Web sử dụng typography , kỹ thuật và các ví dụ đẹp
Bất cứ khi nào chúng ta lên mạng, typography sẽ đập vào mắt chúng ta – đôi khi theo nghĩa đen với sự hỗ trợ của code (những quảng cáo pop up). Và bây giờ hơn lúc nào hết, chúng ta đang thấy sự tập trung nhiều hơn vào yếu tố thiết kế này và nó triển khai đa dạng với Web. Với sự phá triển của font embedding và kiểu chữ, typography đã trở thành đề tài sôi nổi. Thậm chí nó trở thành một chủ đề thường xuyên của cộng đồng thiết kế.
Đây là điều chúng ta cùng nói hôm nay. Chúng ta đã tham khảo trên Web và xem rất nhiều sự lựa chọn typographic có trên các Websites – Một số thành công, còn số khác thì không tốt lắm.
Dưới đây là một lựa chọn của một số trang web thanh lịch và thú vị. Chúng ta sẽ xem xét, đánh giá chúng, để có thể khám phá ra cách để nâng cao khả năng sử dụng chữ trên các thiết kế Website của mình. Nhìn chúng để phát hiện ra có lỗi nào để bạn có thể tránh.
Typography Examples
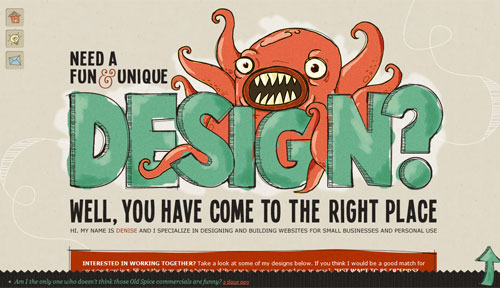
Khi nhìn vào Portfolio của Denise Chandler, ngay lập tức typography bắt đầu lên tiếng. Một kiểu chữ sans-serif (không chân) được vẽ tay nói lên một trang web cá nhân chuyên nghiệp. Denise tập trung vào những thông tin quan trọng và trình bày nó bằng cách đơn giản trên giao diện 1 trang. Hơn nữa những hiệu ứng chuột chắc chắn cung cấp sự tương tác cho trang web, trong khi kiểu chữ lớn, viết hoa đậm giúp cho tiêu đề hoạt động hiệu quả.
Mặt không tốt chính là phần liên hệ. Một font sáng và lớn hơn cùng một số khoảng trống giữa các câu và những liên kết mạng xã hội sẽ giúp cho phần này được thoáng, như những phần còn lại của trang. Đồng thời một chút đáng tiếc ở nút “Submit” tại bảng liên hệ nếu có thay đổi đẹp khi chỏ chuột hoặc nhấp thì sẽ dễ chịu hơn nhiều.
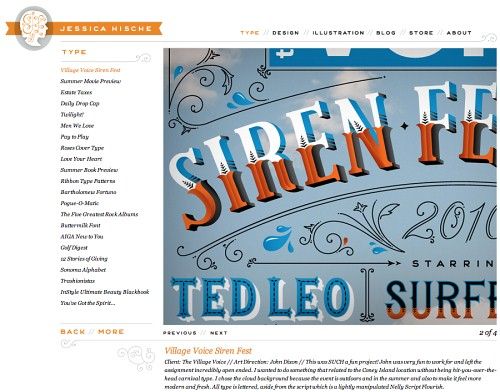
Sử dụng chữ tốt mà không làm ảnh hưởng tới nội dung là điều bắt buộc. Jessica đã làm tốt điều này, lựa chọn phông sans-serif mỏng, đơn giản. Thậm chí bằng cách đơn giản nhất , chữ in nghiêng thêm một vài họa tiết vào thiết kế. Có lẽ để giúp cho việc đọc dễ dàng, người thiết kế nên bỏ kiểu chữ nghiêng cho phần mô tả của phần Featured. Và chữ nên lớn hơn chút, kể cả phần header vì nó bị mờ ở kích thước đó.
