Tư tưởng Bauhaus và xu hướng thiết kế web
Đây là những điều đáng chú ý của bài trình bày của tôi tại Fowd Tour tại Leeds, tháng 9 năm 2009, với chủ đề: Tư tưởng Bauhaus và tương lai của thiết kế Web – đó là một lĩnh vực rộng lớn về ý tưởng, kết luận và bàn về xu hướng của ngành công nghiệp này trong tương lai.
Đọc bài viết này như một tài liệu tham khảo, chứ không phải một chỉ dẫn. Bài viết này đã được đăng trên Erskine Lab tháng 10 năm 2009
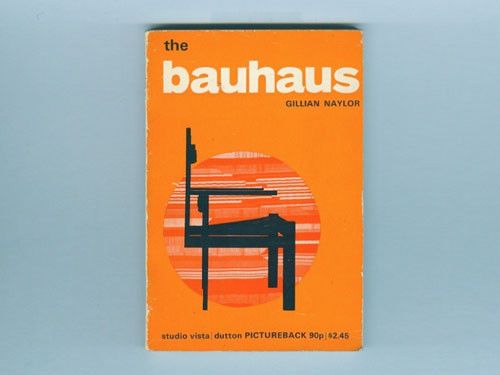
Bắt đầu với cuốn sách.
Cuốn Bauhaus là một trong 2 hay 3 cuốn sách sáng tạo trong nhà tôi khi tôi còn là một đứa trẻ. Cha và mẹ tôi không phải những nghệ sĩ làm công việc sáng tạo, bởi vậy họ không biết ở đâu ra cuốn sách đó, cũng như không thể giải thích về những cuốn sách “người lớn” trong nhà kho của mình.
Dẫu sao tôi cũng mang nó về phòng và bắt đầu xem nó thường xuyên, tôi bị cuốn hút bởi những hình ảnh trong sách.

Những điều thú vị tại trường nghệ thuật
Sau này tôi theo học trường nghệ thuật, nhưng họ không dậy tôi chút nào về thiết kế. Tuy vậy tôi đã học được một kho kiến thức về Mỹ Thuật, Khoa học, Tỉ lệ, Bố cục, Lý thuyết màu sắc.
Tôi được học về hội họa và điêu khắc. Thời gian này tôi dành sự yêu thích cho thiết kế nội thất. Tôi học cụm từ “isms” ( “ISMS” là giáo lý đặc biệt, hệ thống, hoặc các lý thuyết. Và trong thế giới nghệ thuật nó thường biểu thị cho xu hướng nghệ thuật, phong cách…. ví dụ: Trừu tượng, Hiện Thực, Lập Thể, Cổ điển, Hình thức, Vị lai, Biểu hiện…).
Tôi khám phá một chút về Swiss Design (tên gọi khác của typography) và Russian School. Tôi đọc một số tuyên ngôn nghệ thuật và chủ nghĩa Hiện Đại.
Tôi học hầu hết những điều này một cách gián tiếp, thông qua các nghiên cứu phổ biến về ánh sáng, chất liệu, hình dáng, màu sắc. Trên hết, có một thứ tác động trực tiếp tới tôi đó là những cảm hứng từ Bauhaus.
Gần đây tôi quay lại Thụy Sỹ để tham gia các cuộc thảo luận về thiết kế. Tôi đã tìm thấy chính mình khi tìm hiểu sâu hơn về cuốn sách Bauhaus của mình, với mong muốn các nguyên tắc của Bauhaus ảnh hưởng lên các nguyên tắc thiết kế web trong tương lai.
Phòng thí nghiệm Bauhaus
Walter Gropius trở thành người sáng lập và là giám đốc đầu tiên của Bauhaus, nó có nghĩa là “Nhà của việc xây dựng” hay “Trường về xây dựng”. Ông muốn xây dựng một phòng thí nghiệm để khám phá “tất cả công việc khác của nghệ thuật”.
Mục tiêu của ông là thống nhất giữa công nghệ với nghệ thuật. Ông đã kêu gọi một cuộc cải cách về công nghệ chứ không phải là phong cách mới. Ông tuyên bố rằng nghệ thuật (Art) nên quay lại quá khứ, với nền tảng thủ công là điều kiện tiên quyết, nơi mà cần phải học làm sao để xử lý chất liệu.

Những bộ óc sáng tạo.
