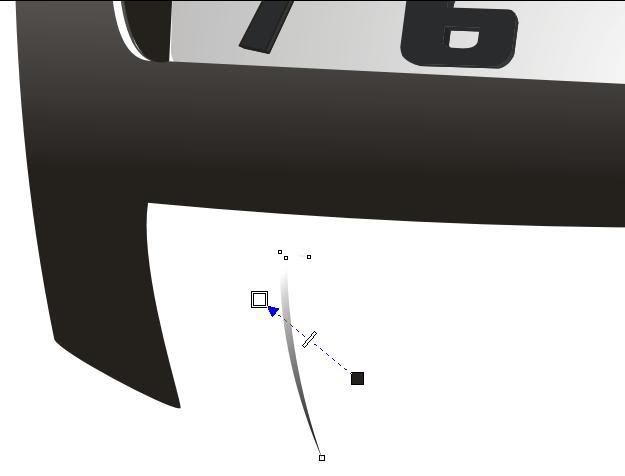
Thêm một cái lông nữa có hình L và cũng dùng Transparency để tô:

Biến nó vào chỗ này:

Lại thêm 1 cái lông nữa nhưng tô Fill:

Ném vào đây:

Lại là 1 cái lông khác cũng tô Fill:

Ném vào chỗ này:

Và lại là 1 cái lông khác dùng Fill:

Ném vào:

Vẫn lại là 1 cái lông dùng Fill:

Hô biến:

Một cái lông nữa thôi !!! Mẹ kiếp !!!:

Biến đi:

Giờ vẽ cái hình thế này màu trắng và dùng Transparency:

Ném vào đây:

Vẽ 3 cái hình đè lên nhau như sau:

Giờ vẽ một mảng màu trắng và dùng Transparency tô:

Bỏ viền rồi đặt vào đây:

Tương tự, vẽ 1 mảng trắng và dùng Trans khác:

Để chỗ này:

OK!!! Giờ vẽ một hình chữ nhật màu xanh Coban và dùng Transparency để nó có hình:

Đặt nó vào thể này và có kết quả B1+B2+B3:

B4:
Một cái lông khác to nhất và dùng Fill tô như sau:

Để nó vào đây:

Vẽ một cái hình thế này và dùng Fill:

Ném nó vào đây và kết quả là B1+B2+B3+B4:

B5:
Vẽ một cái cục và tô Fill rồi dùng Shadow như hình:

Một cái cục khác cũng Fill và Shadow:

Cái cục thứ 3 này cũng giống như 2 cục trên:

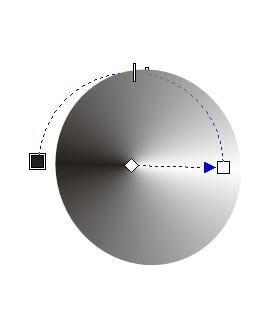
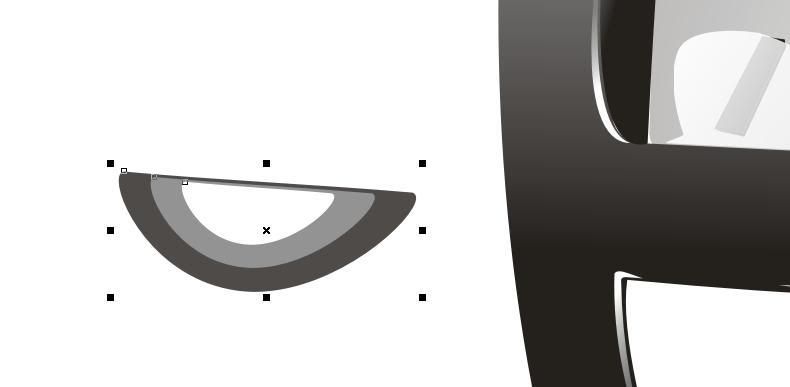
Nhưng hình Elipse này thì dùng Fill (Conical):

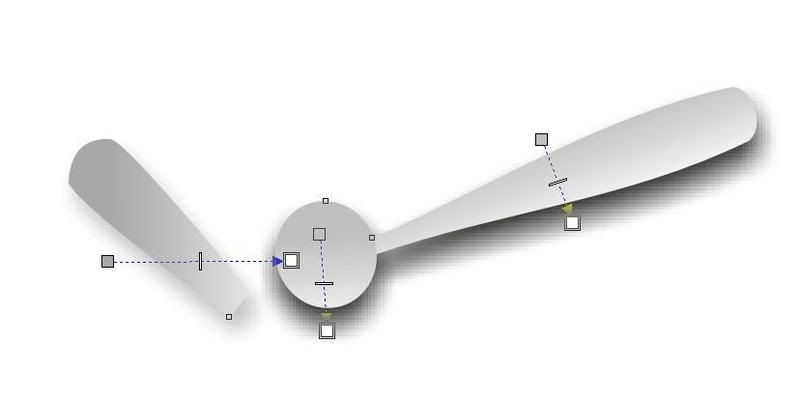
Ghép những gì ta làm tại B5 này để được hình:

Đặt B5 vào B1+B2+B3+B4:

