5 thủ thuật thiết kế web nhanh chóng và đơn giản
Đôi khi bạn có layout hoàn toàn tốt nhưng thiết kế của bạn cần hoàn chỉnh thêm một chút gì đó, nhưng thật sự đó không phải là điều dễ dàng.
Hôm nay chúng tôi sẽ giúp bạn giải quyết vấn đề này bằng cách giới thiệu một số ý tưởng thiết kế ngẫu nhiên mà bạn có thể kết hợp vào các thủ thuật thiết kế của mình.Xin mời các bạn cùng theo dõi.
Các đường kẻ

Các đường kẻ hoặc đường chấm sẽ làm cho thiết kể của bạn tinh tế hơn. Nó rất dễ thực hiện và có xu hướng hơi cũ. Trong Illustrator, tạo một đường kẻ chỉ đơn giản như mở một bảng màu.
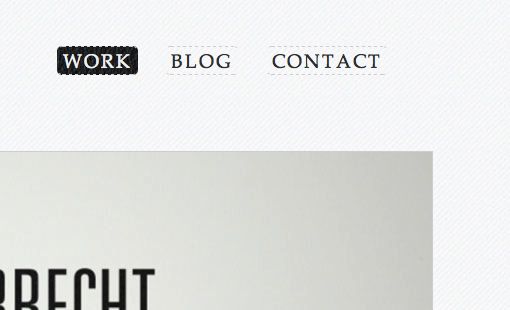
Hãy thử thay đổi bằng cách sử dụng đường kẻ. Đặt chúng theo chiều dọc giữa các mục trong danh sách ngang, có thể là gạch chân hoặc một khung chữ nhật hoàn chỉnh.
Bạn cũng có thể dùng nét đứt hoặc đường chấm bằng cách sử dụng tùy chỉnh border của CSS.
border: 1px dashed black; border: 1px dotted black;Traceflow, trang web hiển thị dưới đây là một ví dụ điển hình của việc sử dụng các đường kẻ. Đây là một số shoot của navigation:

Kỹ thuật khâu
Cùng một trang web nhưng được thay đổi một số kỹ thuật nhỏ. Nếu bạn để các dòng kẻ ra các cạnh, kết quả sẽ trông giống như một mảnh vải khâu.