Gropius đã quy tập những bộ óc sáng tạo được kính trọng trên khắp châu Âu. Ông nghĩ rằng các họa sĩ có thể mang tới một cái nhìn mới về kiến trúc, các sản phẩm và đồ họa, ông bổ nhiệm những giáo viên về cấu trúc và lý thuyết. Có 2 loại giáo viên. Những người dậy về kỹ thuật, và những người dậy về kiểu dáng. Lịch sử và sự Hình thành. Thiết kế và Phát Triển.
Những chiếc ghế Cantilever (ghế không có chân sau) được tạo ra bởi các hoạt động này, bản thân nó là sự kết hợp hoàn hảo của kiểu dáng, chức năng , được tạo ra thông qua các phương pháp tiếp cận toàn diện của Bauhaus.

Từ trái qua phải: Josef Albers, Hinnerk Scheper, Georg Muche, László Moholy-Nagy, Herbert Bayer, Joost Schmidt, Walter Gropius, Marcel Breuer, Wassily Kandinsky, Paul Klee, Lyonel Feininger, Gunta Stölzl, Oskar Schlemmer.
Đây là một sự khoa học của thiết kế. Các sinh viên được khuyến khích dừng việc học trên giấy, và thay vào đó hãy tạo những khuôn mẫu. Sinh viên có thể phát triển một cách độc lập bằng cách tự xây dựng, nghiên cứu về nghệ thuật thủ công.

Những chiếc ghế hiện đại dựa trên những chiếc ghế xuất phát từ Bauhaus
Một phương pháp đơn giản để typography
Herbert Bayer tìm cách để tạo ra một phong cách quốc tế hợp lệ và dễ đọc của ký tự với “loại chữ phổ biến” của mình. Những kiểu chữ được làm bằng càng ít hình càng tốt. Không có thêm những yếu tố rườm ra, chỉ cần một hình thức sans-serif rất đơn giản.
Bayer tin rằng phông chữ phải là sự ấn tượng của thời đại chúng ta, giống như điện ảnh, kiến trúc và máy móc.

Từ chối những kiểu dáng cũ và phức tạp, Bauhaus lấy cảm hứng từ kiểu chữ Grotesque. Những kiểu chữ mới được biết đến ở Đức như Akzidenz Grotesk (Akzidenz ý nghĩa làm việc linh tinh hàng ngày, rất tốt với bản in thương mại).

Nền công nghiệp thiết kế và sự ấn tượng
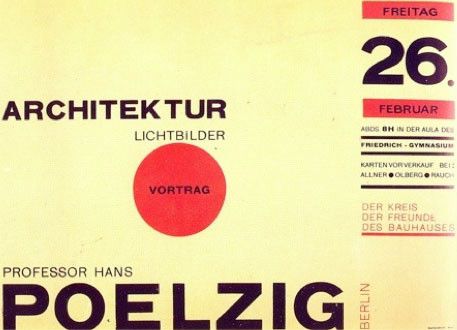
Bauhaus ngay lập tức lấy cảm hứng từ các trường học Nga, và thiết kế sau này của Thụy Sĩ (typrography), sau này có nhiều ảnh hưởng lên thiết kế đồ họa trong suốt bảy mươi năm hoặc hơn. Đối với tôi, sức mạnh là việc sử dụng.
Trong áp phích cổ điển của Thụy Sĩ, chúng ta thấy các dạng phông chữ như loại đạn được sử dụng thường xuyên, và điều này cũng đi liền với phông chữ đậm, nét mạnh mẽ. Đơn giản, dễ hiểu như thiết kế.

Cách nhìn Bauhaus với thiết kế web hiện nay
Vậy thì nếu thiết kế Web đã có vào những năm 1920. Chúng ta sẽ thiết kế web thế nào với những nguyên tắc Bauhaus được học. Hãy cùng thảo luận và thử xem liệu nguyên tắc Bauhaus có ảnh hưởng tới thiết kế web và sự phát triển của nó. Đó là kết luận của tôi, và tôi thấy dễ hiểu nếu bạn không đồng ý.
1. Ghi nhận những cỗ máy
Trong khi hiệu suất của con người phụ thuộc vào nhiều thứ như, sức khỏe, cảm giác hưng phấn, hạnh phúc… Thì những cỗ máy không cần quan tâm tới điều đó.
