Tạo hiệu ứng chữ 3D đẹp trong photoshop, sử dụng 3D filler
Tạo hiệu ứng chữ 3D đẹp trong photoshop, sử dụng 3D filler | Bài hiệu ứng chữ 3D này áp dụng được với photoshop cs3 cs4 cs5 cs6
Hiệu ứng chữ trong photoshop thì có rất nhiều kiểu khác nhau tùy theo nhu cầu của người thiết kế, dưới đây là 1 dạng hiệu ứng chữ 3D khá đẹp mọi người có thể tham khảo. Trước tiên các bạn tiến hành mở photoshop lên và tạo 1 project mới, viết chữ cần tạo
Bước 1
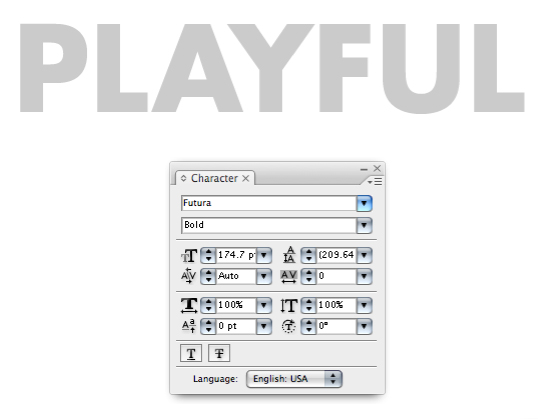
Nên chọn những font chữ hợp lý ví dụ như kiểu dưới đây

Bước 2
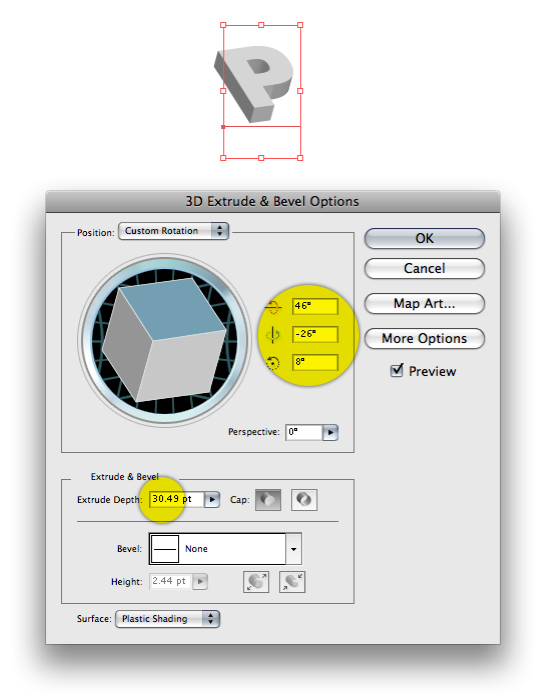
Vào Effect > 3D > Extrude & Bevel… Nhập các nhân tố khả biến nơi tôi đã đánh dấu bên dưới.
Bước 3
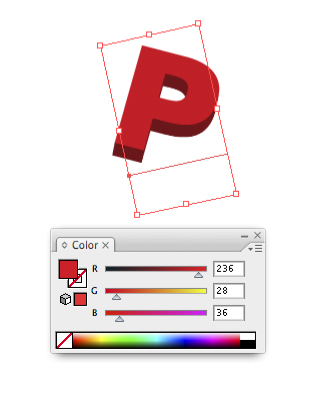
Thậm chí sau khi bạn gắn các hiệu ứng 3D, bạn có thể tiếp tục xoay chữ cái theo bất cứ Angle nào bạn thích, như tôi đã thực hiện bên dưới. Chỉ cần sử dụng Selection Tool (V) để xoay chữ cái.Nhấp chuột lên một màu sắc và việc tạo bóng sẽ tự động được gắn vào các bề mặt khác nhau của chữ cái.

Bước 4
Sử dụng kỹ thuật tương tự trên các chữ cái khác. Sử dụng Palette Swatches để chọn nhanh một loạt màu sắc sống động và gắn chúng vào từng chữ cái.

