Tầm quan trọng của thiết kế Wireframe
Câu ngạn ngữ “Một hình ảnh có thể diễn đạt một ngàn từ” dùng để diễn tả về giao diện người dùng. WireFrame – Prototyping là việc: sử dụng các hình ảnh trực quan để mô tả thiết kế và định hướng sự phát triển của các tính năng kỹ thuật, và nó mô tả một cách chi tiết về làm thế nào để xử lý hệ thống.
Trong bước thiết kế giao diện người dùng, Rapid prototyping (bài viết này sử dụng từ Rapid Prototyping như một từ chuyên ngành, thay thế cho từ wireframe mà người Việt Nam hay dùng) là một quá trình lên mô hình cho hệ thống trong tương lai một cách nhanh chóng, có thể là cho một trang web hay một ứng dụng, và được xác nhận từ những người dùng, các bên liên quan, các nhà phát triển và các nhà thiết kế trên phạm vi rộng lớn.
Hãy thực hiện prototyping này một cách nhanh chóng và hãy đưa ra các phản hồi ngay từ đầu và lập lại thường xuyên trong quá trình này. Điều đó có thể giúp cải thiện sản phẩm thiết kế và làm giảm việc phải thay đổi trong suốt quá trình thiết kế.
Các prototype đi từ các phác thảo trên giấy nháp đến các mô hình tương tác thực sự và hoạt động như sản phẩm cuối cùng. Các bí quyết để làm Rapid prototyping thành công là soát lại các thông tin phản hồi một cách nhanh chóng và sử dụng phương pháp prototyping thích hợp.
Rapid prototyping hỗ trợ các đội thử nghiệm bằng tiếp cận các ý tưởng khác nhau, làm cho các cuộc thảo luận dễ dàng hơn bằng các hình ảnh trực quan thay vì dùng từ ngữ. Nó đảm bảo rằng tất cả mọi người sẽ chia sẻ những hiểu biết chung, làm giảm các rủi ro và tránh bỏ quên các yêu cầu. Kết quả là ta sẽ có một thiết kế nhanh hơn và tốt hơn.
Quy trình Rapid Prototyping

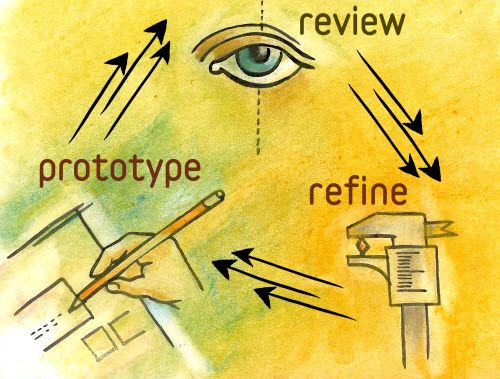
Prototyping là sự lặp lại của một tiến trình gồm 3 bước:
1. Prototype
Chuyển đổi các mô tả về giải pháp của người dùng vào trong mô hình mẫu, phân tích thành các tiêu chuẩn theo user experience và phương pháp thực hiện tốt nhất.
2. Đánh giá
Chia sẻ prototype với người dùng và đánh giá liệu nó có đáp ứng được nhu cầu và mong đợi của họ không.
3. Nâng cao chất lượng
Dựa trên thông tin phản hồi, xác định các phạm vi cần phải được nâng cấp hoặc cần phải xác định lại và làm rõ hơn.
Prototyping thường bắt đầu rất đơn giản, tập trung vào một vài vùng trọng điểm được dựng lên mô hình mẫu, sau đó phát triển thêm về bề rộng và cũng như chiều sâu để tiếp cận được các phạm vi được yêu cầu, và tiếp tục cho đến khi prototype có thể bàn giao để phát triển thành sản phẩm cuối cùng. Sự nhanh chóng là điều bắt buộc trong các bước. Tùy thuộc vào mục tiêu của prototype, ta cần phải sắp xếp thứ tự và thay đổi thời gian cho các chu kỳ
Mục tiêu của Prototype
Từ prototype thường gợi lên các hình ảnh về một phiên bản của ứng dụng hay một giao diện đã được mã hóa và hoạt động hoàn chỉnh. Các Rapid prototype không có nghĩa là phải phát triển thành các giải pháp hoàn toàn thiết thực, nhưng nó sẽ hỗ trợ người dùng hình dung về sản phẩm cuối cùng. Vì vậy, khi đặt mục tiêu cho một protopype, cần phải dựa trên một vài vấn đề chủ chốt trước khi bắt đầu thực hiện bất kỳ một prototype nào.