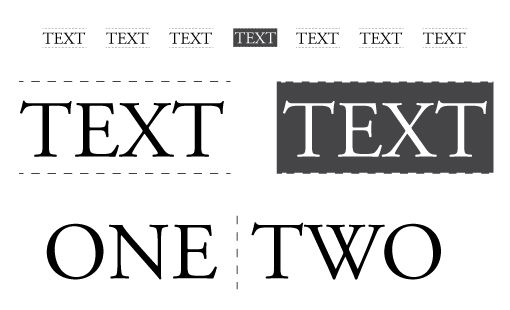
Văn Bản Lockups

Văn bản lockups như trên hiện nay rất phổ biến. Có thể trong tương lai thì không nhưng hiện tại nó rất được ưu chuộng. Nó khá dễ xây dựng. Chỉ cần kết hợp một số phông chữ phù hợp và chỉnh độ rộng bằng nhau. Hãy chắc chắn số lượng từ trên mỗi dòng để làm nổi bật một số từ quan trọng được đặt đúng chỗ bạn muốn.
Hãy thử kết hợp một số đồ họa đơn giản với các kiểu chữ để tạo hứng thú hơn. Chú ý cách tôi sử dụng đường kẻ đôi của một số chữ và cho đường kẻ dọc ở giửa. Đây là một ví dụ của một cuốn sách giáo khoa. Bạn cũng có thể áp dụng cho một số thiết kế của bạn.
Việc sử dụng các phông chữ rất dễ dàng. Hình dạng chữ tạo ra một sự hấp dẫn đặc biệt. Đây là một trong những lý do chính mà các nhà thiết kế rất thích khi dùng phông chữ. Ai đó đã hoàn thành và chúng ta chỉ việc kết hợp lại.
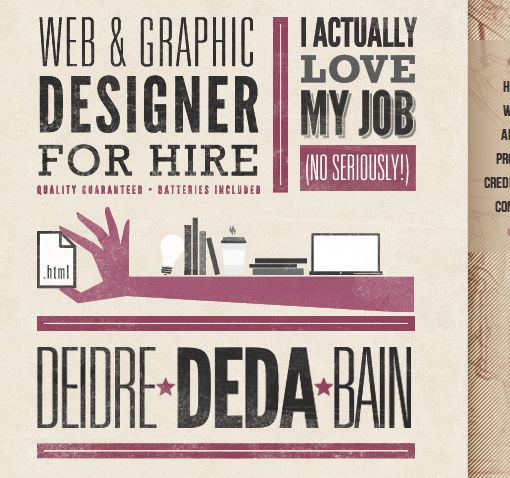
Tất nhiên, tất cả các văn bản sẽ trông tuyệt vời hơn nếu được lockup. Như ví dụ tuyệt vời sau đây của Deda.me, giới thiệu về một số tác phẩm nghệ thuật, văn bản và màu sắc. Ngoài ra còn có một số hiệu ứng khác, hãy cùng xem thử.

Hiệu ứng sticker

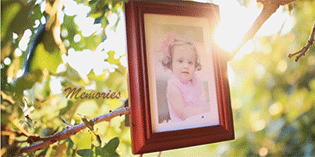
Hiệu ứng sticker trông có vẻ rất ngớ ngẩn. Tất cả những gì bạn thật sự làm chỉ là chọn bất kỳ hình ảnh nào và ném vào background, có lẽ là thêm một chút shadow. Đây là thủ thuật khá dể sử dụng khi bạn muốn dùng cho một cái gì đó mang tính chất vui nhộn. Bởi kỹ thuật này có màu sắc tươi sáng và minh họa thú vị, nó rõ ràng rất phù hợp nếu bạn thiết kế cho trẻ em.
Trong Photoshop, tất cả những gì bạn làm là sắp xếp cho đến khi nó trông có vẻ ổn. Đối với văn bản, bạn có thể phải tự ghi vào , nhưng nó cũng rất nhanh.

Chúng ta có thể thấy kỹ thuật này ở đây, tất nhiên đó là một sticker website! Hãy xem hình minh họa từ Sticker Mule.

Lựa chọn Clipping Path rẻ, tốt
Thủ thuật này cũng có thể sử dụng để giải quyết một trở ngại thiết kế thông thường. Nếu bạn lười hoặc thiếu kinh nghiệm để có một đường cắt thích hợp, nó có thể gây khó cho bạn để có một hình trên nền trắng.
Tất cả những gì bạn phải làm ở đây là sự lựa chọn nhanh chóng và sau đó là sắp xếp lại mọi thứ. Kết quả trông khá tuyệt và không ai biết rằng bạn đã dùng Photoshop.

Tiêu đề cho banner

Bạn muốn có một tiêu đề? Dán nó trên một banner. Đây là xu hướng mới khá phổ biến trong thiết kế web, bạn có thể tìm thấy ý tưởng này trên tất cả các trang web.
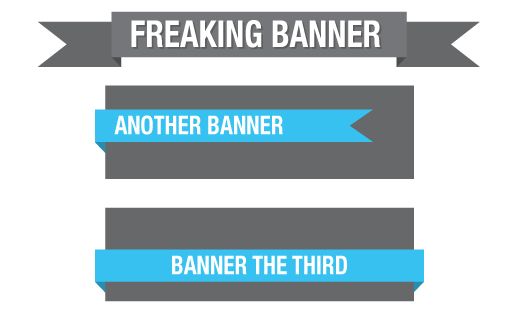
Như bạn có thể thấy trong hình trên, có ba kiểu chính khác nhau về banner, tất cả đều sử dụng kết hợp trên một trang web. Đầu tiên là một banner có 2 nếp ở bên.
Nếu bạn đang tự hỏi làm hiệu ứng 3D như thế nào, không gì có thể dễ dàng hơn. Đầu tiên chọn một màu cho phần chính hoặc phía trước các banner. Sau đó chọn màu tối hơn một chút cho các phần phụ. Cuối cùng tạo mội hình tam giác nhỏ và làm cho nó tối hơi. Ba chiếc tách biệt và sau đo ghép lại thành hình sau.