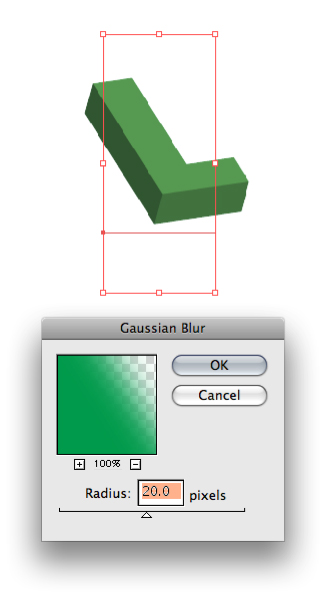
Bước 5
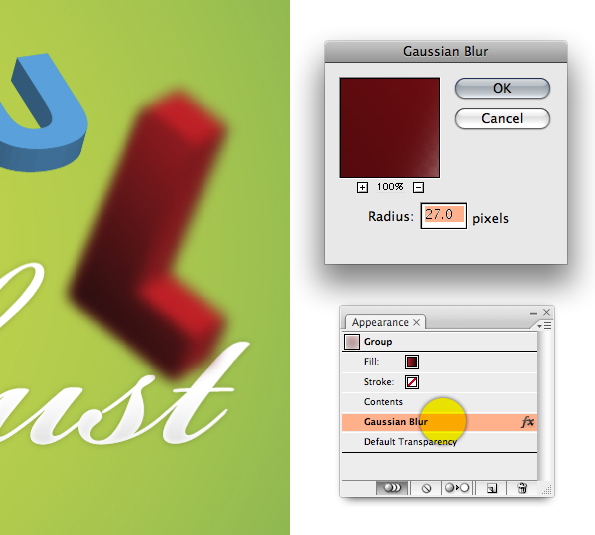
Tạo độ sâu của Field (bề mặt của các Object gần và xa) bằng cách vào Effect > Blur > Gaussian Blur…Nhập các nhân tố khả biến bên dưới và nhấp OK.Chú ý: Hãy chắc chữ cái của bạn sẽ không bị scale rộng hơn hoặc nhỏ hơn sau khi bạn gắn Blur, vì các hiệu ứng Blur không scale dù cho bạn đã thiết kế nó trong Adobe Illustrator.
Bước 6
Để tạo ra một phạm vi rộng hơn, bạn có thể mang lại cho các chữ cái khác nhau một Blur Amount độc đáo.Quan sát để cảm nhận Angle, Scale, Blur và màu sắc của toàn bộ yếu tố trong toàn bộ text. Mỗi một chữ cái có chất lượng ngẫu nhiên. Scale rất khác nhau về khoảng cách đề nghị. Một lần nữa, Blur củng cố thêm chiều sâu và màu sắc của toàn bộ text sẽ là màu tươi sáng và không lặp lại cạnh nhau.
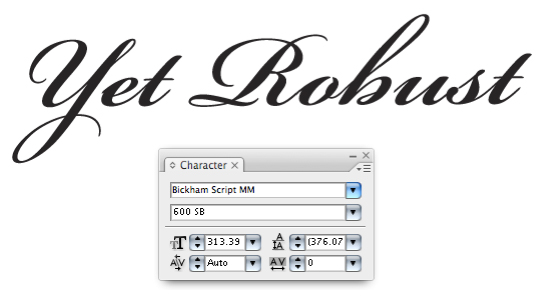
Bước 7
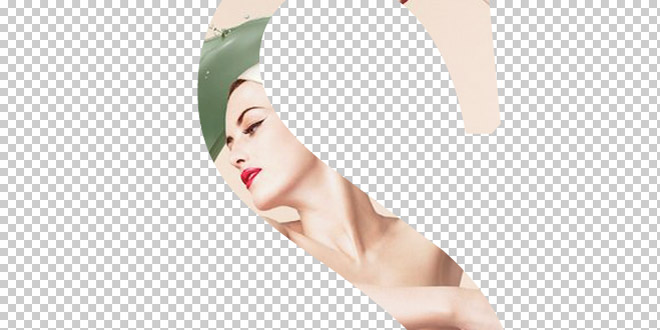
Nhập phần còn lại của cụm từ. Font chữ tôi đang sử dụng là Bickham Script. Như bạn có thể thấy, font chữ này rất khác biệt so với font chữ trong từ “Playful” đã được viết. Điều này sẽ tạo nên một phạm vi và sự tương phản độc đáo giữa 2 từ. Thực hiện tương tự đối với layout của bạn.

