Làm hiệu ứng chữ thác nước 3D trong photoshop

Trong hướng dẫn này, tôi sẽ trình bày các bước mà tôi đã thực hiện để tạo hiệu ứng Text tóe nước tuyệt vời trong Photoshop. Trong quá trình thực hành hướng dẫn, bạn sẽ học được cách làm thế nào có thể hợp nhất các bộ Brush Water Splash vào trong Text của bạn và tạo ra một hiệu ứng tuyệt vời từ đó. Chúng ta cùng thử nghiệm.
Trong hướng dẫn này, tôi sẽ trình bày các bước mà tôi đã thực hiện để tạo hiệu ứng Text tóe nước tuyệt vời trong Photoshop. Trong quá trình thực hành hướng dẫn, bạn sẽ học được cách làm thế nào có thể hợp nhất các bộ Brush Water Splash vào trong Text của bạn và tạo ra một hiệu ứng tuyệt vời từ đó. Chúng ta cùng thử nghiệm.
Đây là hiệu ứng cuối cùng mà chúng ta sẽ tạo ra trong hướng dẫn này: (nhấp chuột vào để phóng to hình ảnh).

Để hoàn tất hướng dẫn này, bạn sẽ cần những dữ liệu sau đây:
Water Splashing Brush
Water Splashing Brush
Hồ nước
Font
Bước 1
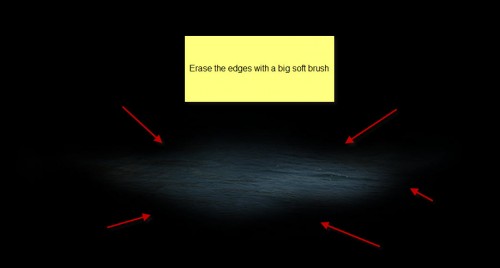
Tạo một document mới có kích thước 940 x 700px, tô màu background layer bằng màu đen. Load hình ảnh hồ nước có sẵn vào trong Photoshop, sử dụng Lasso Tool với cài đặt Feather 40px, vẽ một vùng chọn của hồ nước:

Copy và paste vùng chọn vào trong khung hình của chúng ta, sử dụng một Brush mềm, lớn để xóa các Edge của nó, và giảm Opacity của layer đó xuống khoảng 60%. Hiệu ứng được hiển thị như bên dưới:

Sao chép layer nước này 2 lần, di chuyển layer đã sao chép xuống bên trái và bên phải của layer nước ban đầu, như hiển thị bên dưới: (thiết lập Opacity của layer xuống thấp hơn một chút so với layer nước ban đầu để tạo chiều sâu).

Sao chép layer nước ban đầu một lần nữa, thay đổi kích thước của nó, làm cho nó nhỏ hơn và đặt nó tại trung tâm, sau đó tăng Opacity của layer lên 100%.

Thêm 2 Adjustment Layers trên tất cả các layer đã tạo ra.
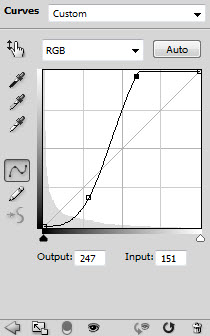
Curves

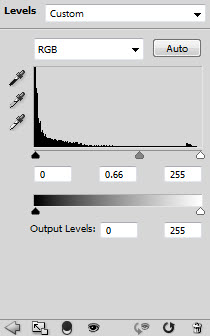
Levels

và bạn hiệu ứng của bạn đã tạo ra cho đến bây giờ: (phần trung tâm sẽ là vị trí nổi bật nhất, và text của chúng ta cũng sẽ được đặt tại đó).

Bước 2
Bây giờ, sử dụng bất kỳ Font nào bạn thích, nhập một ký tự lên khung hình như hiển thị bên dưới:

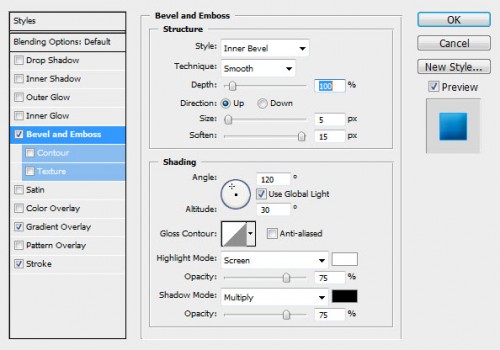
Áp dụng Blending Options cho layer text này như sau:
Bevel và Emboss

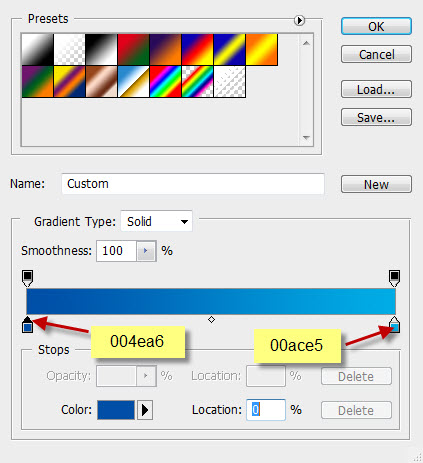
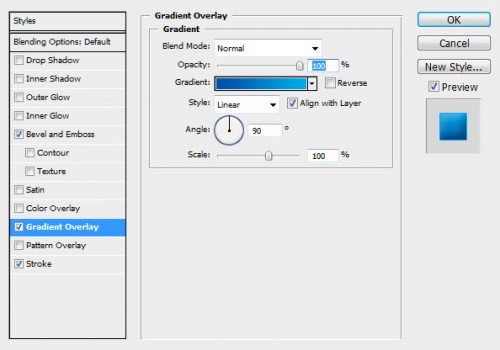
Gradient Overlay:


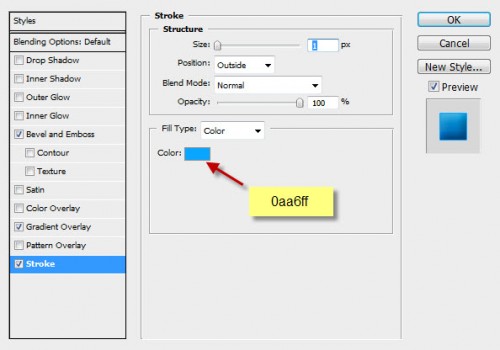
Stroke

và ở đây là hiệu ứng mà chúng ta đã có cho đến bây giờ:

Bước 3
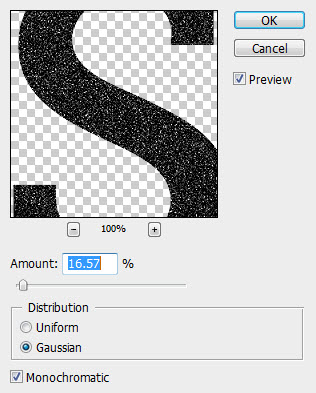
Bây giờ, hãy thêm độ nhiều (Noise) cho text và để có được hiệu ứng tóe nước trong các bước sau. Tạo một layer mới bên trên cùng của text và gọi tên là “Noise”, load vùng chọn layer text và tô màu vùng chọn bằng màu đen, vào Filter> Noise> Add Noise và áp dụng cách cài đặt sau:

Hiệu ứng sau khi bạn gắn noise filter:

Thay đổi blending mode của noise layer này sang “Screen”. Drop opacity của layer xuống khoảng 35%, bạn sẽ có hiệu ứng sau đây:

Tạo một layer mới bên trên cùng của layer Noise, gọi tên nó là “light và shadow”, sử dụng một Brush kết hợp đen và trắng, tô màu như hiển thị bên dưới:

Thay đổi blending mode của layer “Light và Shadow” sang “Overlay” – như bạn có thể thấy, chúng ta cần thêm một số ánh sáng tương phản lên Text:

Bước 4
Bây giờ, chúng ta có thể vẽ một số hiệu ứng tóe nước xung quanh text. Tạo một layer mới gọi tên là “Water Splash” và load các Brush Water Splash vào trong Photoshop, chọn một số Brush từ bộ này và vẽ xung quanh text, như hiển thị bên dưới:

Hãy chắc chắn rằng khi bạn vẽ hiệu ứng tóe nước, bạn đã sử dụng các bộ Brush có kích thước kết hợp giữa lớn và bé, cũng như đã điều chỉnh Flow và Opacity của Brush, KHÔNG sử dụng một cách cài đặt cho toàn bộ Brush này:

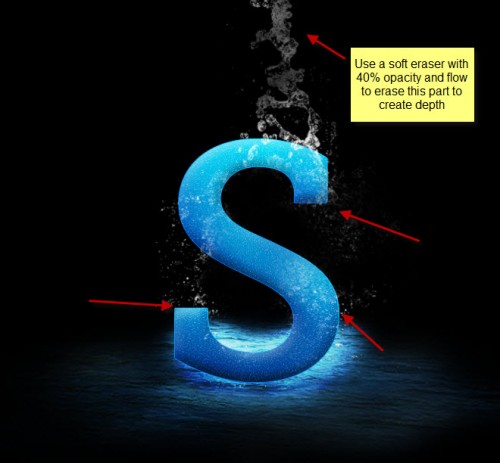
Thêm một số hiệu ứng tóe nước xung quanh Text nữa – để nó trở nên sáng tạo hơn., vẽ một số dòng nước đang chảy xuống từ các Edge của text:

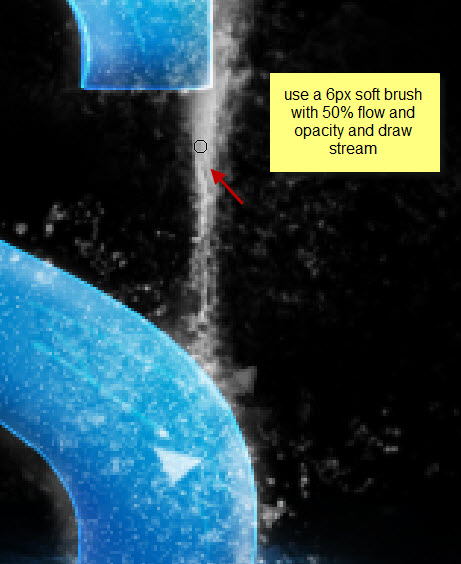
Đối với các dòng nước, tôi đã sử dụng một Brush màu trắng, mềm, có kích thước 6px để vẽ bên ngoài, như hiển thị bên dưới:

Sử dụng kỹ thuật tương tự để vẽ dòng nước bên trái:

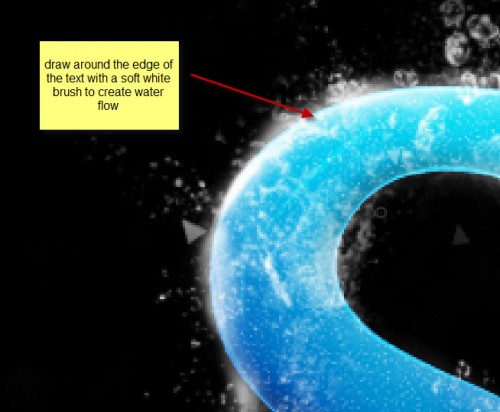
Bạn có thể sử dụng một Brush màu trắng, mềm, nhỏ để vẽ xung quanh Edge của text để tạo ra một số hiệu ứng waterflow/highlight:

Hiệu ứng Highlight dành cho các Edge của text:

Đây là hiệu ứng bạn đã tạo ra từ đầu đến giờ:

Bước 5
Bây giờ, chúng ta sẽ làm cho hiệu ứng tóe lửa xung quanh text sắc nét hơn một chút. Để thực hiện điều này, sao chép Layer Water Splash mà bạn đang vẽ (nếu bạn có một số layer Water Splash, đầu tiên, hãy nhóm chúng lại, sau đó nhấp chuột phải lên nhóm layer và chọn “Merge group” Opiton).
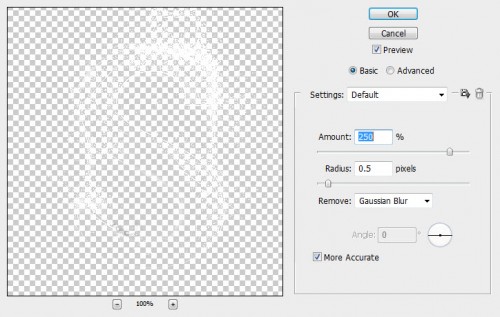
Áp dụng cách cài đặt Smart Sharpen filter cho layer đã sao chép như sau:

Và bạn có thể thấy hiệu ứng tóe nước đã sắc nét hơn và trở nên trực quan hơn:

Bây giờ, tạo một layer mới có tên gọi là “shadow” bên dưới text layer gốc, chọn một Brush mềm, màu đen và tô màu một số shadow trên layer nước và bên dưới text, như hiển thị dưới đây:

Đôi khi, bạn có thể thêm một số hiệu ứng tóe nước xung quanh text:

Để làm cho text sống động hơn, bạn có thể thêm một số hiệu ứng sương mù bảo phủ bằng cách tạo một layer mới và gọi tên là “Mist”, nằm ngay bên trên Background layer, sử dụng Lasso Tool có Feather 50px, vẽ một vùng chọn xung quanh text như hiển thị bên dưới:

Sắp xếp một số đám mây bên trong vùng chọn, drop opacity của layer Mist xuống khoảng 50%, và bạn sẽ có hiệu ứng sươgn mù như sau:

Bước 6
Bây giờ, chúng ta bước sang giai đoạn cuối cùng của hướng dẫn. Tôi cảm thấy muốn thêm một số điểm nổi bật xung quanh Text, để kafm cho một số phần nổi bật hơn. Để thực hiện điều này, hãy tạo một Layer Light mới bên trên tất cả các layer khác, sử dụng một Brush màu trắng, mềm, nhỏ để vẽ (nhấp chuột một lần) một số điểm như hiển thị bên dưới:

Bây giờ, bạn cũng có thể sử dụng Distrot Option (có sẵn khi bạn nhấn Ctrl + T, sau đó, nhấp chuột phải) để điều chỉnh hình dạng của Light, để điều chỉnh Angle:

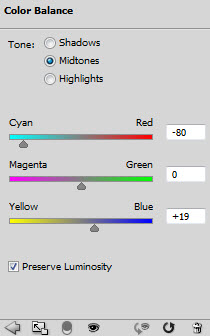
Tôi đã bổ sung một Color Balance adjustment layer để tăng thêm một chút ánh sáng xanh vào hình ảnh:

Layer Mask trên Color Balance adjustment layer:

Và đây là hiệu ứng cuối cùng mà bạn đã tạo ra:

OK, đó là tác phẩm được tạo ra từ hướng dẫn này! Tôi hy vọng các bạn yêu thích và có thể tìm thấy sự hữu ích và cảm hứng sáng tạo từ hướng dẫn. Nếu bạn có bất kỳ thắc mắc nào, ahxy Drop trong phần bình luận bên dưới và tôi sẽ cố gắng trả lời sơm nhất có thể.
Dịch và biên tập từ: PsdVault