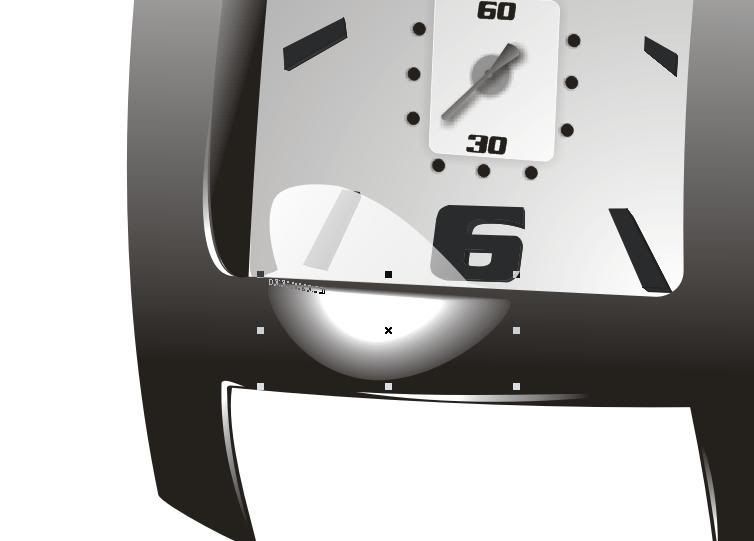
Nghía thử phát xem sao:

Chắc là hết phần II rồi đấy:
[divider]
PHẦN 3 – VẼ DÂY DƯỚI
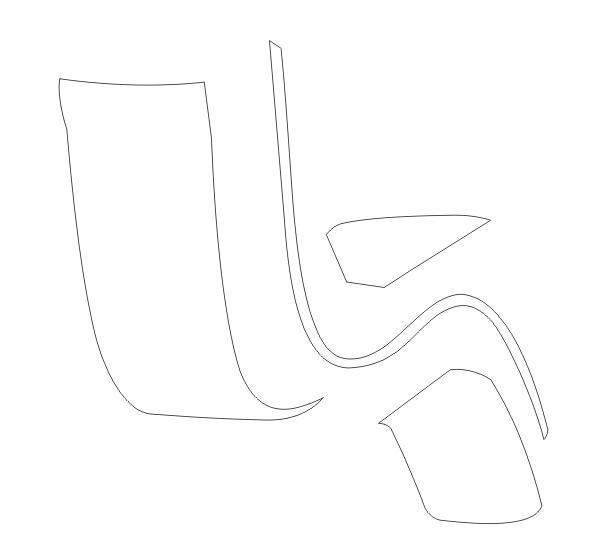
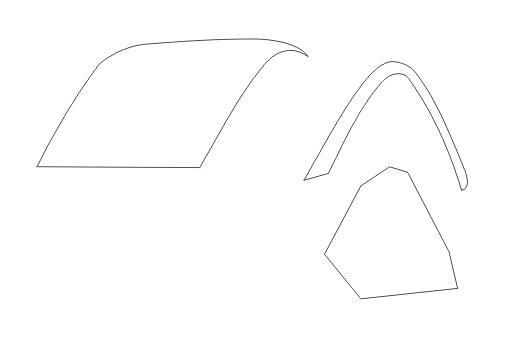
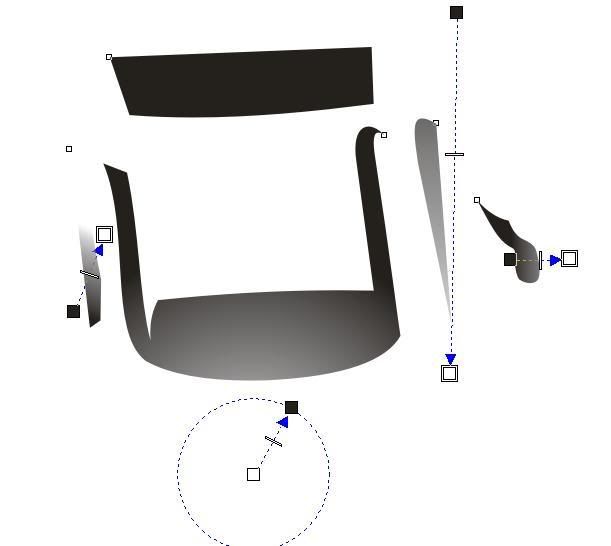
Đầu tiên các bạn vẽ 4 hình sau:

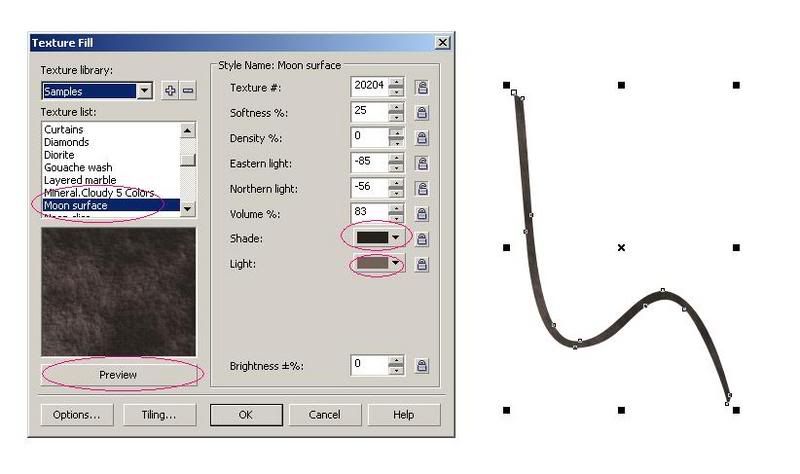
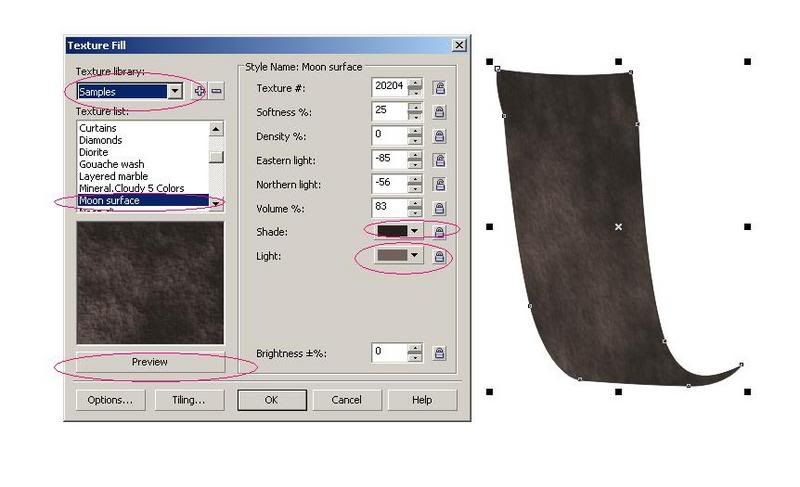
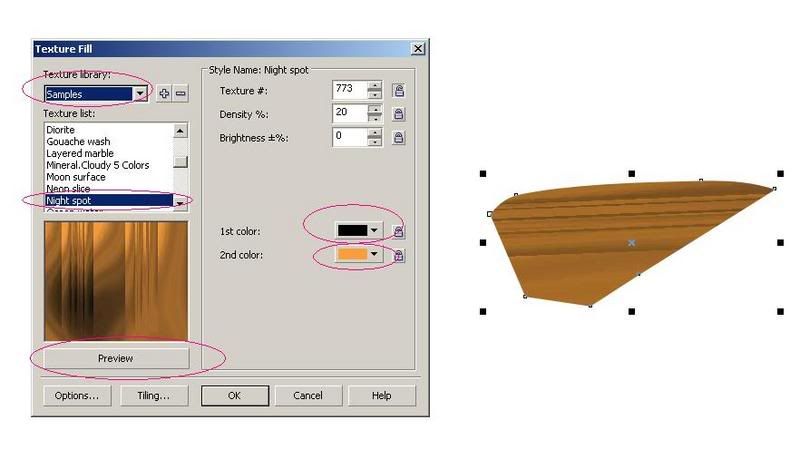
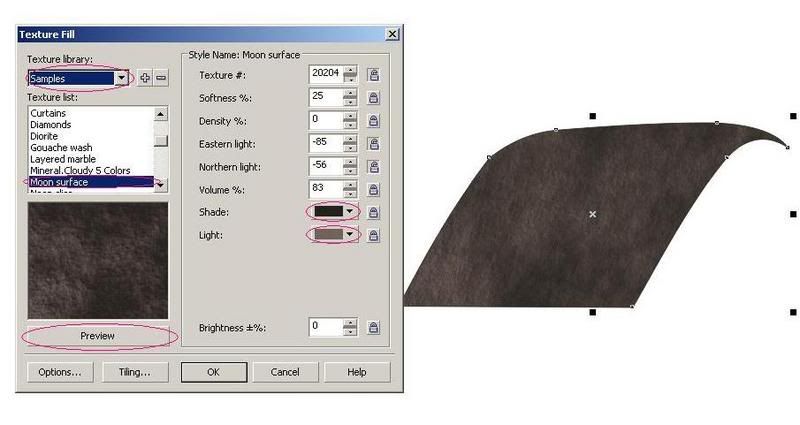
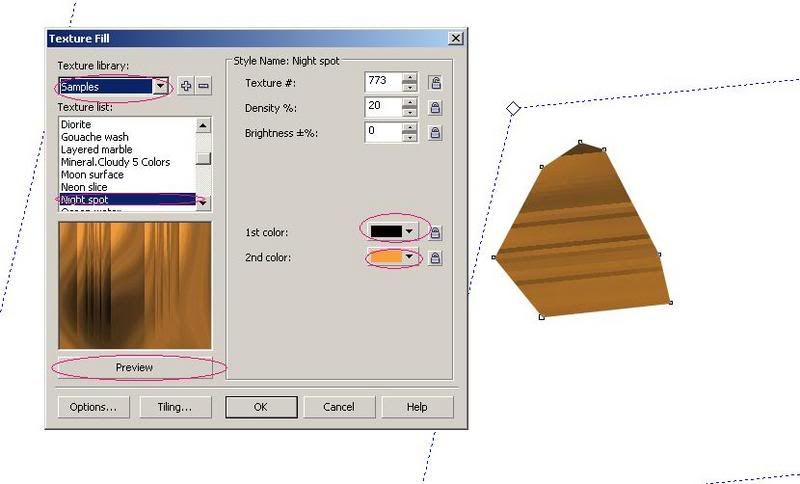
Với hình thứ nhất này, các bạn vào Fill Texture Dialog rồi chọn các thông số về hình ảnh và màu sắc như hình này. Cuối cùng là Preview liên tục để màn hình Preview có dạng như:

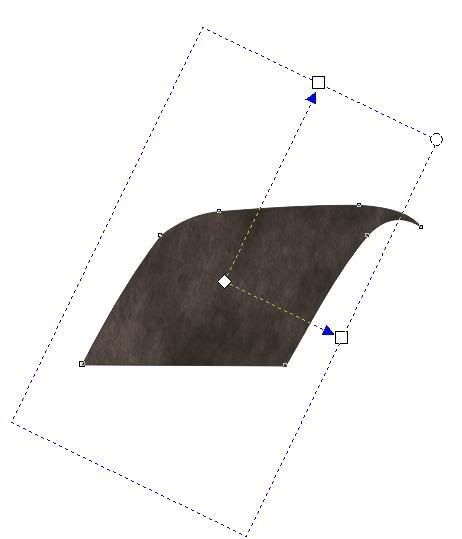
Lúc này dùng Fill Toll nhằm thay đổi hệ tọa độ UVW của TexTure:

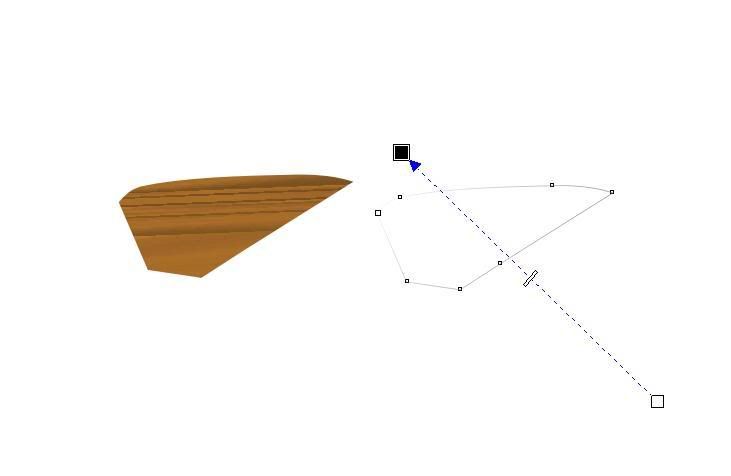
Với hình thứ 2 bạn cũng dùng Texture Fill và chọn như hình:

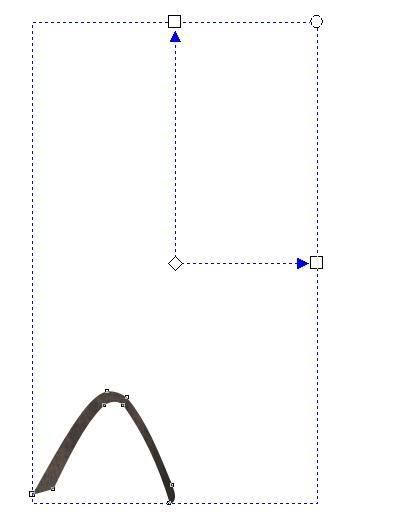
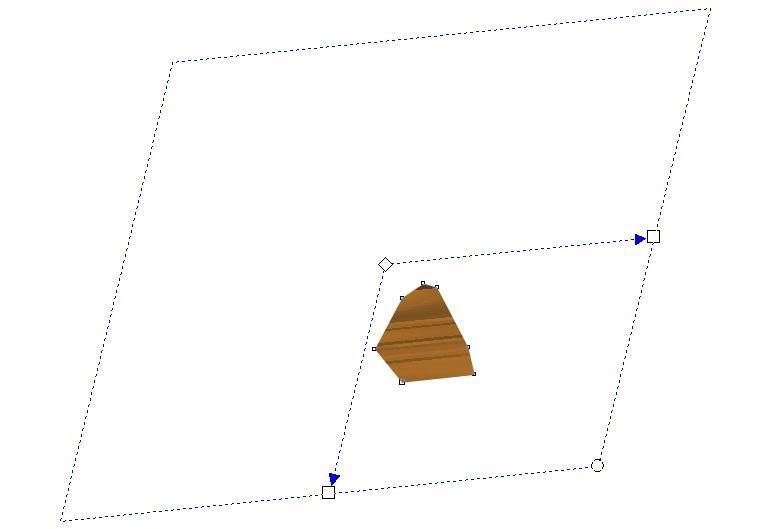
Và Fill Tool để thay đổi tọa độ Texture:

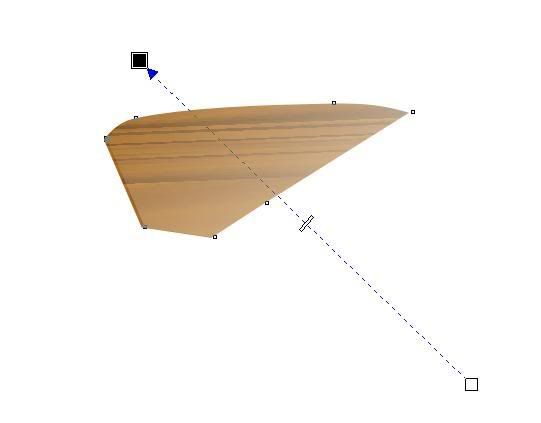
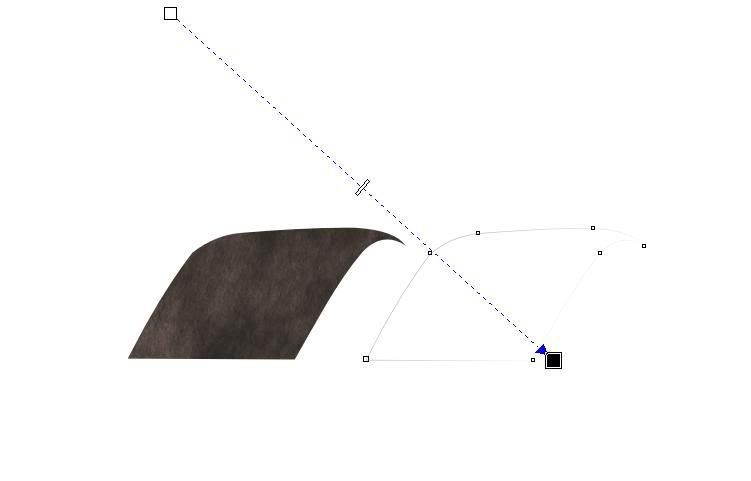
Hình thứ 3 này cũng dùng như 2 hình trên:
Và đây là kết hợp Fill:

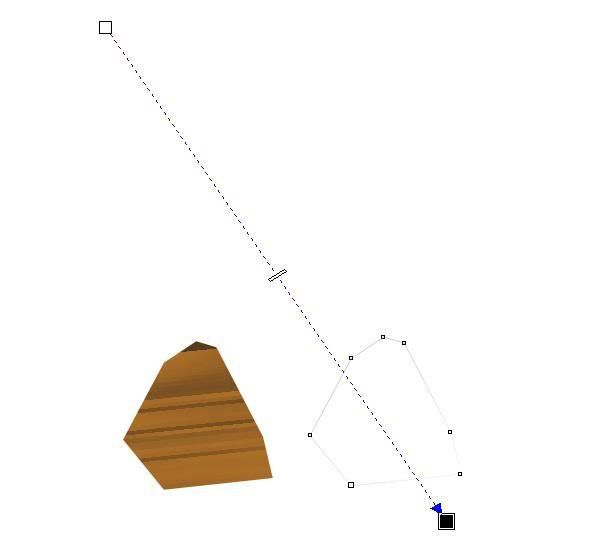
Mọi chuyện tương tự với hình thứ 4 này:

Tất nhiên là cũng phải dùng Fill nữa:

Giờ thì với hình này ta vẽ một cái mảng màu trắng và dùng Transparency Tool:

Rồi ném nó vào chỗ này:

Và cả hình này cũng thế:


Ghép tất cả lại và ta có:

Tỉa thêm 2 cái lông và dùng Transparency:

Hoàn tất phần dây dưới của cái đồng hồ:
 [divider]
[divider]
PHẦN 4 – VẼ DÂY TRÊN
B1:
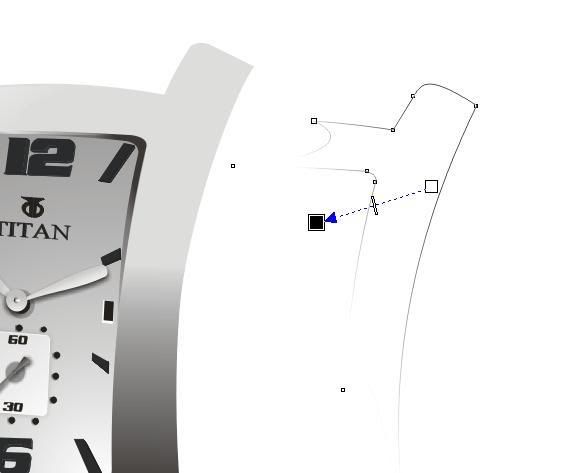
Các bạn dùng pen vẽ 3 hình:

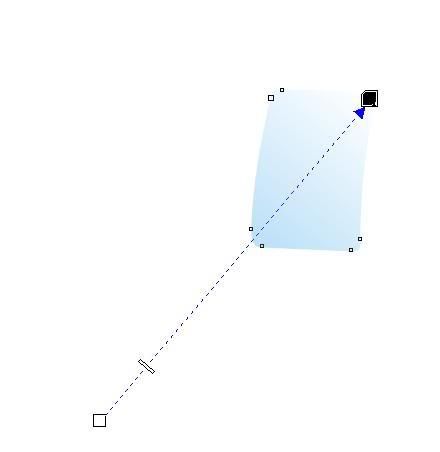
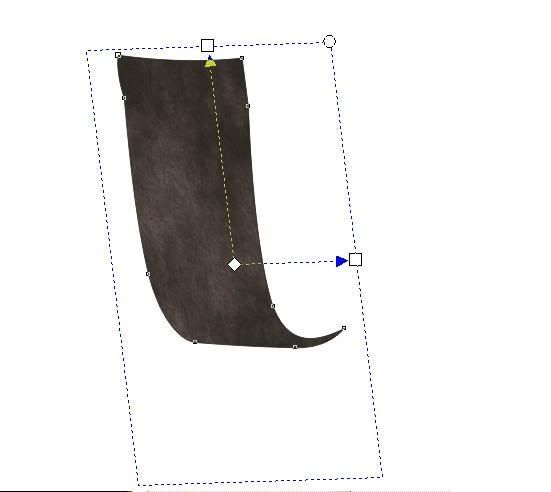
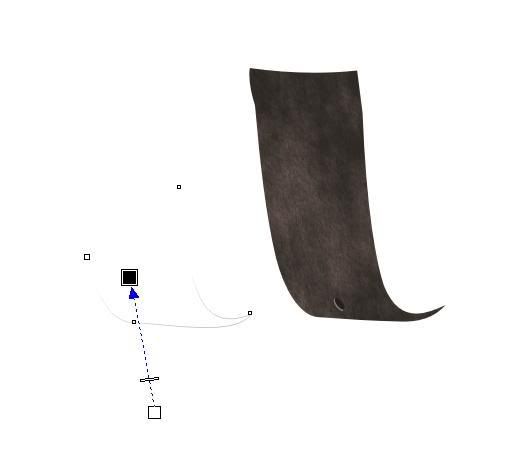
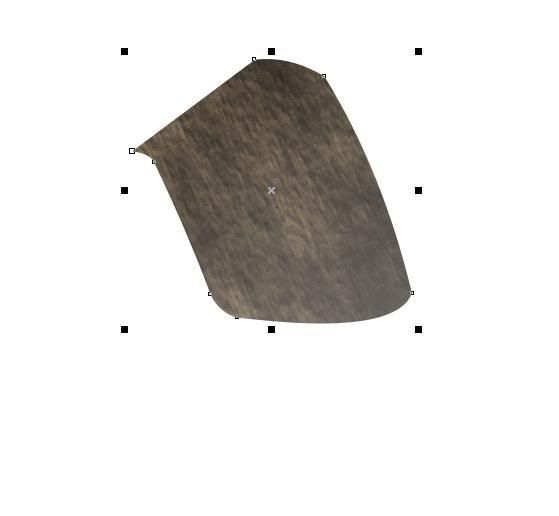
Hình thứ nhất dùng Texture như sau:

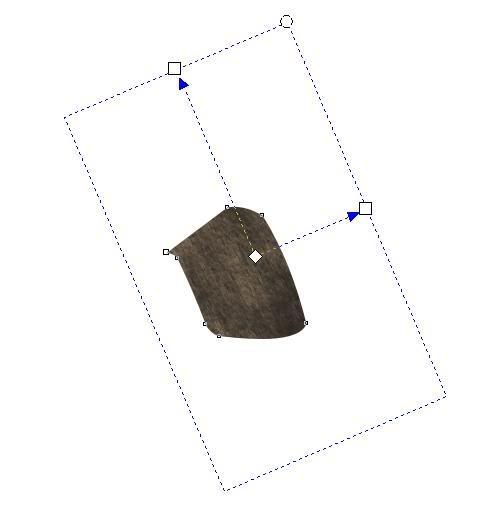
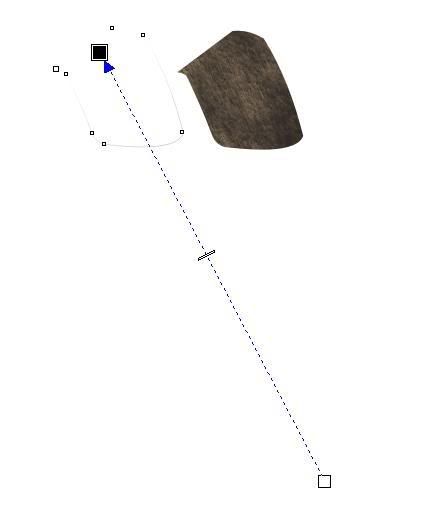
Và thay đổi hệ tọa độ của Texture:

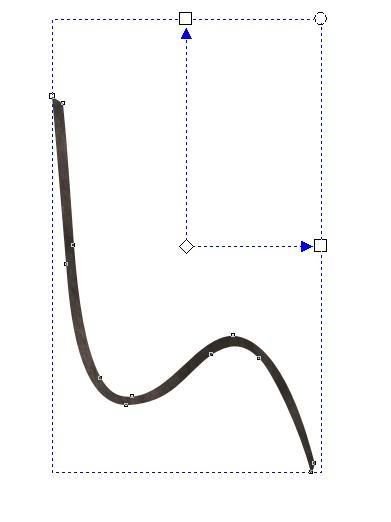
Hình thứ 2 có Texture giống hình thứ nhất nhưng tọa độ thế này:

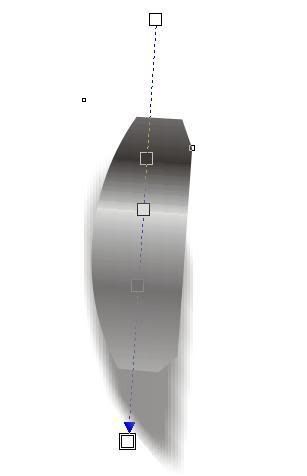
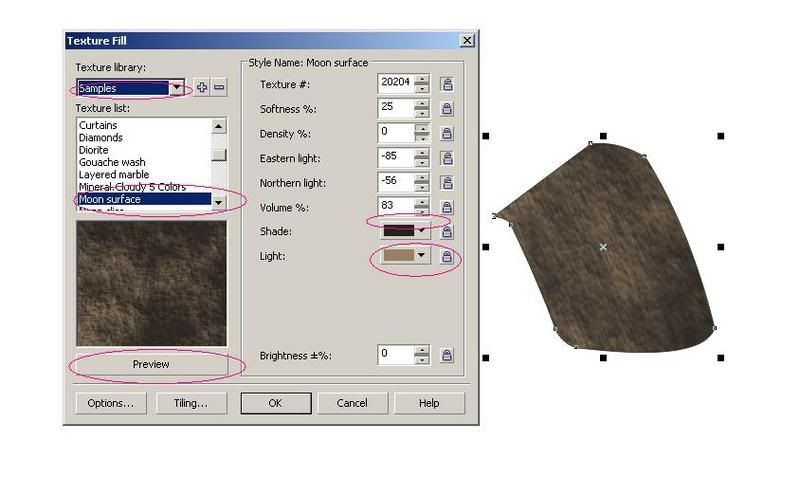
Hình thứ 3 thì Texture có khác:


Copy hình thứ nhất ra mà trắng và dùng Transparency:

Quẳng đè lên chính hình gốc:

Hình thư hai cũng như vậy:


Giờ thì ghép những gì đã vẽ vào nhau thế này:

Tỉa một cái lông và dùng Transparency:

Hoàn thành B1:

B2:
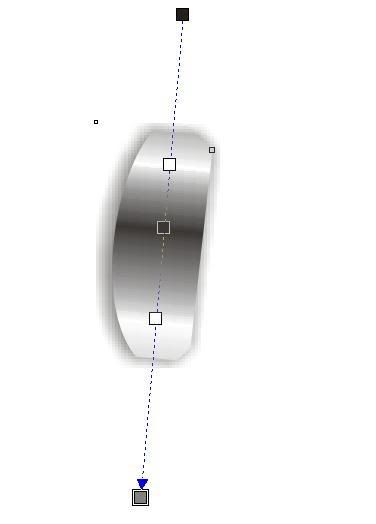
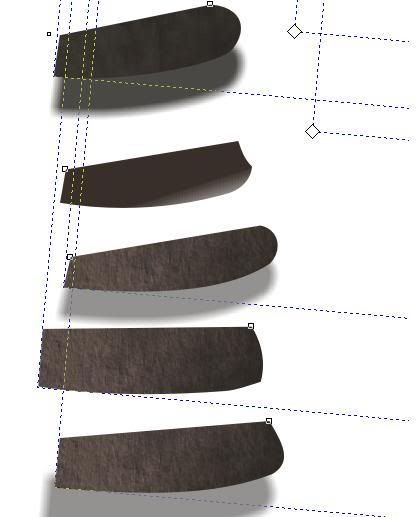
Bạn vẽ 5 cái cục như thế này; Cục 1,3,5 dùng Shadow; 1,3,4,5 dùng Texture như đã dùng với hình 1 của B1; riêng cục 2 chỉ dùng màu bình thường:

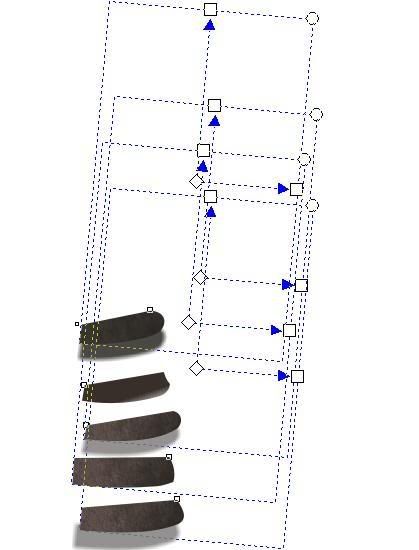
Đây là tọa độ cho những hình có dùng Texture:

Ghép lại và có hình:

Vẽ xung quanh những miếng màu trắng thế này và dùng Transparency cho chúng:

Đặt vào các vị trí như hình:

Ghép B2 và B1 để có B1+B2:

B3:
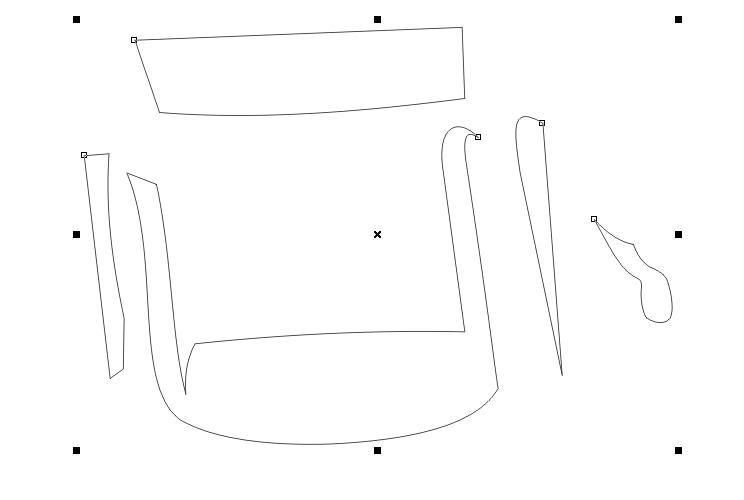
Vẽ các hình sau:

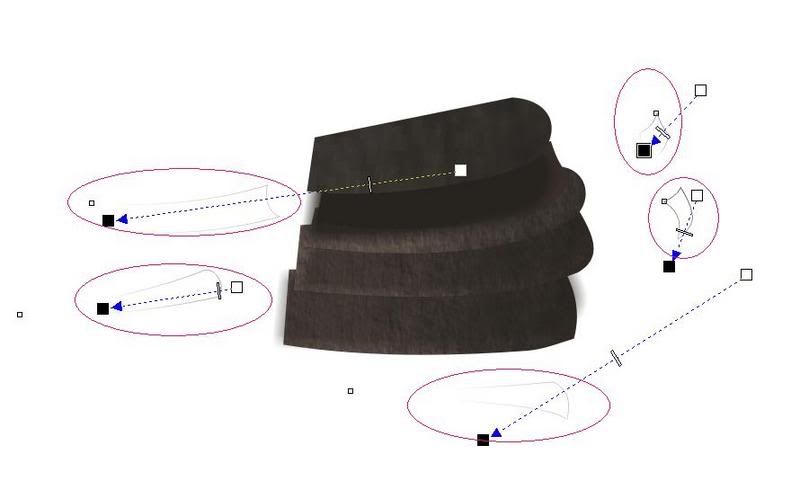
Dùng Fill Tool thế này:

Ghép lại:

Và đây là B1+B2+B3:

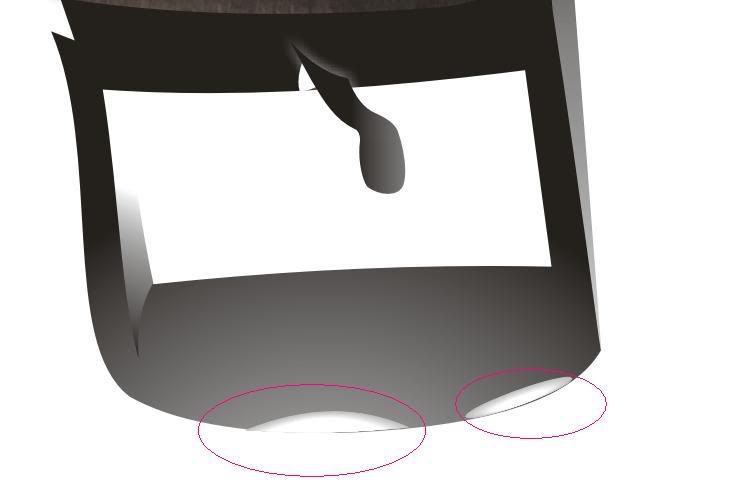
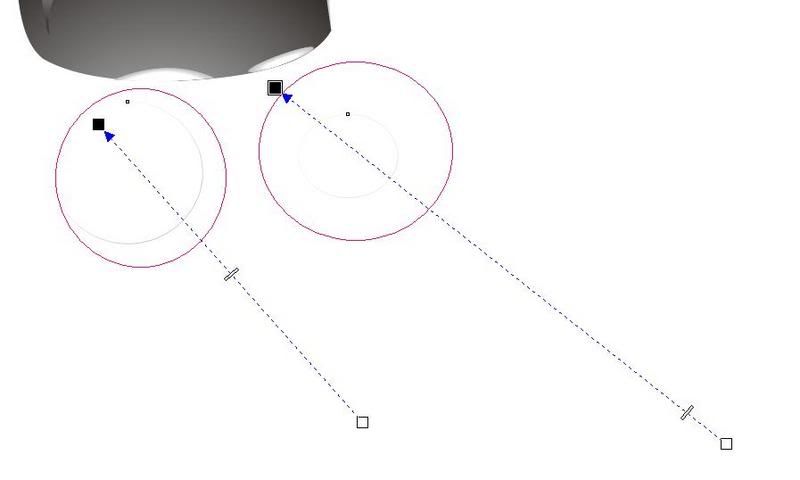
Dùng Blend để tạo ra hai khoảng bóng như hình sau:

Vẽ thêm 2 hình tròn trắng và dung Transparency:

Ném chúng vào vị trí này:

Đây là dây trên của đồng hồ:

Ghép phần II, III, IV vào với nhau: Lưu ý thứ tự trên dưới của chúng. Vậy là đã hoàn thành bài tập vẽ đồng hồ Titan rồi; Nghía phát cuối cùng nào

Tác giả Banana09 – dohoafx.com