Portfolio của Mike McQuade rất đang chú ý với những sự thay đổi về cấu trúc và cách tương tác của trang. Trang Web được bố trí một lưới với mỗi ô vuông thay đổi vị trí hoặc kích thước để hiển thị nội dung khi chọn. Ngoài ra khi bạn thay đổi kích thước trình duyệt, thì cách bố trí trang linh hoạt các ô vuông cũng được người thiết kế làm việc trước.
Một thiết kế kiểu minimalist (thiết kế đơn giản) kết hợp kỹ thuật độc đáo, chữ có chân (serif) mảnh với chữ không chân (san-serif) đậm, thêm với tone màu tốt làm nên ấn tượng cho portfolio
Sử dụng màu đơn sắc, một chút điểm nhấn với màu xanh. Rất cổ điển và để lại ấn tượng dễ chịu. Nếu để độ sáng của chữ thêm một chút thì các chữ sẽ rõ và sắc nét hơn.
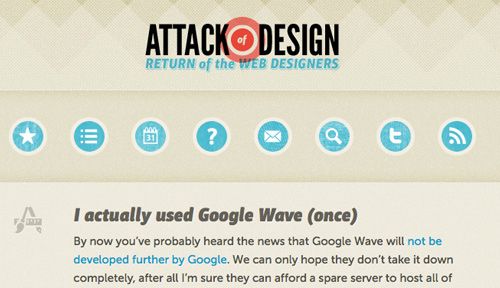
Hình minh họa lớn về kiểu chữ Cooper là một ví dụ hoàn hảo cho thể loại typography website, và nó làm việc tốt với một tiêu đề lớn, đậm. Một chút không gian giữa minh họa và phần nội dụng còn lại giúp nó đỡ lộn xộn. Một số chữ ở phần thân quá nhỏ để đọc, và một vài dòng có thể tăng thêm khoảng cách giữa các chữ. Việc sử dụng font lớn hơn sẽ cải thiện tốt về nội dung hơn.
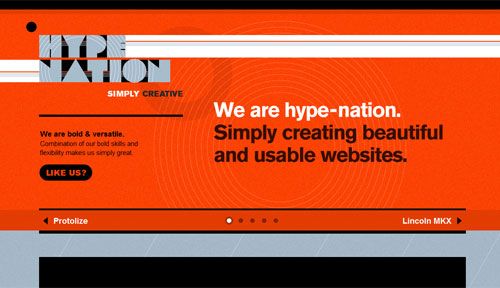
Hype Nation sử dụng fong chữ cách điệu ở tiêu đề lớn, nó cho cảm giác sôi nổi của trang web cũng như màu cam tươi và bảng màu xám. Việc sử dụng san-serif cho phần còn lại của trang web là sự lựa chọn khôn ngoan nhất.
Phần footer đẹp và có lẽ nếu phần header có một chút giống như footer thì sẽ giúp trang web có một cái nhìn tổng thể. Phần ‘Projects’ một chút rắc rối để sử dụng: Không có sự phân chia, chi tiết portfolio hay trang project, nó không tốt cho một trang portfolio đơn giản. Dù sao về tổng thể, trang web có khoảng cách giữa các chữ xuất sắc và rất tốt trong việc sử dụng khoảng trắng.
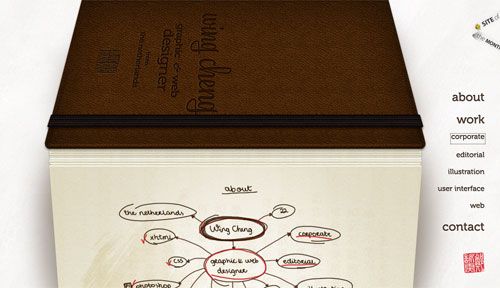
Wing Cheng là một portfolio độc đáo sử dụng những hiệu ứng vẽ tay cùng với script font trên một nền là quyển sách ký họa. Mỗi project được hiện thị cách nó chuẩn bị được thực hiện trên photoshop là một cách làm thú vị, điều này tất nhiên thêm vào nét độc đáo của portfolio. Font serif sử dụng tại sidebar (Thanh trượt ở bên phải) làm nên sự tương phản tốt với phần chữ viết tay còn lại.
