Tạo chữ chuyển động trong Photoshop
Bài viết này sẽ chỉ bạn làm quen với Adnimation trong photoshop, giúp Tạo chữ chuyển động trong Photoshop đơn giản dễ dàng . Để thực hành, bạn cần cài Phothsop CS6 trở lên
Các bạn hãy vận dụng tất cả những kiến thức đã học được trong danh sách bài học photoshop tại trang web của trung tâm VietPro, tạo ra chữ động sử dụng phần mềm Photoshop.
Bước 1:
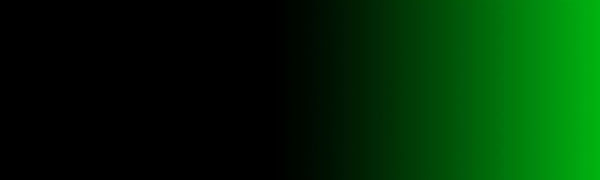
Bắt đầu bằng cách tạo ra một tài liệu mới với 1000 × 300 pixel. Thiết lập màu foreground là # 000000 và màu nền là # 00ae0f. Chọn Gradient Tool và tạo ra một gradient tuyến tính.

Bước 2:
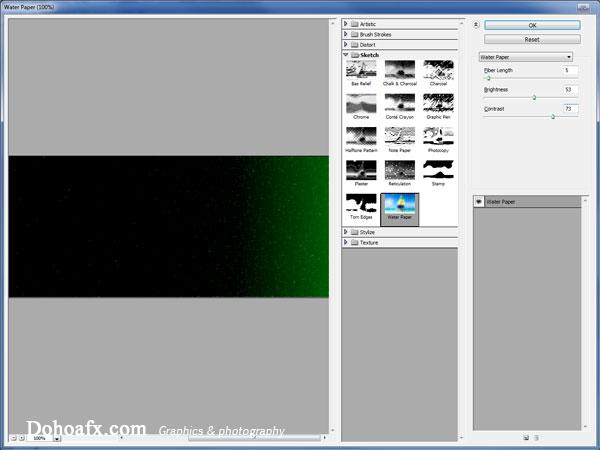
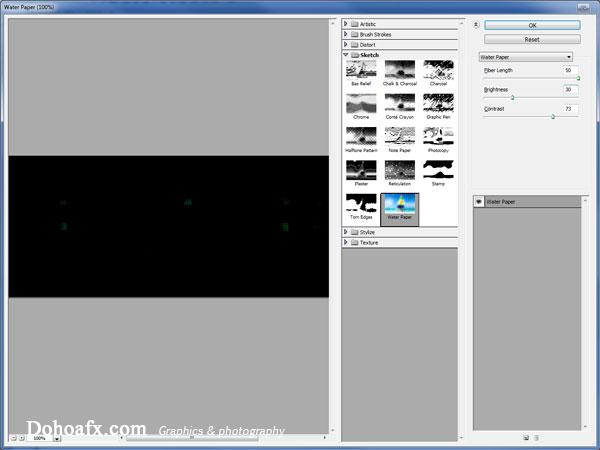
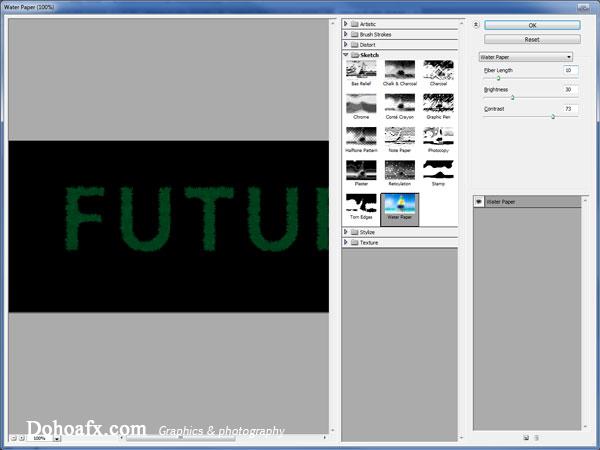
Áp dụng Filter> Sketch> Paper nước với các thiết lập sau đây (Fiber Length: 5, Brightness: 53, Contrast: 73):


