Thiết kế một Tri-fold Brochure
Preview of Final Results

Step 1 – Concept
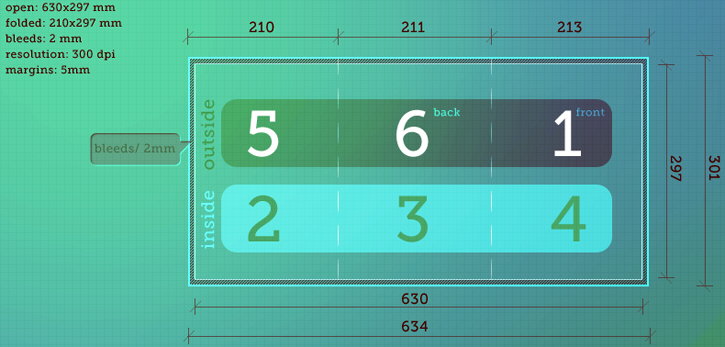
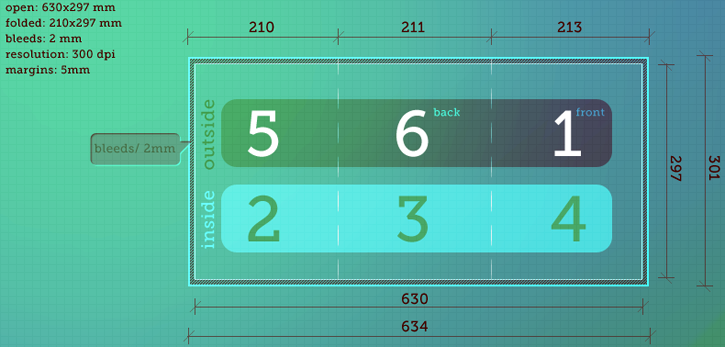
Đầu tiên, chúng ta lên kế hoạch cho mọi thứ để không phạm lỗi trong quá trình thiết kế. Bây giờ chúng ta cần xác định kích thước của tài liệu. Cách tốt nhất để tính toán là sử dụng giấy và bút . Bạn có thể phác thảo một cách dễ dàng và nhanh chóng hình dáng cũng như các số liệu của sản phẩm. Tôi đang làm một brochure sau khi gấp lại sẽ có kích thước của tờ A4. Sử dụng đơn vị đo Milimet là tốt nhất. Vì nếu bạn muốn sử dụng đơn vị inches, bạn sẽ phải chuyển đổi lại đơn vị của tôi. Trên thực tế, bạn nên viết ra những giá trị để không gây nhầm lẫn cho chính bạn. Những con số lớn xác định vị trí của những trang đơn. Nó có thể gây nhầm lẫn lúc đầu, nhưng nó rất dễ để suy luận ra. Bạn chỉ cần tưởng tượng ra bản in trong đầu. Có những lưu ý về kích thước giấy và kích thước bleeds,margin. Tôi sẽ nói rõ hơn ở phần sau.