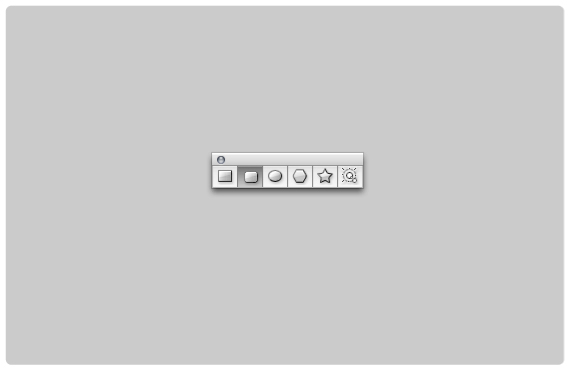
Bước 8
Sử dụng Rounded Rectangle Tool để vẽ một hình chữ nhật như hình dưới đây.Lưu ý: Bạn có thể điều chỉnh độ cong của góc bằng cách giữ mũi tên lên hoặc xuống trong khi bạn vẽ hình chữ nhật này.
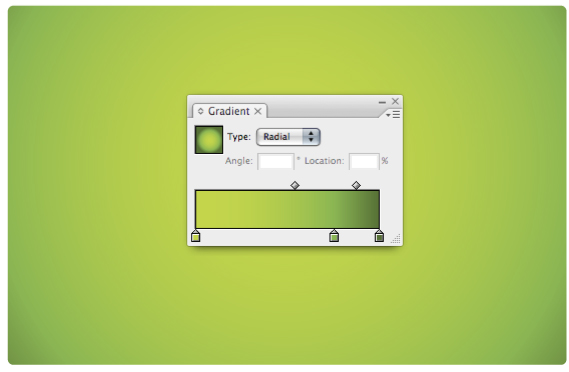
Bước 9
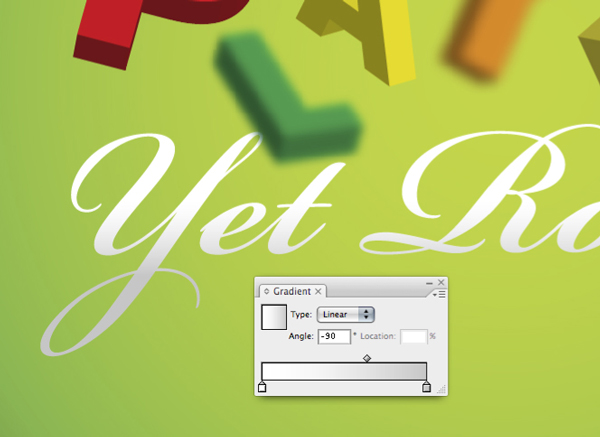
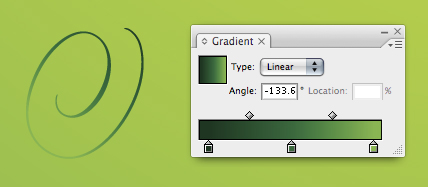
Làm đầy hình chữ nhật với 3 điểm gradient. Bên phải – hầu hết là màu lục sẽ tạo ra một màu lục đậm hơn một chút và sẽ tạo khung cho hình chữ nhật.

Bước 10
Di chuyển text lên background. Để gắn một gradient lên text, đầu tiên bạn sẽ cần chuyển nó vào trong các bản phác thảo. Vào Type > Create Outlines. Bây giờ, chọn text và đưa một màu xám tinh tế cho gradient trắng.

Bước 11
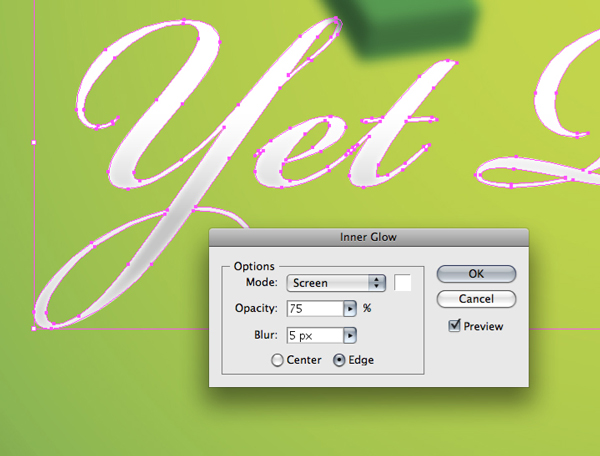
Để làm cho text trông 3D hơn, thêm một Inner Glow bằng cách vào Effect > Stylize > Inner Glow… Select Screen, trong Mode drop down. Nhập Opacity khoảng 75 và thiết lập Blur theo ý thích của bạn.