Công việc của chúng ta không thể thiếu máy tính và các thiết bị di động. Bỏ qua các khiếm khuyết của nó thì máy tính là nơi tạo ra ý tưởng, nội dung, khuyến khích cộng đồng chia sẻ, đóng góp. Chúng ta tạo ra các cỗ máy, và biết giới hạn của chúng. Nhưng chúng ta cũng biết cách để khai thác nó thêm nữa.
2. Những tiêu chuẩn sản phẩm
Bạn đang đi trước tôi phải không? Nền công nghiệp web đang tiến bộ và phát triển chóng mặt. Nhưng cũng không có sự trách nhiệm và thái độ quản lý nghiêm túc. Sự phát triển của các tiêu chuẩn web, các quy trình kiểm tra,,.. được viết ra bởi vài cá nhân kiệt xuất.
3. Khuyến khích thử nghiệm và tổng hợp
Đương nhiên chúng ta đã tìm cách cải thiện công cụ, ngôn ngữ , kết quả cuối cùng của chúng ta. Chúng ta đã học được cách kết hợp các công cụ. Trong tinh thần của Bauhaus, ta có các công cụ độc lập và nghiên cứu sao cho chúng làm việc cùng nhau để giải quyết vấn đề.
HTML và CSS và DOM. Web tiêu chuẩn, một tổng hợp hoàn hảo. AJAX là một tổng hợp hoàn hảo. Mash-up, RSS, thao tác dữ liệu từ nhiều nguồn. Điều này sẽ tiến mãi mãi, và chúng ta cũng không biết khi nào nó kết thúc
4. Hình thức đi liền chức năng
Nhìn vào sự đánh giá cao các tiêu chuẩn web hiện nay, và làm thế nào đưa các trang web vào layer style, content, behavior. Nhìn vào các quá trình và cách chúng ta phân tích yếu tố cần thiết và các chức năng.
Chúng ta hiếm khi xây dựng mà không có mục đích, không dành thời gian để hiểu được sự cần thiết, để nghiên cứu, phân tích. Chúng ta mong cho một giải pháp thiết kế hoàn chỉnh, nơi hình thức đi liền với chức năng. Tìm kiếm những tác động trực quan
Với tình trạng này, trang trí và thiết kế có vẻ mạo hiểm. Chúng ta cố gắng làm đẹp nhưng không ảnh hưởng tới chức năng. Sự bất cẩn của thiết kế có thể làm mất người sử dụng. Mặt trái của các yếu tố thiết kế có thể được rút kinh nghiệm từ từ. Điều mà chúng ta vẫn làm rất tốt.
Cuối cùng, chúng ta là một ngành công nghiệp phân tích. Cũng giống như các modernist (người theo chủ nghĩa tân thời), chúng ta nhận ra vẻ đẹp trong các sản phẩm đã làm. Chúng ta ngưỡng mộ hệ thống lưới (grid system), typography. Các modernists ngưỡng mộ tháp nước bằng thép, và ta ngưỡng mộ công năng JavaScript .
5. Kinh tế và đơn giản
Cần có thái độ “Đừng bắt tôi nghĩ, hãy để tôi làm”
Khả năng tiếp cận và khả năng sử dụng là trung tâm của quyết định của ta làm. Làm sao sản phẩm có ý nghĩa về kinh tế.
Bauhaus của tương lai web
Tiếp theo, làm thế nào chúng ta có thể tiến lên và xem xét một số các nguyên tắc chính của Bauhaus?
Đây là một hành động khó khăn để thực hiện, nhưng ở đây ta sẽ cố gắng và tìm hiểu một số điểm tương đồng, ảnh hưởng và ý tưởng rằng Bauhaus có thể tác động với tương lai ngành công nghiệp Web.
Lưu ý rằng một số những thứ sau là sự tranh cãi, và tôi chỉ đơn giản là khám phá một ý tưởng hơn là thực hiện một xu hướng Bauhause với web, và rằng tất cả điều này sẽ không nhất thiết là tích cực!
1. Cấu trúc đơn giản, chất liệu thật
Chấp nhận chúng ta đang sử dụng hệ nhị phân và điểm ảnh trên máy tính. Nó rất thú vị để thử nghiệm với thể loại viết tay, khối hộp, băng keo giả,.. Bản thân tôi đã làm các vết bẩn trà trong Photoshop trước khi đưa chúng vào các trang của tôi với CSS. Nhưng trong thực tế, ai lại để một tách trà trên mành hình máy tính.