Với font chữ viết tay, trong một số trường hợp nó hơi khó đọc, nó lẽ ra nên rõ ràng hơn. Bởi vì toàn bộ trang Web giống như là một thể loại illustratration, nó hơi khó nhìn để biết đối tượng nào có thể click được. Đặc biệt là phần liên hệ ở dưới footer, có vẻ rắc rối. Đáng lẽ ra tác giả nên sử dụng một đối tượng nào đấy giúp cho người dùng dễ nhận biết để sử dụng.
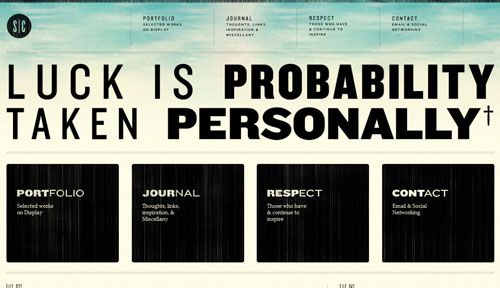
Portfolio của Stephen Carver là một trang sử dụng các yếu tố typography mạnh mẽ và nổi bật ngay khi bạn ghé thăm. Giao diện của trang thực sự ghi dấu ấn, kích thước chữ của phần header và vị trí của mỗi đối tượng khi bạn thay đổi kích thước của cửa sổ trình duyệt. Tiêu đề lớn, đậm tạo hiệu ứng tốt, như cách kết hợp kiểu chữ mảnh và đậm, tạo nên nên một cái nhìn tuyệt vời.
Tuy nhiên kích thước chữ cho navigation (điều hướng) ở trên top lại nhỏ, đặc biệt font được sử dụng khiến người xem khó đọc. Tương tự với phần text ở thân trang web. Phần ‘Vitals’ cũng có sự tương phản chưa tốt. Tổng thể trang là rất tốt với sự tập trung cao vào phần làm việc, tạo nên một portfolio tuyệt vời, nhưng nhiều phần của trang khó đọc có thể khiến khách ghé thăm bỏ đi.
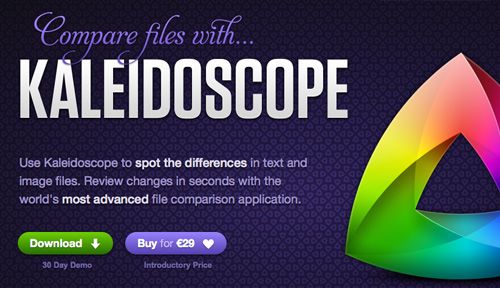
Trang web ứng dụng này là sự kết hợp tốt của kiểu chữ Script tròn và Sans-serif vuông. Yếu tố typographic thật sự giúp trang web có tính linh hoạt, một minh chứng về trí tưởng tượng của người thiết kế. Được chia từng phần rõ ràng, giúp người xem có thể lướt qua tổng thể của trang. Sự tương phản màu sắc có thể mạnh hơn một chút tại một số nơi (ví dụ phần ‘Complate your workflow’ và ‘Details’), để giúp nó dễ đọc.
Trang web với phong cách minimalist đen và trắng với typography mạnh.
Trang website về bar này kết hợp tốt giữa serift của phần header với sans-serif ở phần thân, một sự kết hợp thường được sử dụng trên Web. Phần còn lại của trang chủ lẽ ra nên có nhiều khoảng trống. Các yếu tố có cảm giác bị chồng lên nhau. Chữ ở nội dung cần thêm không gian để thở. Trang ‘New & Events’ và ‘Contact’ là một ví dụ tốt về việc nên quản lý các khoảng trống của trang web.
Các tiêu đề của trang New Deal Festival thật sự gây chú ý. Kiểu chữ Script kết hợp với dạng sans-serif vuông cho một cái nhìn rõ ràng. Vì một lý do nào đấy, công ty thay đổi một chút các trang phía trong, và những header thay đổi làm người xem nghĩ trang web chưa được hoàn thành.