Bước 12
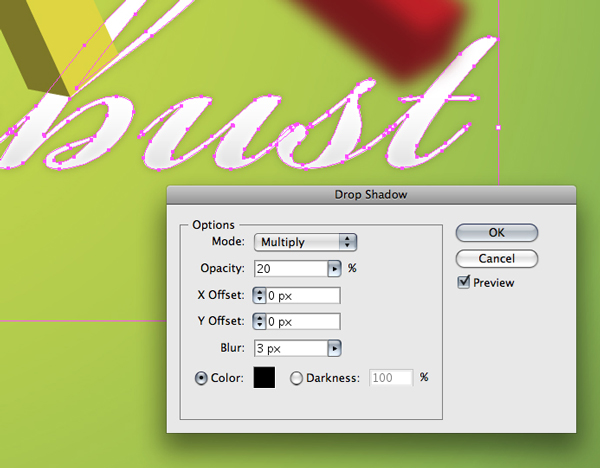
Bây giờ, chữ cái trông hơi tròn, chúng ta sẽ chuyển sang bước tiếp theo và thêm một Drop Shadow…Thiết lập Mode sang Multiply (để shadow hòa trộn một cách độc đáo với background). Thiết lập Opacity của bạn xuống khoảng 20 và mang cho nó một Blur theo lựa chọn của bạn.

Bước 13
Đây là những gì thiết kế của bạn sẽ thực hiện được cho đến bây giờ.

Bước 14
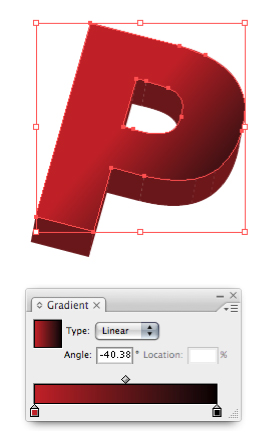
Chúng ta sẽ nâng cấp bề mặt của từng chữ cái bằng cách thêm các gradient. Đầu tiên, tạo một bản copy của chữ cái. Chọn bản copy và vào Object > Ungroup. Tiếp tục Ungroup object cho đến khi bạn có thể chọn bề mặt của object.

Bước 15
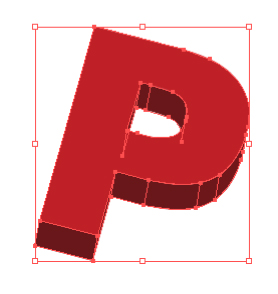
Chọn bề mặt của chữ cái và mang cho nó một gradient màu đỏ – đen.

Bước 16
Bạn có thể xóa các phần còn sót lại của chữ cái không được gắn gradient. Đặt bề mặt của chữ cái lên trên các chữ cái với các hiệu ứng 3D được gắn vào đó.

Bước 17
Sử dụng kỹ thuật tương tự để tạo chiều sâu trên các chữ cái khác nếu cần thiết. Đối với những nơi các chữ cái bị làm mờ, chỉ cần gắn Blur tương tự cho bề mặt chữ cái đó. Để xem chữ cái đã được làm mờ bao nhiêu, nhấp đúp lên hiệu ứng đó trong Appearance Palette.
Bước 18
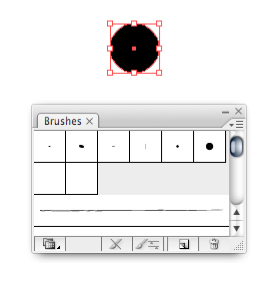
Tiếp theo, chúng ta sẽ đưa vào background một vòng tròn ngẫu nhiên. Vẽ một vòng trong bằng cách sử dụng Ellipse Tool (L). Đối với mục đích của hướng dẫn này, tôi sẽ sử dụng một vòng tròn màu đen, nhưng vòng tròn của bạn có thể là màu trắng hoặc bất cứ màu nào bạn thích. Drag vòng tròn vào trong Brushes Palette. Hộp thoại sẽ mở trong bước tiếp theo…

