10 nguyên tắc tạo nên typography hoàn hảo cho website
Readability là một trong những khía cạnh quan trọng của usability trong thiết kế Web. Văn bản dễ đọc ảnh hưởng đến cách người dùng xử lý các thông tin trong nội dung. Việc khó đọc sẽ dẫn đến việc khó tiếp cận nội dung. Mặt khác, thực hiện một cách chính xác, readability cho phép người dùng đọc một cách hiệu quả và hiểu các thông tin trong văn bản. Bạn muốn người dùng có thể đọc nội dung của bạn và hấp thụ nó một cách dễ dàng.
Trong bài này, chúng tôi sẽ giải thích một số thuật ngữ của Web typography và cách chúng tác động vào readability và đưa ra những lời khuyên giúp cải thiện readability cho nội dung của bạn.
Có rất nhiều yếu tố tác động đến readability của văn bản. Dưới đây là một số thuật ngữ Web typography phổ biến và giải thích về cách từng thuật ngữ ảnh hưởng đến readability.
Hierarchy ( Thứ tự cấp bậc)
Mỗi bố cục đều cần các yếu tố thiết yếu về hierarchy. Hierarchy xác định làm thế nào để đọc lướt qua nội dung. Nó cho thấy những người dùng đã bắt đầu đọc và nơi để đọc lướt qua. Nó khác biệt tiêu đề với nội dung của văn bản. Mặc dù màu sắc của văn bản có thể được sử dụng để đối chiếu tiêu đề và nội dung văn bản, hierarchy đề cập đến sự khác biệt về kích thước giữa các yếu tố này. Hierarchy đóng một vai trò rất lớn trong cách xem lướt qua một bố cục. Đây là một kỹ thuật quan trọng cần có để đạt được Web typography dễ đọc.

Contrast ( Độ tương phản)
Độ tương phản là yếu tố cốt lõi trong bất cứ văn bản nào. Độ tương phản tốt sẽ làm cho văn bản dễ scan nhanh và tổng thể là dễ đọc hơn. Mặt khác, độ tương phản thấp sẽ gây rất nhiều khó khăn cho người dùng trong quá trình đọc và nắm bắt nội dung.
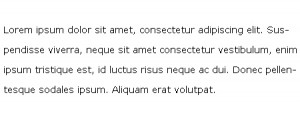
Như thể hiện trong hình minh họa dưới đây, chữ đen trên nền trắng là dễ đọc nhất. Màu đen trắng rõ ràng là những màu sắc tương phản tiêu chuẩn. Và để có được nội dung dễ đọc hãy đặt nó ở trong dải tương phản màu đen trên nền trắng.

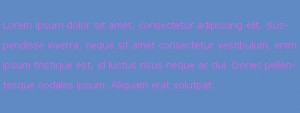
Tuy nhiên, chữ hồng trên xanh, là gần như không thể đọc . Ví dụ này mang một chút cực đoan, nhưng nó cho thấy ảnh hưởng lớn của độ tương phản đối với văn bản. Bạn có thể sẽ không thấy các website sử dụng độ tương phản như vậy, nhưng nó vẫn cho thấy lý do tại sao bạn cần phải rất thông minh khi sử dụng nó.