Những gì cần được prototype?
Các sản phẩm cần làm prototyping bao gồm: các tương tác phức tạp, chức năng mới và các thay đổi trong quy trình làm việc, công nghệ hoặc thiết kế. Chẳng hạn, prototyping cho các kết quả tìm kiếm là rất hữu ích khi bạn muốn thay đổi đi một cách đáng kể so với tiêu chuẩn tìm kiếm hiện tại.
Chi phí bao nhiêu cho prototype?
Một nguyên tắc nhỏ là khi tập trung vào 20% về chức năng sẽ phải sử dụng 80% về thời gian; tức là chức năng chính quan trọng sẽ được sử dụng thường xuyên nhất. Hãy nhớ rằng, vấn đề của Rapid prototyping là để giới thiệu một cái gì đó sẽ hoạt động như thế nào hoặc trong các giai đoạn sau này, thiết kế sẽ trông như thế nào, và sẽ không có prototyping cho sản phẩm cuối.
Xây dựng các câu chuyện
Sau khi xác định các khu vực được prototyped, liên kết chúng lại với nhau vào một hoặc nhiều kịch bản: xác định các cách liên kết thông qua sự cải tiến nâng cấp website mà prototype mô phỏng.
Đối với một trang web bán giày, một kịch bản có thể là “Boring Joe” mua liên tục các đôi giày chính xác cùng loại giày của Nike mà ông đã mua sáu tháng trước, trong khi một kịch bản khác có thể là ” Exploring Sam ” xem qua kích thước giày khổ 10s để tìm một cặp của Oxfords và một đôi giày thể thao mà anh ta thích.
Lên kế hoạch cho các bước của bạn.
Một prototype hoàn chỉnh thường không chỉ được xây dựng trong một bước duy nhất mà còn phải được ghép chặt vào nhau. Một phương pháp hay là bắt đầu prototyping một cách rộng rãi và sau đó đi vào chiều sâu là lựa chọn các phạm vi cho giải pháp.
Đối với một website, bước đầu tiên, phải xây dựng trang chủ và landing page và sau đó đưa vào các trang những phần chính (đôi khi được hướng như một prototype theo chiều ngang) và sau đó xem xét và sửa đổi lại kết cấu đó.
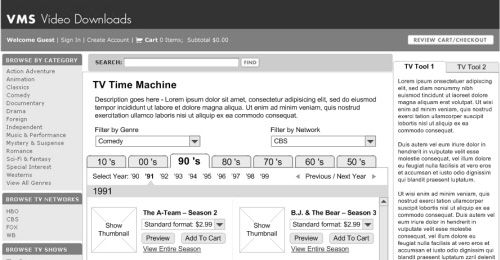
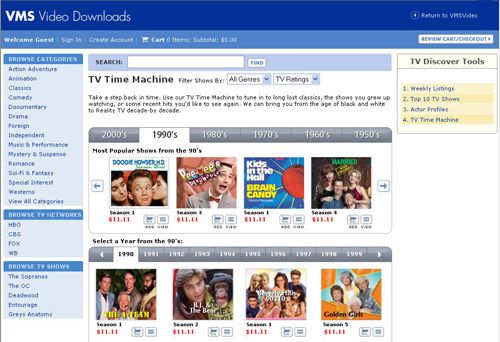
Các bước tiếp theo có thể đi sâu vào một hoặc nhiều phần của trang web (một prototype theo chiều dọc); với một trang web download về âm nhạc (phim ảnh), đây có thể là các bước cần để một người sử dụng sẽ làm thế nào để tìm kiếm một video và download nó, hoặc làm sao để họ có thể quản lý các bài nhạc (phim ảnh) này trên web.