Bước 19
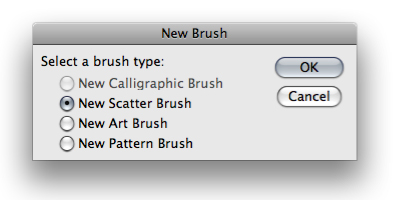
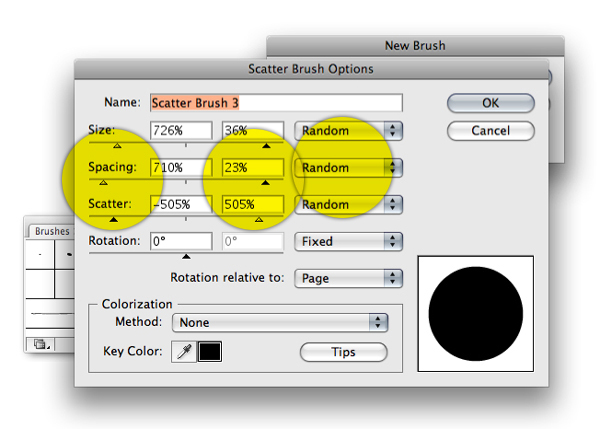
Chọn New Scatter Brush và nhấn OK …

Bước 20
Chọn kích thước, không gian và Scatter ngẫu nhiên, drag các hình tam giác nhỏ sang các bên của slider đối với cả 3 lựa chọn. Điều này sẽ đảm bảo mẫu hình tròn rất đa dạng và không phải lặp lại nhiều quá. Nhấp OK.

Bước 21
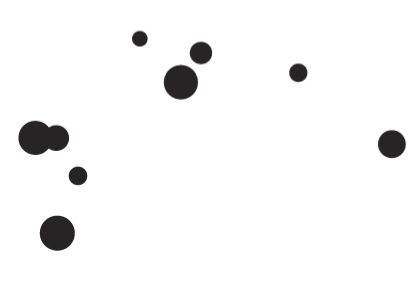
Trong Palette Brushes chọn brush vòng tròn bạn vừa tạo ra. Chọn Paintbrush Tool (B) và vẽ một Line bất kỳ. Line của bạn sẽ được lặp lại bằng một vòng tròn tương tự với vòng tròn bên dưới. Nếu các vòng trong của bạn không ngẫu nhiên như bạn muốn, chỉ cần kích đúp lên vòng tròn trong Brushes Palette để thay đổi các thông số.

Bước 22
Đặt các vòng tròn trên layer riêng của nó đằng sau các chữ cái. Hãy thoải mái vẽ thêm các Line hoặc copy và paste các mẫu vòng tròn khác để thiết lập một khối vòng tròn lớn.

Bước 23
Sử dụng Ellipse Tool để vẽ một vòng tròn và sử dụng một Radia làm đầy với 3 điểm gradient. Việc sử dụng 3 điểm sẽ cho phép bạn tạo một nét nổi bật bên ngoài vòng tròn để làm cho nó thêm hiện thực. Copy và Paste hình tròn này một vài lần trong layout.

Bước 24
Bạn có thể tạo ra các Brush khác bằng cách sử dụng các hình dạng khác như hình vuông, hình tam giác và các phiên bản phác thảo của mỗi hình dangk sẽ mang lại nhiều điều thú vị.

Bước 25
Sử dụng Pencil Tool (N) để vẽ một số hình dạng tản mạn nó sẽ có chức năng như những đám rêu hoặc cây dại trên các chữ cái.
Khi bạn vẽ bằng Pencil Tool, sẽ có một chút khó khăn để làm khít hình dạng này. Cách dễ nhất để làm khít một hình dạng như vậy là giữ phím Option khi bạn đang tiến lại gần điểm bắt đầu của hình dạng. Làm như vậy nó sẽ tự động làm khít hình dạng.

Bước 26
Thêm các loại hình dạng khác và đưa vào đó một gradient từ màu lục sang màu lục sẫm.