Line Height (Khoảng cách của dòng)
Line Height là một thuật ngữ rất phổ biến có nghĩa là khoảng cách giữa các dòng của văn bản. Nó là một yếu tố trong readability của nội dung và thậm chí cả tiêu đề của văn bản. Line height đầy đủ đặc biệt quan trọng trong thiết kế Web bởi vì nó làm cho các văn bản được scan nhiều hơn. Nếu nó quá ngắn thì sẽ khiến nội dung trở nên chằng chịt và rất mỏi mắt. Nhưng nếu quá dài thì sẽ vi phạm nguyên tắc group trong nguyên tắc thiết kế, nghĩa là mỗi dòng sẽ bị tách ra giống như một đoạn văn mà không liên kết với nhau.
Letter Spacing ( Khoảng cách ký tự)
Letter Spacing ảnh hưởng đến readability của Web typography. Nó là khoảng cách giữa các ký tự trong mỗi từ. Trong bố cục in, letter spacing âm là một kỹ thuật phổ biến để tạo hiệu ứng vui nhộn cho thiết kế, tuy nhiên trên màn hình thì không nên sử dụng.
Line Leight ( Độ dài dòng)
Số lượng ký tự trong mỗi dòng, kể cả khoảng trắng. Không nên quá ngắn (dưới 30 ký tự) hoặc quá dài (trên 90 ký tự). Ở khoảng 30 – 90 ký tự, độ dài dòng phụ thuộc vào mục đích: ngắn thì người dùng thích hơn, đọc kỹ hơn, dễ đọc. Tuy nhiên, dài thì người dùng sẽ đọc nhanh hơn, nghĩa là nếu muốn người ta lướt nhanh lấy thông tin thì nên để dòng dài.
Bí quyết cho một văn bản web dễ đọc
Đạt được readability là tương đối dễ dàng; tất cả những gì bạn cần làm là đi theo một vài hướng dẫn chính. Một trang Web dễ đọc có thể đi một chặng đường dài với người dùng của bạn, và readability có một tác động rất lớn về trải nghiệm của họ. Thiết kế Web chính là những gì mang đến trải nghiệm người dùng tốt nhất. Dưới đây là 9 lời khuyên dành cho bạn:
1. Tiêu đề thân thiện với người dùng:
Headers là một yếu tố quan trọng trong typography, Web và in ấn. Như đã đề cập, chúng là một phần của hierarchy trong văn bản và một yếu tố quan trọng trong khả năng scan của nội dung.
Trước hết, kích thước tiêu đề cũng quan trọng như kích thước của nội dung văn bản. Tiêu đề với kích thước lớn và quá nhiều nội dung sẽ gây mất cân bằng trong khi đọc và đánh mất vị trí của nó trong văn bản. Nó sẽ gây cản trở dòng chảy nội dung và gây phân tâm. Tiêu đề quá nhỏ cũng sẽ làm hỏng hierarchy của văn bản. Nếu tiêu đề là quá nhỏ, nó sẽ không thu hút sự chú ý của người sử dụng như bình thường.
Tiếp theo, điều quan trọng là cung cấp không gian rộng rãi giữa các tiêu đề và nội dung văn bản.

2. Văn bản có thể đọc lướt
Chúng ta đã đề cập văn bản “scannable” nhiều lần, và chắc là bạn đã nghe nó ở nơi khác. Văn bản scannable sẽ đi liền với văn bản readable. Tạo nên các văn bản scannable bao gồm sử dụng tốt các tiêu đề, hierarchy và các điểm tập trung để hướng dẫn người sử dụng lướt qua các nội dung.
Vì vậy, những gì tạo nên 1 văn bản scannable? Có rất nhiều yếu tố, trong đó hầu hết đã được đề cập. Kích thước tiêu đề và vị trí, kích thước nội dung văn bản, khoảng cách dòng, độ tương phản chữ và màu nền, các điểm nhấn đều tác động đến khả năng scannable.
Điểm nhấn là các yếu tố nhất định hoặc chủ thể trong cách bố trí để thu hút, hay được cho là để thu hút, sự chú ý của người dùng. Đây có thể là một tiêu đề, một yếu tố đồ họa, một button, một đoạn văn bản in đậm,…
3. Khoảng trắng:
Trong bố cục của những trang web nặng về nội dung, khoảng trắng đóng góp rất lớn vào việc văn bản có dễ đọc hay không. Không gian màu trắng sẽ giúp bù đắp một lượng lớn các văn bản và giúp đôi mắt của người dùng lướt qua các văn bản. Nó cũng cung cấp sự tách biệt giữa các yếu tố trong bố trí, bao gồm cả đồ họa và văn bản.
Trong ví dụ dưới đây, không gian màu trắng và chỉ có không gian màu trắng được sử dụng để tách các thành phần văn bản. Bố trí rất sạch sẽ và hiệu quả. Mắt của người sử dụng lướt nhanh qua các chữ cái nhờ một khoảng lớn không gian màu trắng.

4. Thống nhất (Consistency):
Thống nhất thường được coi là một kỹ thuật quan trọng cho usability, nhưng nó cũng được áp dụng cho readability. Tính thống nhất trong hierarchy là quan trọng đối với một bố cục thân thiện với người dùng. Điều này có nghĩa rằng tất cả các tiêu đề quan trọng như nhau nên có cùng kích thước, màu sắc và phông chữ. Ví dụ, tất cả <h1> tiêu đề trong một bài viết nên trông giống hệt nhau. Tại sao? Sự thống nhất này cung cấp cho người dùng với một điểm trọng tâm quen thuộc khi họ đang scan, và nó giúp tổ chức nội dung.
5. Mật độ văn bản:
Mật độ văn bản đề cập đến số lượng chữ trong một vùng giao diện. Mật độ văn bản có tác động lớn đến khả năng đọc nội dung của bạn. Mật độ bị ảnh hưởng bởi các tùy chọn như line height, letter spacing và kích thước văn bản. Nếu bạn tìm được sự cân bằng giữa chúng thì nội dung sẽ không quá rộng rãi hoặc quá chật hẹp, bạn sẽ có mật độ hoàn hảo vừa readable vừa scannable.
6. Nhấn mạnh các yếu tố quan trọng
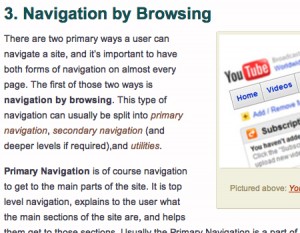
Một yếu tố quan trọng là nhấn mạnh của các yếu tố nhất định trong nội dung. Điều này bao gồm làm nổi bật các liên kết, in đậm văn bản quan trọng và hiển thị dấu ngoặc kép. Như đã đề cập, các điểm tập trung là rất cần thiết trong Web typography. Bằng việc nhấn mạnh các đối tượng này, bạn cung cấp các điểm tập trung cho người sử dụng. Những điểm và đối tượng giúp phá vỡ văn bản đơn điệu.
Văn bản scannable là vô cùng quan trọng. Bằng cách cung cấp các điểm nhấn, bạn giúp nội dung văn bản hoàn toàn scannable. In đậm các dòng chính của văn bản ngay lập tức thu hút mắt của người dùng và do đó là một yếu tố rất quan trọng trong việc trình bày các thông tin quan trọng.
Ảnh dưới đây là một bài báo từ UXBooth. Bài viết này sử dụng in đậm và in nghiêng để chỉ ra các thông tin quan trọng trong bài viết. Đây là một bài viết dễ dàng để đọc và scan thông tin.