Chọn sự mô tả thích hợp

Tùy thuộc vào giai đoạn của quá trình thiết kế và các mục tiêu của prototype, hãy chọn sự mô tả cho các thành phần thích hợp cho mỗi một cái sau đây:
- Phác thảo về đồ họa (phác thảo ↔tạo kiểu dáng)
Hãy nhìn và cảm nhận về độ chính xác của một prototype, và nếu không chọn được các phác thảo thích hợp, có thể xem xét lại độ lệch của prototype. Đi tới độ chính xác quá sớm là không phù hợp với giai đoạn đầu.
Các prototype không cần phải chính xác tuyệt đối; chẳng hạn, nếu navigation bên trái phải chiếm 1/5 của màn hình 1024 pixel, nó không cần thiết phải chính xác là 204 pixels chiều rộng, miễn là nó được vẽ tương ứng trong prototype này.
Khi phát triển prototype, chúng ta sẽ tăng độ chính xác trực quan bằng cách đưa vào các yếu tố về kiểu dáng, màu sắc, thương hiệu và các yếu tố đồ họa.
- Phác thảo về tính năng (tĩnh ↔ tương tác)
Prototype thể hiện giải pháp này sẽ hoạt động như thế nào và nó sẽ đáp ứng làm sao với phần tương tác của người dùng?
- Phác thảo về nội dung (Lorem Ipsum ↔ nội dung thực)
Một khía cạnh khác mà người dùng thường xuyên sao lãng là nội dung được hiển thị trong prototype. Các dòng nguệch ngoạc và text cẩu thả như Lorem Ipsum là hữu ích trong các giai đoạn đầu của prototyping.
Nhưng khi prototype được nâng cấp, nó cần phải bị xóa bỏ và thay thế bằng nội dung thực để xem xét xem liệu nó sẽ ảnh hưởng như thế nào tới toàn bộ thiết kế.
Phác thảo Prototyping

Phác thảo cơ bản
Cách nhanh nhất để bắt đầu prototyping cũng là dễ nhất: đặt bút chì xuống giấy. Phác thảo trên giấy là một cách tiếp cận ở mức độ mà bất kỳ ai cũng có thể làm, không có các công cụ đặc biệt hoặc đòi hỏi kinh nghiệm.
Hầu hết thường được dùng trong suốt các giai đoạn đầu của một quy trình thiết kế, phác thảo là một cách nhanh chóng để tạo ra một mô hình mẫu của thiết kế và để có được phản hồi từ người sử dụng.
Prototyping trên giấy là lý tưởng trong thời gian suy nghĩ để giải quyết vấn đề và có thể thực hiện một mình trong phòng với một quyển sổ nháp hoặc làm theo nhóm với một biểu đồ nháp (hoặc bảng trắng) và các ký hiệu.
Vào giai đoạn cuối của phác thảo cơ bản cho prototyping, các prototype trên là tĩnh và thường có tính trực quan và độ thể hiện cho nội dung là không nhiều. Điều này đẩy người dùng tập trung vào cách họ sử dụng hệ thống như thế nào thay vì nó sẽ trông như thế nào. Việc này làm làm cho các nhà thiết kế cởi mở hơn trong việc thay đổi dựa trên thông tin phản hồi của người dùng.
Chính sự phác thảo cơ bản prototyping giúp prototyping nhanh. Và bạn có thể thay đổi dẽ dàng và nhanh chóng.
Phác thảo tính năng

Khi chúng tôi bắt đầu sử dụng các công cụ trên máy tính như Visio và Omnigraffle cho prototype, sự thể hiện tập trung vào hầu hết các phông chữ. Các Wireframes, bước tiến công việc và các kịch bản được tạo ra với những công cụ này làm mất rất nhiều thời gian và công sức, nhưng trông nó trang trọng và tinh tế hơn. Không cần thể hiện các yếu tố về màu sắc và kiểu dáng.
Thay vì vậy, nó tập trung vào việc giải thích cách xử lý của ứng dụng. Tính tương tác có thể được mô phỏng bằng cách liên kết các trang hay sự sắp xếp bố cục. Các prototype này thích hợp nhất trong việc xác định các nhu cầu của người dùng và xem liệu có được đáp ứng hay không và user experience đã được tối ưu hay không.
Có hai lý do giải thích tại sao cần phải phác thảo tính năng:
- Lý do đầu tiên là bạn cần bắt người dùng xem nó như một bản vẽ hoặc một tác phẩm đang trong tiến trình hoàn thiện, chứ không phải là một sản phẩm đã hoàn tất.