Bước 27
Để tạo cây nho, tôi chỉ cần sử dụng một ký tự chữ thay thế, ký tự đó thuộc font chữ Bickham Script. Nếu font chữ của bạn không có các ký tự chữ thay thế, bạn có thể thử bằng cách sử dụng các phần của các chữ cái khác, như chữ S chẳng hạn. Nếu không bạn sẽ phải vẽ một số hình dạng xoắn, theo cách cổ điển….bằng cách sử dụng Wacom Tablet và Pen Tool.

Bước 28
Tạo một hình lá cây cũng theo cách tương tự bạn đã tạo ra với các hình dạng đám rêu. Bạn sẽ có các kết quả tốt hơn nếu bạn thực hành nhiều hơn.

Bước 29
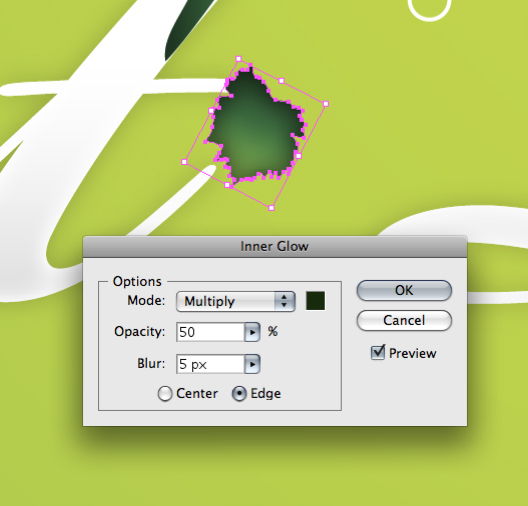
Để mở rộng bề mặt của lá, đưa vào đó một Inner Glow bằng cách vào Effect > Stylize > Inner Glow…

Bước 30
Đây là những gì layout của chúng ta có cho tới bây giờ.

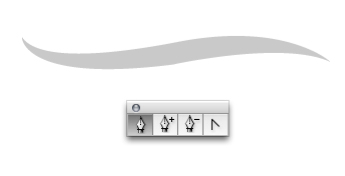
Bước 31
Chúng ta sẽ làm cho background thêm một chút chuyển động bằng cách sử dụng Pen Tool (P) để vẽ một hình dạng tương tự như bên dưới.

Bước 32
Sao chép hình dạng này một hai lần và điều chỉnh Opacity để làm giảm bề mặt của hình. Tăng thêm một số hình dạng mỏng manh, mờ ảo để tạo ảo giác cuộn xoáy.

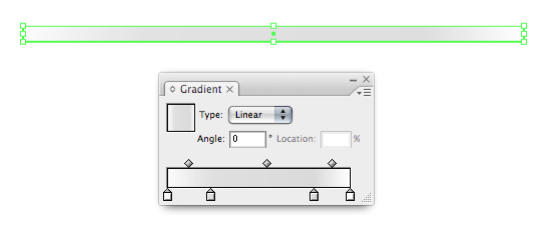
Bước 33
Sử dụng Rectangle Tool, vẽ một hình chữ nhật và đưa vào đó 4 điểm gradient và với màu trắng ở phần cuối của cả 4 điểm.

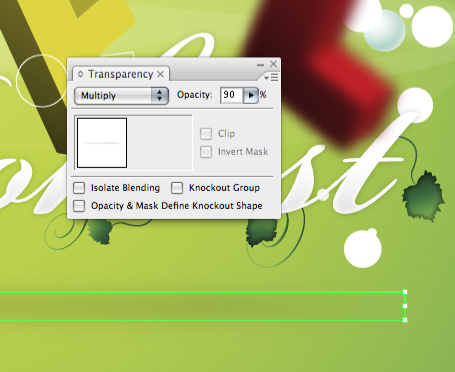
Bước 34
Đặt gradient trên background và làm cho nó mờ đi. TrongTransparency Palette, thiết lập hình dạng sang Multiply, để cho nó hòa trộn thật tốt với background. Hãy thoải mái điều chỉnh Opacity nếu bạn thấy cần thiết.

Hình ảnh cuối cùng
Đây là hình ảnh của tác phẩm chúng ta vừa tạo ra. Bạn vừa hoàn thành thiết kế Vector 3D Text. Xin chúc mừng.