7. Sắp xếp thông tin trong văn bản:
Cách bạn sắp xếp thông tin cũng ảnh hưởng. Không chỉ đọc và lấy thông tin, người ta còn suy nghĩ, phân tích và diễn giải thông tin. Do đó, khi nội dung của văn bản không được sắp xếp tốt thì sẽ dễ khiến người dùng cảm thấy khó hiểu và phải đọc đi đọc lại.
8. Các yếu tố đồ họa hợp lý:
Mỗi nội dung văn bản cần một số hỗ trợ trực quan, có thể là hình ảnh, biểu tượng, biểu đồ hoặc hình minh họa. Đặt hình ảnh trong bài viết có thể là thử thách. Không gian đủ cần thiết giữa đồ họa và văn bản.
Nếu các yếu tố đồ họa là một hình ảnh, sau đó border rõ ràng là một ý tưởng tốt để cung cấp một sự phân chia rõ ràng từ các văn bản. Border có thể giúp hướng dẫn đôi mắt của người sử dụng và rất tốt cho việc thêm hiệu ứng cho nội dung.
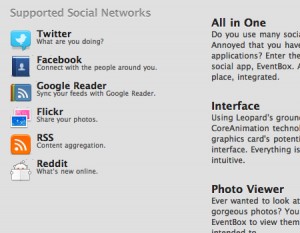
Trong trường hợp các yếu tố đồ họa như icon và hình ảnh minh họa, không gian trắng là cách phân cách duy nhất nên được sử dụng.
9. Sử dụng nhóm để phân tách nội dung:
Đây là một cách đơn giản và dễ dàng để chia văn bản thành các phần một cách rõ ràng và có tổ chức. Chúng có thể được sử dụng để phân chia các yếu tố hierarchy, chẳng hạn như tiêu đề và nội dung văn bản. Họ cũng có thể được sử dụng để phân chia nội dung thành nhiều phần.
Các hình thức đơn giản nhất là một dòng đơn. Chúng thường được sử dụng để phân chia các yếu tố hierarchy và rất hữu ích cho việc phân chia tinh tế mà vẫn đóng một vai trò lớn trong readability.
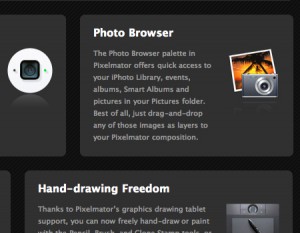
Một cách phổ biến để phân chia nội dung là sử dụng khung, card. Card, với xu hướng thiết kế mới hiện nay, là cách tuyệt vời để tách nội dung không liên quan trên một trang duy nhất. Nó giúp di chuyển mắt của người dùng lướt qua một bố cục phức tạp. Dưới đây là một ví dụ của việc này trên trang web của Pixelmator. Nó sử dụng hộp để tách nội dung một cách rõ ràng. Chú ý các ô được xác định bởi nền tảng của họ thay vì một biên giới.