Nhấp chuột lên ảnh để xem ảnh rõ nét hơn
Step 2 – Độ phân giải
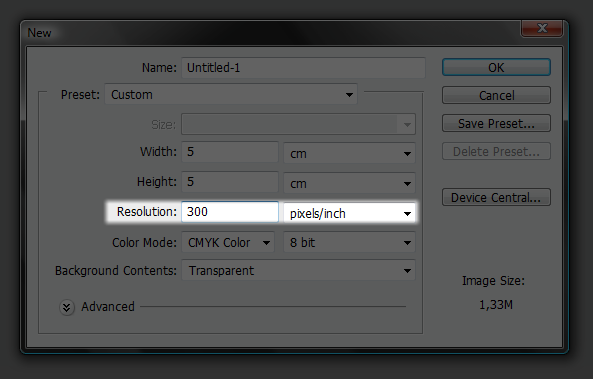
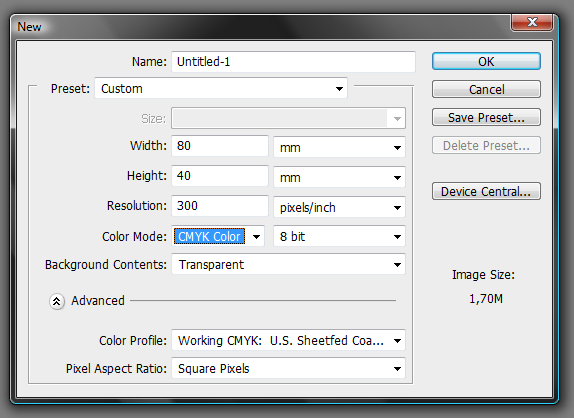
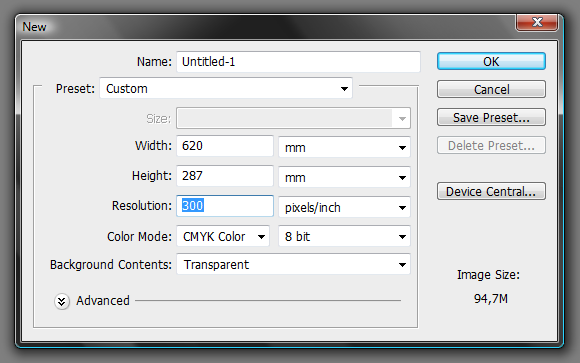
Độ phân giải trong in ấn là một trong những thứ quan trọng nhất mà bạn cần phải lưu ý đến (theo kinh nghiệm của bản thân tôi). Trong lúc tạo một tài liệu mới bạn có thử chỉnh nó ở đây:

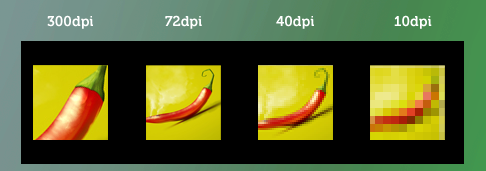
Máy in bắn những chấm màu lên giấy. Đó là cách mà máy in làm việc. Và DPI (dots per inch) là giá trị xác định số lượng hạt màu trong một inch. Bạn có thể sử dụng giá trị DPCM (dots per cm) thay cho DPI, nhưng tôi chưa bao giờ gặp người nào hay công ty in ấn nào sử dụng nó. Bên cạnh đó , nó có thể được chuyển đổi một cách dễ dàng trong Photoshop. Ví dụ bạn tạo một tài liệu mới có giá trị 72 DPI (thực ra nó chính là PPI, không phải DPI, nhưng nó thường được gọi là DPI), Khi bạn chuyển đổi sang pixel/cm, giá trị sẽ tự động chuyển thành 28,364. Nó giống với việc bạn chuyển đổi đơn vị kích thước (Nếu bạn đổi pixels thành cm/inches, DPI đóng vai trò là thước đo ở đây). Trong khi tạo hình ảnh cho màn hình máy tính như web, nó thường sử dụng giá trị 72dpi. Pixels và dpi sẽ ảnh hưởng rất nhiều đến kích thước in. Giá trị phổ biến cho in ấn là 300dpi. Nó là giá trị tối thiểu để cho ảnh được sắc nét, màu phủ đẹp với máy in màu nhỏ (nhỏ như là business cards, brochure, flyers, tickets etc), Nhưng nó không phải là giá trị được sử dụng mọi lúc. Khi chúng ta tạo một brochure A4 được nhìn từ khoảng cách của tay chúng ta thì nó hoàn hảo. Một vài nhà in yêu cầu 600dpi và hơn nữa nhưng nó không cần thiết. Trong quá khứ tôi đã làm một banner treo tường đơn giản và nó có độ phân giải là 28dpi (nếu tôi sử dụng 300dpi thì chỉ làm khổ máy của tôi). Bạn thấy 28dpi là một giá trị rất nhỏ và nếu chúng ta có một phần của banner này trong tay, chúng ta sẽ thấy một bản in không hoàn hảo . Tuy nhiên từ xa nó vẫn chính xác, sắc nét và rõ
Một lần nữa, một kết luận ngắn gọn về dpi là DPI chỉ định số hạt tạo nên hình ảnh . Những chấm này được xếp theo hàng và cột. Chiều ngang và chiều dọc của những chấm có thể thay đổi được, nhưng tôi sẽ không làm các bạn đau đầu nữa ^_^; nó chỉ là những phần lý thuyết của in ấn. Chỉ cần nhớ – 300dpi cho in ấn nếu bạn không có những đòi hỏi nào khác