- Lý do thứ hai là việc đưa ra một prototype có chất lượng cao (chẳng hạn, trong một layout hoàn thiện được thực hiện trong Photoshop), bạn sẽ làm cho người dùng tập trung vào việc cảm nhận màu sắc, phông chữ, layout, logo và hình ảnh.
Phác thảo chi tiết

Các prototype có độ trung thực cao thường bị nhầm lẫn với sản phẩm cuối cùng, chúng thường đòi hỏi rất nhiều thời gian. Một vài năm trước đây, cách duy nhất để tạo ra các prototype có độ trung thực cao là cần phải sử dụng một ngôn ngữ lập trình, trong đó thường yêu cầu người thiết kế và phát triển phải làm việc cùng nhau.
Tuy nhiên, ngày nay, các công cụ ứng dụng — mô phỏng cho phép người dùng có thể kéo và thả các công cụ để tạo ra các prototype mức độ cao, ngay cả việc thể hiện tính logic trong kinh doanh và các tương tác của cơ sở dữ liệu. Axure và iRise là những ví dụ về các công cụ ứng dụng — mô phỏng có thể được sử dụng để tạo ra các prototype có độ trung thực cao.
Các prototype này thích hợp khi có yêu cầu về độ trung thực có tính trực quan cao. Hầu hết các prototype này không thể được chuyển đổi sang code, nhưng chúng dùng như là một tài liệu tham khảo tuyệt vời cho các nhà phát triển. Các prototype cũng có ích để tiến hành kiểm tra tính khả dụng và hướng dẫn người dùng.
Bằng cách sử dụng các công cụ mô phỏng kéo-và-thả để tạo nhanh các Prototyping có độ trung thực cao. Ngoài ra, một số công cụ này tạo điều kiện thuận lợi cho việc thu thập thông tin phản hồi của người dùng và xem xét các yêu cầu, giúp đở đẩy mạnh tốc độ thiết kế. Mặc dù bạn không cần phải học một Ngôn ngữ lập trình mới nào, những công cụ này rất dễ sử dụng.
Lựa chọn một mức độ cho việc phác thảo
Trong việc lựa chọn độ mức độ cho việc phác thảo prototype, không có một phương pháp chính xác. Hầu hết các thiết kế của các sản phẩm mới được bắt đầu bằng phác thảo cơ bản, sau đó di chuyển đến các prototype có sự thể hiện ở mức trung bình hoặc ở mức độ cao, phụ thuộc vào sự phức tạp của hệ thống và các yêu cầu.
Trong khi làm việc với các khách hàng cụ thể trong ngành công nghiệp dược phẩm, chúng tôi đã đi từ bảng trắng đến các prototype có độ tương tác và thể hiện nội dung cao nhưng sử thể hiện hình ảnh thấp. Họ chú ý tới việc bám sát vào các nguyên tắc của doanh nghiệp hơn là chú ý tới diện mạo và sự cảm nhận.
Đối với một khách hàng khác, người này làm trong lĩnh vực buôn bán lẻ, tương tác của prototype phải có độ trung thực có mức độ trực quan cao và thiết thực. Độ trung thực của nội dung không phải là vấn đề quan trong bời vì họ có thể đang sử dụng lại nội dung và đã quen thuộc với nó. Đối với họ, diện mạo, sự cảm nhận và kinh nghiệm tương tác quan trong hơn nhiều.
Lựa chọn các công cụ
Tùy thuộc vào cách tiếp cận của bạn, bạn có rất nhiều công cụ để lựa chọn. Dan Harrelson đã biên soạn một danh sách các công cụ prototyping nổi tiếng trên blog Adaptive Path.
Mỗi công cụ có tính năng và thế mạnh riêng của nó. Căn cứ vào nhu cầu của bạn và các yêu cầu của dự án mà bạn đang làm việc, có thể định ra công cụ nào là thích hợp nhất. Đây là một số câu hỏi cần phải xem xét khi định ra các công cụ:
- Công cụ này có thể tìm hiểu và sử dụng dễ dàng như thế nào?
- Nó có linh hoạt để hỗ trợ các prototype trên Web, các ứng dụng phần mềm đóng gói và tùy chỉnh, cũng như trên web và các ứng dụng di động?