Đây không phải là thực tế. Chúng ta đang tạo ra một môi trường giả. Sai khi nói chúng ta đang thử nghiệm thị giác với kỹ thuật của mình, nhưng có lẽ tương lai của thiết kế web tốt hơn sẽ phản ánh các tài liệu chúng ta sử dụng, thật trung thực và gần gũi. Hãy suy nghĩ có lẽ nhiều hơn “máy tính-y” giao diện và thiết kế, với việc sử dụng rõ ràng hơn của điểm ảnh, lưới điện, công thức, toán học.
Có lẽ mối đe dọa sắp xảy ra là hàng ngàn kiểu chữ trên web, chúng ta sẽ biểu tình chống lại sự lộn xộn trong một hoặc hai năm, hâm nóng bằng việc quay lại các vấn đề cơ bản trong nghệ thuật, , máy tính, và những mục đích thực sự.
2. Phát triển hệ thống
Hãy suy nghĩ về các nguyên tắc của kết hợp Bauhaus-với yếu tố mới và sáng tạo. Modular hệ thống hiển hiện rất rõ trong kiến trúc, và luôn luôn hấp dẫn cho các thiết kế in ấn và bố trí cột.
Kandinsky khám phá về thành phần lý thuyết và lý thuyết màu sắc của Klee có thể được áp dụng cho hội họa và kỹ thuật khác. Tỷ lệ số học luôn hấp dẫn đối với các kiến trúc sư và nhà thiết kế đồ họa. Công cụ để nhúng văn bản và hình ảnh và tưởng tượng một cấu trúc.
“Lưới” – Grid như chúng ta có thể hiểu nó, trong thiết kế web không phải là một khái niệm chính thức của Bauhaus, nhưng các lý thuyết đã tham gia với chúng ta hướng tới nó, phổ biến hơn với Swiss (typography). Vì vậy, ngày nay, chúng ta xem xét các lưới – grid system trong thiết kế web. Chúng ta suy nghĩ về nhịp điệu trong typography và đường lưới cơ bản (baseline grid).
Thậm chí thú vị hơn là chúng ta có thể được minh bạch về cách làm việc, chúng ta học cách khám phá. Quan trọng hơn, chúng ta có thể bắt đầu suy nghĩ về các “hệ thống ” chúng ta sử dụng toàn diện hơn, tạo thành nhiều hơn tỉ lệ chuẩn, tính linh hoạt của hệ thống màu sắc, type families, mở rộng sự điều hướng (extensible navigation). sử dụng của các khoảng trắng, ánh sáng và bóng đổ, dành quan tâm tới hình dạng và kiểu dáng.
Như Andy Clarke nói tại @ Media năm nay, “chúng tôi không thiết kế trang web, chúng tôi thiết kế các hệ thống”. Tất nhiên ông đúng. Những gì chúng ta xây dựng là rất hiếm khi hoàn thành.
Chúng ta xây dựng hệ thống hỗn hợp và phát triển với các khách hàng, doanh nghiệp, tổ chức, cộng đồng. Sau khi chúng ta có hệ thống chúng ta hiểu, sau đó có thể học hỏi bằng cách phá vỡ các quy tắc của chúng để có thể được sự sáng tạo.
3. Một cách tiếp cận toàn diện để thiết kế web
Tôi ghét những từ như “toàn diện”. Tuy nhiên, chúng ta có thể nắm lấy cảm hứng và lý thuyết cần để thiết kế web.
Dừng việc chỉ đọc danh sách web thiết kế và các trang web hướng dẫn, dừng lại việc xem CSS. Tìm hiểu từ những lý thuyết. Khám phá các khu vực khác của cảm hứng. Thiết kế đồ họa, nghệ thuật, điện ảnh, âm nhạc, package design, đi bộ, ngủ, bất cứ điều gì.
Tìm cách xây dựng các hệ thống của bạn, thiết kế của bạn, phương pháp điều hướng của bạn. Chúng ta chấp nhận rất nhiều phương pháp cho thiết kế in ấn, nhưng chúng ta phải đảm bảo những gì chúng ta có được có thể áp dụng cho trang web.
Sau tất cả, một trang web không phải là một cuốn sách, không phải là một tờ rơi, không nhất thiết phải một poster.