New Deal Festival nên giữ phần header xuyên suốt phần còn lại của trang web. Các yếu tố Typography nên có khoảng cách giữa các chữ tốt hơn. Phần nội dung cũng nên làm tốt hơn.
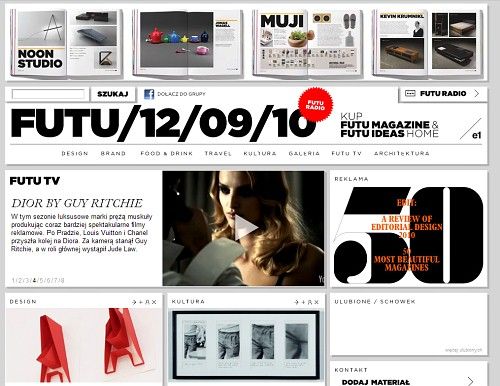
Kiểu chữ đậm, lớn và đơn giản làm nên sự nổi bật của Website Futu. Có hơi nhiều chuyển động làm mất tập trung vào văn bản. Trang web khiến người đọc phân vân không biết nên tập trung vào yếu tố nào.
Kiểu chữ Sans-serif gây hiệu quả tốt với trang web này, đơn giản, gọn nhẹ là điểm mạnh. Chỉ những thông tin quan trọng nhất được trình bày, rất trực quan. Thoạt nhìn, khoảng cách giữa các chữ có vẻ nhỏ, nhưng trong trường hợp này nó là một thiết kế tổng thể hoàn hảo. Trang web tạo một cái nhìn góc cạnh, dù một số liên kết mạng xã hội ở góc trái có vẻ hơi khó hiểu.
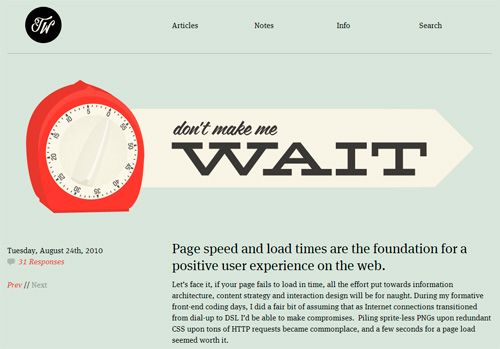
Ở đây chất liệu đã có hiệu quả dưới kiểu chữ serif đậm, cho dù văn bản cần thêm thông gian. Sans-serif dường như hiệu quả tuyệt vời với những trang web minimal và sử dụng typography đậm, lớn. Phần màu xám ở dưới footer có vẻ như không thuộc về nơi này, và chữ đen và xám ở trang ‘About’ có sự tương phản thấp nên hơi khó đọc. Kích thước tại phần ‘Design’ tại trang đầu cũng quá nhỏ.
Sự lựa chọn font sans-serif giúp cho trang Louise Fili Ltd có cái nhìn cổ điển và thanh lịch. Viết hoa toàn bộ font serif tại side bar có hiêu quả trực quan, tuy nhiên sẽ tốt hơn nếu không viết hoa tất cả (mặc dù việc viết hoa tất cả các chữ không làm ảnh hưởng tới thiết kế). Cách bố trí tại trang ‘About’ theo kiểu in ấn nhìn cũng rất ấn tượng.
Những hoa văn giữa các chữ ở top menu có vẻ cạnh tranh với serif ở header. Vấn đề chính của thiết kế này là văn bản save dạng hình ảnh gần như toàn bộ trang web, làm cho nó không thể sao chép. Ngoài ra, trên một số trang của văn bản hơi mờ. Sử dụng văn bản đơn giản sẽ là một cải tiến của trang web này.
Phông chữ Sacha Greif của website thật sự tốt với phần còn lại của website. Có rất nhiều khoảng trắng giúp cho việc đọc dễ dàng. Hiệu ứng chuột tại các icon cũng rất đẹp và dễ cho người dùng.