10. Margin:
Bạn nghe mọi người nói rằng bạn nên sử dụng không gian màu trắng, nhưng tại sao? Không gian màu trắng thực sự giúp thu hút mắt của người dùng vào các văn bản. Diện tích trống (khoảng trắng) buộc mắt phải tập trung vào các văn bản. Vì vậy, không gian màu trắng sẽ ảnh hưởng đến dòng chảy và khả năng đọc của nội dung. Margin là một trong những yếu tố không gian trắng tốt nhất và các yếu tố hỗ trợ văn bản tốt. Lề hai bên sẽ buộc mắt của người dùng tập trung vào bên trong, vào nội dung cốt lõi của bài viết.
Margin cũng hỗ trợ các bài viết theo một cách khác. Nó giúp nội dung riêng biệt với phần còn lại của thiết kế và bố trí. Văn bản không nên bleed vào yếu tố định dạng khác, đặc biệt là nếu nó là một bài viết dài. Margin giúp xác định các bài báo và sự phân chia của nó.
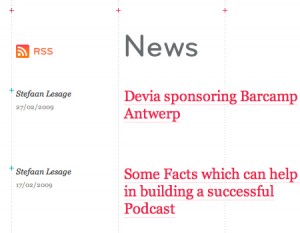
Trong cách bố trí grid-based dưới đây, margins và chỉ margins được sử dụng để thiết lập ngoài nội dung của văn bản. Kết quả là một trang rõ ràng và súc tích.

Làm sao để thêm hiệu ứng hiệu quả cho chữ ?
Đối với hầu hết các phần, văn bản là văn bản, chỉ đơn giản là những con chữ trên một nền màu đơn giản. Không quá phức tạp, nhưng không phải đơn giản mà nó có thể hoạt động hiệu quả. Đôi khi bố cục văn bản sẽ cần một số hiệu ứng và trang trí. Nó có thể là một tiêu đề hoặc kiểu chữ được sử dụng trong thiết kế tổng thể của website. Không có vấn đề gì về hình thức, điều quan trọng là phải luôn luôn ở trong giới hạn của readability. Đó là điều cần thiết để sáng tạo và sử dụng hiệu ứng trang trí, nhưng những mẫu chữ phải dễ đọc hoặc nếu không nó sẽ trở nên gần như vô dụng.
Văn bản yêu thích
Một cách tốt để tạo hiệu ứng typography là sử dụng một phông chữ ưa thích hoặc độc đáo trong cách bố trí dọc theo các phông chữ chuẩn. Điều quan trọng là sử dụng phông chữ đơn giản và tiêu chuẩn cho nội dung văn bản, nhưng sử dụng phông chữ ưa thích ở những nơi khác là một cách dễ dàng để pha trộn nó lên và thêm một chút vào chủ đề. Sử dụng một phông chữ duy nhất trong suốt toàn bộ trang web bị nhàm chán, và mặc dù người dùng có thể đọc được, nhưng không nên thực hiện nó.
Hiệu ứng in dập nổi
Một hình thức rất phổ biến trong hiệu ứng của web typography là in dập nổi khá được ưa chuộng trong thiết kế printing. Ví dụ dưới đây sử dụng một kỹ thuật dập nổi để thêm chiều sâu và tôn tạo bố cục. Nó trông rất đẹp và rõ ràng, và các văn bản vẫn hoàn toàn có thể đọc được.

Background
Thêm một background đẹp có thể có hiệu quả như tạo hiệu ứng cho văn bản. Bằng cách trang trí nền, bạn tạo ra phong cách cho văn bản mà không phải tác động đến chính văn bản đó. Tạo kiểu background có thể tăng thêm thẩm mĩ nhưng bạn phải rất cẩn thận và để ý kỹ độ tương phản.

Giữ sự tương phản
Đầu tiên và trước hết, điều quan trọng là giữ cho độ tương phản trong một phạm vi có thể đọc được. Đối với background, sử dụng màu sắc tinh vi hơn nhiều và màu nhạt hơn so với văn bản. Điều này sẽ cho phép mắt của người dùng tập trung vào các văn bản và không bị phân tâm bởi background.
Textures
Con đường tốt nhất để đi với background là sử dụng một texture tốt, mà sẽ không làm giảm giá trị của typography.
Đây là một trang web đen với một hiệu ứng typography tốt. Các kiểu chữ có một nền trang trí, nhưng sự tương phản vẫn hoạt động độc đáo.Bản thân văn bản không có hiệu ứng, nhưng background đã tạo cho nó.
Đây là một textures khác hỗ trợ các kiểu chữ. Các kết cấu giống như một nền vải, và các kiểu chữ có trên hình thức của một màu nước.
Thêm hiệu ứng cho đường links

Trong những văn bản dài, đường links là một trong nhiều loại tâm điểm, và bạn sẽ tìm thấy một cách để làm cho nó nổi bật. Tóm lại, cách tốt nhất để làm điều này là sử dụng gạch dưới, một màu sắc khác so với phần nội dung văn bản, in nghiêng và một phông chữ khác. Bạn có thể kết hợp chúng nhằm tạo hiệu ứng cao hơn hoặc chỉ sử dụng một. Ví dụ dưới đây nhấn mạnh và sử dụng màu sắc khác nhau cho các liên kết.
Nguồn: Hà Lê / UXD.vn / smashingmagazine.com