Jason Santa Maria là một nhà thiết kế web, người tìm hiểu quan điểm toàn diện về thiết kế web. Jason cho biết:
Màn hình mang lại các loại thách thức đối với người thiết kế, một số trong đó xảy ra độc quyền tại phương tiện truyền thông tương tác. Không thực tế để suy nghĩ rằng các nguyên tắc cũ có thể sử dụng để làm đầy các khoảng trống. Các mô hình tương tác mới và ngôn ngữ hình ảnh xuất hiện hàng ngày. Đó là những yếu tố cho những nguyên tắc thiết kế mới của chúng ta.
4. Khối lượng sản xuất và thể hiện cá nhân
Khuyến khích sáng tạo và tự do ngôn luận cho các nhà thiết kế và khách hàng, giữa web thống trị bởi hệ thống CMS và templated, hệ thống hạn chế. Chúng ta ít nhất có thể bắt đầu cung cấp cách thức quản lý trong việc sắp xếp nội dung cho khách hàng.

Hãy suy nghĩ về cách tốt nhất để minh họa cho họ thông điệp và ý nghĩa của chúng thông qua sự lựa chọn template tốt với các dữ liệu hấp dẫn . Hãy suy nghĩ “nghệ thuật post bài” (Sau khi một số cuộc thảo luận ngắn với Jason, Mark và một số người khác, chúng tôi đang cảm thấy thoải mái với thuật ngữ trong các tình huống nhất định).
5. Thích ứng với thế giới của chúng ta
Chúng ta có thể suy nghĩ về ánh sáng, không gian, màu sắc, hình dạng, hình thức, khoa học, biểu hiện? Chúng ta có nên xây dựng mô hình tìm kiếm để có một ý tưởng không tưởng của trang web? Có phải chúng ta trái ngược với ý tưởng “cấu trúc đơn giản, vật liệu thực”, hoặc thất bại trong việc khai thác những ý tưởng từ các cỗ máy?
Tôi không nghĩ vậy. Ta có thể học để cân bằng thế giới thực với môi trường máy tính? Hãy suy nghĩ về affordance trong thiết kế. Nghệ thuật của việc sử dụng kỹ thuật thực như button. behaviours, shadows, vv ..để có giao diện đủ tính năng và dễ sử dụng.
Chúng ta cũng có thể thích ứng với thế giới với cách thức người dùng và cộng đồng tham gia web. Chúng tôi hiện biết rất ít về nơi mà tất cả điều này đang xảy ra, và nếu bất kỳ ai trong chúng ta có một ý tưởng không tưởng của những gì các web nên làm, hoặc sau đó chúng ta cần phải suy nghĩ về những giấc mơ như thực tế có thể.
Chúng ta có thể sử dụng các hình chữ nhật trong một cách thế giới thực? Loại nảy ra bức tường tưởng tượng. Chúng ta có thể suy nghĩ về web như một phương tiện 3D chưa? Chúng ta có thể khám phá không gian trong vòng một bề mặt 2D, trong một hình chữ nhật. Ba chiều, phá vỡ hình chữ nhật. Chúng ta đã phá vỡ các hình chữ nhật xuống và sang một bên – những nếp gấp và các cạnh. Chúng ta làm nó nhảy ra khỏi mành hình hoặc ở phía sau
HTML5 và Canvas là câu trả lời? Chúng ta có thể tiếp tục khám phá và khuyến khích sự linh hoạt của website, web chất lỏng? Bằng cách nào đó, chất lỏng có thể phá vỡ các nguyên tắc về hình chữ nhật của màn hình chúng ta đang sử dụng
Kết luận
Tôi hy vọng rằng những tóm tắt thông qua hệ tư tưởng Bauhaus và các ảnh hưởng có thể của nó lên thiết kế web bằng cách nào đó có hữu ích. Có lẽ bạn sẽ không đồng ý với một số kết luận của tôi. Tôi vui mừng với điều đó.
Đối với tôi, điều quan trọng để giữ lòng tin là áp dụng chúng và thực hành bằng cách của riêng bạn. Theo tôi, phần lớn những gì tôi thích về Bauhaus được áp dụng cho những gì tôi đang làm bây giờ, và những gì tôi hy vọng sẽ được làm trong tương lai.
iDesign dịch từ trang web của Mr Simon Collison
Theo idesign