Bước 3:
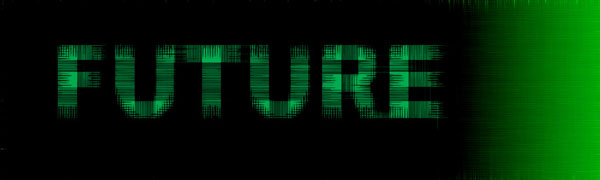
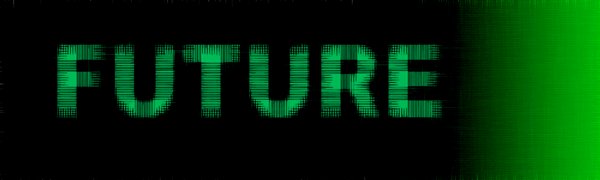
Chọn Type Tool ngang, font Arial Black với 170 pt và cập nhật màu nền trước # 00b75a. Viết một cái gì đó giống như tôi đã làm.

Bước 4:
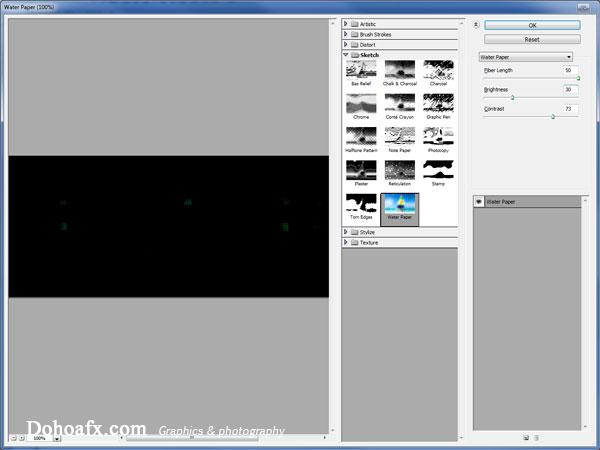
Merge tất cả các layer (Layer> Merge Layers). Đổi tên layer thành “Original”. Nhân đôi layer bằng cách sử dụng Ctrl + J và áp dụng Filter> Sketch> Water Paper trên layer mới (Fiber Length: 50, Brightness: 0, Contrast: 73).


Đổi tên layer mới là “1”. Lớp này sẽ được frame đầu tiên của chúng ta về các hình ảnh động. Nhân đôi layer “Original”, di chuyển nó trên đầu trang của tất cả các lớp và đổi tên nó thành “2”. Áp dụng Filter> Sketch> Water Paper trên lớp này (Fiber Length: 50, Độ sáng: 20, Contrast: 73).


Nhân đôi layer “Original“, di chuyển nó trên đầu trang của tất cả các lớp và đổi tên nó thành “3”. Áp dụng Filter> Sketch> Water Paper trên lớp này (Fiber Length: 50, Độ sáng: 30, Contrast: 73).


Nhân đôi layer “Original”, di chuyển nó trên đầu trang của tất cả các lớp và đổi tên nó thành “4”. Áp dụng Filter> Sketch> Water Paper trên lớp này (Fiber Length: 50, Độ sáng: 40, Contrast: 73). Nhân đôi layer “Original”, di chuyển nó trên đầu trang của tất cả các lớp và đổi tên nó là “5”. Áp dụng Filter> Sketch> Water Paper trên lớp này (Fiber Length: 50, Độ sáng: 50, Contrast: 73).


Từ bây giờ, chúng tôi sẽ làm việc với sợi dài. Nhân đôi layer “Original”, di chuyển nó trên đầu trang của tất cả các lớp và đổi tên nó thành “6”. Áp dụng Filter> Sketch> Water Paper trên lớp này (Fiber Length: 40, Độ sáng: 50, Contrast: 73).