Hai phiên bản khác nhau của banner về chủ đề này. Thời gian này, mặc dù ý tưởng là đặt banner trên một số nội dung. Bạn có thể làm banner lệch về một phía như hình thứ 2 và xoay quanh nội dung như hình thứ 3.
Website WPCoder này thường sử dụng cả 3 phiên bản banner trong thiết kế của nó. Đây là một vài shoot ảnh của một số yếu tổ.

Bạn sẽ dễ dàng tạo được những hiệu ứng khá phổ biến này bằng cách sử dụng HTML5 và CSS3. Hãy xem phần hướng dẫn từ WebDesignTuts về quá trình làm. Các trang web WPCoder thực sự sử dụng tất cả ba phiên bản của các banner trong thiết kế của nó.
Đặt một hình ảnh trong văn bản của bạn

Đôi khi một tiêu đề có màu đơn giản sẽ gây cảm thấy nhàm chán. Bạn đánh bóng nó và có thể cố gắng cắt góc chữ, nhưng điều đó làm mất đi vẻ cổ điển và đơn giản. Giải pháp là gì? Thật dễ dàng! Chỉ cần sử dụng hình ảnh làm nền cho văn bản của bạn.
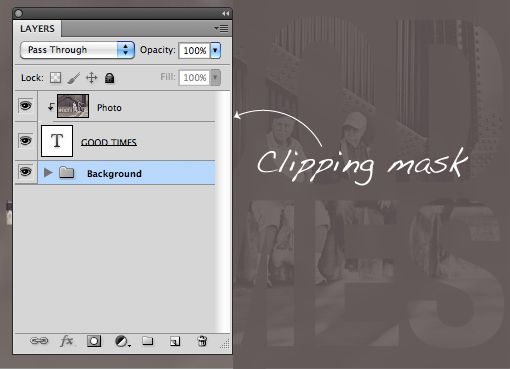
Xây dựng tiêu đề trong Photoshop rất nhanh. Tất cả những gì bạn cần là 2 layer. Đầu tiên, gõ văn bản và chỉnh sửa theo cách bạn muốn. Sau đó ném một bức ảnh trên đầu trang của nó và ấn Cmd-Option-C hoặc và Layer > Clipping Mast. Đó là tất cả những gì phải làm để có được nó. Bây giờ bạn có thể di chuyển văn bản và các lớp hình ảnh một cách độc lập và các clip sẽ giữ lại.

Sử dụng CSS
Bạn thực sự có thể thực hiện kỹ thuật này trong CSS thông qua việc sử dụng các background-clip; text hoặc mask-image. Trent Walton đã có một hướng dẫn ngắn gọn nhưng tiện dụng về cách làm.
Hãy ghi nhớ rằng nếu bạn muốn tất cả người sử dụng có thể thấy được hiệu ứng, bạn chỉ được dùng một tấm hình. Trình duyệt hỗ trợ cho các kỹ thuật này cũng như các tính năng CSS mới nhất.
Kết luận
Tôi hy vọng những thủ thuật thiết kế nhanh chóng và dễ dàng này sẽ truyền cảm hứng cho bạn trong quá trình thiết kế. Có thể bạn đã thấy nó rất nhiều lần nhưng điều đó cũng sẽ giúp bạn mở rộng tầm nhìn của một nhà thiết kế.
Bạn nghĩ gì về những thủ thuật này? Bạn có thường xuyên sử dụng chúng? Hãy bắt đầu thử và chia sẽ với chúng tôi.
Theo goccay