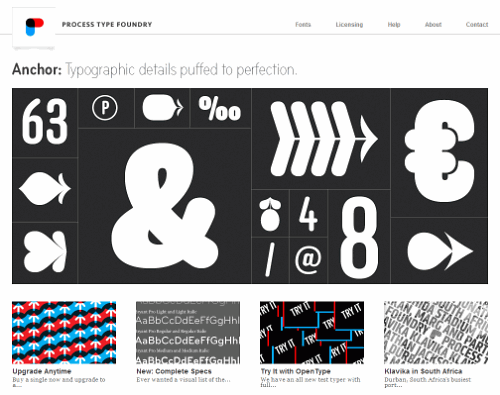
Process Type Foundry sử dụng sự kết hợp kiểu chữ serif và sans-serif rất nhuần nhuyễn. Thiết kế minimalist đơn giản làm nổi bật typoraphy đậm, lớn. Phần thân web nên sử dụng tương phản nhiều hơn.
Trang web restaurant có cách sử dụng font vẽ tay tốt, kết hợp với những yếu tố vẽ tay khác, phù hợp với nhãn hiệu và thiết kế restaurants. Tuy nhiên chữ trên trang web này hoàn toàn sử dụng hình.
Nhược điểm chính của trang là một số âm thanh khi bắt đầu trang web. Nếu chú ý ở phần footer bạn sẽ khám phá ra nhiều điều thú vị
Một ví dụ về sử dụng chất liệu chữ kết hợp với kiểu chữ. Như đã được nhắc tới nhiều lần, script và sans-serif có thể kết hợp hoàn hảo. Tuy nhiên việc sử dụng hiệu ứng khắc chìm cho chữ nhìn có vẻ thô trong khi các phông chữ khác nhìn rất vui tươi. Một thiết kế nổi bật và hấp dẫn.
Ấn tượng đập vào mắt chúng ta là chữ ‘Running Water’, rất đậm và tất nhiên bắt mắt. Việc kéo gần khoảng cách của các chữ ‘Running’ và hơixa với các chữ ‘Water’ có thể đề cao giới thiệu của trang. các font đơn giản, không đồng đều khiến website hoạt động tốt, nền cũng rất tốt.
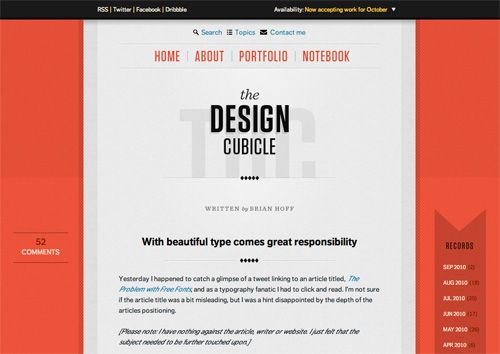
TDC thiết kế kiểu minamalist, dành sự tập trung cao tới typography. Với nhiều loại như nghiêng, đậm và viết hoa. Một ví dụ tốt của việc sử dụng nhiều khoảng trống tại phần body của web giúp người sử dụng dễ dàng đọc thông tin. Menu xổ xuống (drop down menu) rất đẹp với các hiệu ứng chuột.
Nhà thiết kế trang web này đã làm việc rất tốt khi kết hợp các kiểu chữ serif, sans-serif, script , các vùng được phân chia rất rõ ràng. Thật là một công việc không dễ dàng. Chất liệu của trang web này cũng là sự khác biệt hiếm gặp.
Ngay khi bạn ghé thăm trang Portfolio của Edgar Leijs, bạn sẽ thấy typographic nổi bật ở header. Hiệu ứng chuột của logo rất đẹp. Màu vàng sáng trên nền trắng của chữ ‘LelJs’ có vẻ khó nhìn. Có lẽ nó nên được thay bằng một màu khác, có thể là màu xám. Màu vàng của chữ tại phần nội dung chính lại đặc biệt tốt, tuy nhiên nó không tương thích với màu trắng ở phía sau.
Theo idesign




























![[IMG]](http://dohoafx.com/wp-content/uploads/2017/02/31927871780_0aef8a891b_o-520x245.jpg)