Nhân đôi layer “Original“, di chuyển nó trên đầu trang của tất cả các lớp và đổi tên nó thành “7”. Áp dụng Filter> Sketch> Water Paper trên lớp này (Fiber Length: 30, Độ sáng: 50, Contrast: 73).
Nhân đôi layer “Original“, di chuyển nó trên đầu trang của tất cả các lớp và đổi tên nó thành “8”. Áp dụng Filter> Sketch> Water Paper trên lớp này (Fiber Length: 20, Độ sáng: 50, Contrast: 73).
Nhân đôi layer “Original“, di chuyển nó trên đầu trang của tất cả các lớp và đổi tên nó thành “9”. Áp dụng Filter> Sketch> Water Paper trên lớp này (Fiber Length: 10, Độ sáng: 50, Contrast: 73).


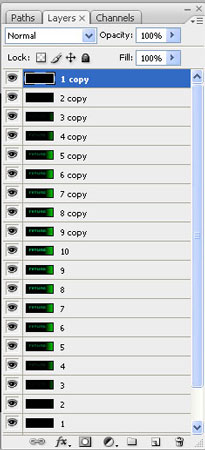
Nhân đôi layer “Original“, di chuyển nó trên đầu trang của tất cả các lớp và đổi tên nó thành “10”.

Duplicate layer “1” đến “9” và đặt chúng như tôi đã làm.

Bước 5:
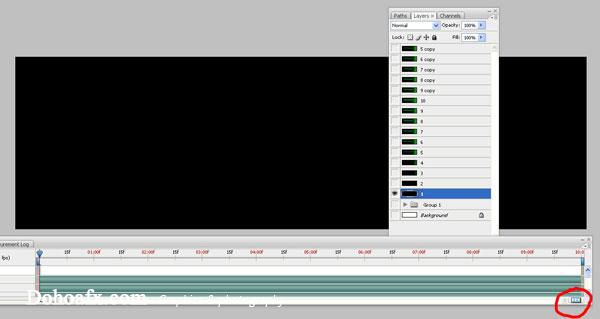
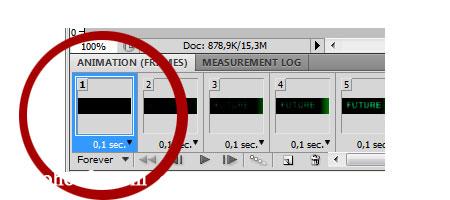
Tắt tất cả các lớp khả năng hiển thị, ngoại trừ lớp “1”. Chọn Window> Animation để mở bảng điều khiển hoạt hình. Click vào nút đánh dấu trên ảnh chụp màn hình dưới đây để chuyển đổi dòng thời gian để một hình ảnh động khung.

Cập nhật looping tùy chọn để “Forever”.

Tăng chậm trễ 0,2 vào khung “10” của phim hoạt hình.

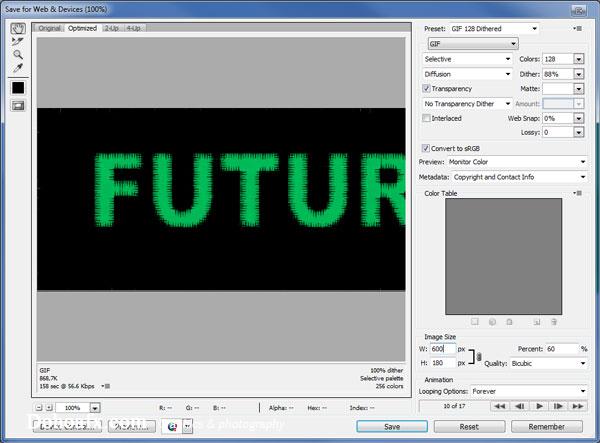
Để hoàn thành hướng dẫn lưu hoạt hình bu vào File> File > Safe for Web And Devices. Đừng quên được hình ảnh đó phải là một GIF.

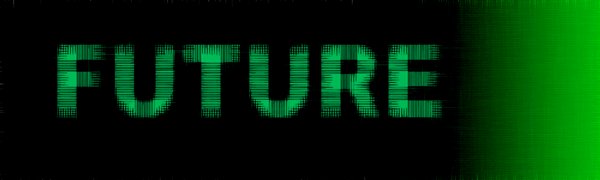
Kết quả:




![[IMG]](http://dohoafx.com/wp-content/uploads/2015/12/giphy-520x245.gif)