- Có một kho lưu trữ giấy nến có thể tái sử dụng, các tempate hoặc các vật dụng sẵn có?
- Nó có dễ dàng chia sẻ prototype với những cái khác để đánh giá? Thông tin phản hồi có thể đạt được khi sử dụng công cụ này không?
- Nó có dễ dàng để tạo sự thay đổi hoặc kết hợp thông tin phản hồi không?
- Liệu nó có bất kỳ một tính năng cộng tác , chẳng hạn như cho phép nhiều người làm việc trên nó cùng một lúc?
- Các điều khoản cho phép và chi phí của nó?
Có và Không
Nếu bạn đã bắt đầu, ở đây có một vài vấn đề về Rapid prototyping cần ghi nhớ:
Có…
- Cộng tác với người sử dụng, các nhà kinh doanh và các bên liên quan đến IT trong khi thực hiện nhanh prototyping (Rapid protopying). Ngoài ra hãy đưa ra thông phản hồi có giá trị, họ cũng cần có một cảm giác sở hữu sản phẩm cuối cùng.
- Tránh “prototype biến dạng” bằng cách thiết lập các khả năng cho quá trình này, gồm cả những khả năng ảnh hưởng đến mục đích, độ trung thực, phạm vi và thời gian. Nhắc nhở tất cả mọi người, kể cả bản thân mình, rằng Rapid prototyping là một phương tiện đưa đến một kết thúc, nó không phải là điểm kết thúc.
- Khi tạo độ trung thực tính tương tác cao của các prototype và các mô phỏng, hãy xây dựng các thời gian trì hoãn thực tế (chẳng hạn, để làm mới giao diện hoặc đi đến bước giao dịch), để người dùng không mong đợi phản ứng tức thời sản phẩm cuối cùng.
- Tái sử dụng, tái sử dụng, tái sử dụng. Làm prototyping trên máy tính, có nghĩa là tiết kiệm các template, giấy, các mô hình và các vật dụng có thể sử dụng lại được cho các dự án trong tương lai.
- Quan trọng nhất, hãy bác bỏ ý nghĩ rằng rằng đây chỉ là một prototype, một mô hình thử nghiệm, không phải là giải pháp thực tế. Điều này nhắc nhở người dùng nên nhớ đây là một công việc trong tiến trình, nó khuyến khích các thông tin phản hồi và trong trường hợp của các prototype có độ trung thực cao, nó ngăn chặn người dùng lầm lẫn nó với một giải pháp đang hoạt động.
Không…
- Không prototype có các tính năng hoặc chức năng không thể được thực hiện — thường có vấn đề với việc triển khai gói phần mềm. Khi nghi ngờ, hãy xác nhận với các nhà phát triển trước khi bắt đầu.
- Không thử nghiệm hay thay đổi yêu cầu cho một prototype. Rapid Prototyping hỗ trợ nắm bắt các yêu cầu bị bỏ quên, nhưng những yêu cầu mới nên được thẩm định một cách cẩn thận. Một số có thể được thực hiện, trong khi một số yêu cầu khác có thể được đưa vào một dự án trong tương lai.
- Đừng bắt đầu làm prototype mà không có các nguyên tắc rõ ràng đối với các thông tin phản hồi. Hãy cụ thể với các loại thông tin phản hồi mà bạn đang tìm kiếm. (Có phải các bước đã được sắp xếp hợp lý? Thanh navigation rõ ràng và trực quan?) Nếu không, hãy chuẩn bị, “tôi không thích màu xanh trong tiêu đề,” hoặc “Chúng tôi không thể sử dụng phông chữ thay thế này” hay “Bạn có thể làm cho cái này lớn hơn, đậm hơn, bằng màu đỏ và nhấp nháy?”
- Không phải là một sự hoàn hảo. Trong hầu hết các trường hợp, rapid prototyping không hoàn hảo 100%, chỉ cần khá tốt để mang đến cho tất cả mọi người một sự hiểu biết chung.
- Không thể prototype mọi thứ. Và hầu như bạn không nên phải làm như vậy.
Tài liệu do Vnwordpress dịch từ SmashingMagazine
Theo idesign