Step 3 – Về bleeds và margins
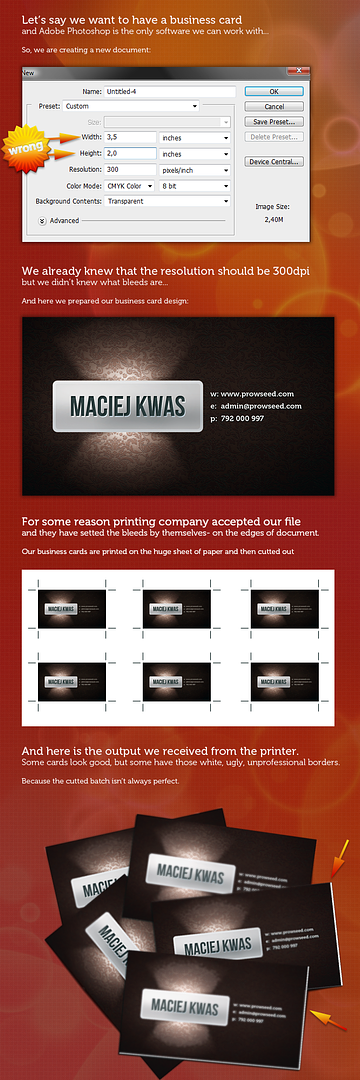
Thật ra Bleeds là cái gì nhỉ? Bạn có thể thấy trong Step 1 của tài liệu này là một phần thừa ra từ cái mà chúng ta muốn in ra. Thử nghĩ xem điều gì sẽ xảy ra khi không có bleeds? Đầu tiên, tôi sẽ đưa bạn qua một “bad example story line”:

Nhấp chuột lên ảnh để xem ảnh rõ nét hơn
Bleeds là một phần của bản thiết kế , nó sẽ bị cắt đi sau khi in. Nếu bạn sử dụng kích thước của business card như cái chúng ta làm trong ví dụ trên, chúng ta sẽ bị những sọc trắng xấu xí kia. Nhưng nếu chúng ta mở rộng bản thiết kế thêm vài milimet, những vết cắt không hoàn hảo này sẽ bị biến mất. Đó là tác dụng của bleeds. Tôi đã Bleeds 2mm trong brochure của tôi. Tuy nhiên, thường thì kích thước bleed là 3mm. Giá trị 2mm chỉ là một yêu cầu từ phía nhà in của tôi. Một vài nơi đồng ý với cả giá trị 1mm. Nếu bạn không biết độ lớn bleeds của bạn như thế nào thì cứ giả định chúng là 3mm. Đôi khi bạn có một nền background trắng của tài liệu hay bất kì đối tượng nào không có viền, bạn không cần set bleed cho tất cả. Nhưng bạn nên có ý nghĩ này trong đầu trước khi bắt đầu thiết kế. Bây giờ hãy thử làm một business card với bleeds. Kích thước là 3,5×2 cm hay 89×51 mm và đây là kích thước chuẩn của Mỹ ( còn được sử dụng ở nhiều nước khác). Kích thước chuẩn của Poland là 90×50 mm. Không phải là một khác biệt lớn, nhưng tôi sẽ sử dụng kích thước thứ 2 để trình bày cách tính toán một cách rõ ràng hơn

Như bạn thấy có một phần thêm 3mm cho mỗi bên của tài liệu. Vậy khoảng cách này để làm gì? Đây là cách tính:
• Kích thước thành phẩm: 90×50 mm
• Kích thước Bleeds: 3 mm
• Cộng bleeds lại: 90+(3×2) x 50+(3×2)
=> Kích thước file in: 96 x 56
Chú ý là trong khi chúng ta add bleeds vào tài liệu chúng ta nhân kích thước bleeds cho 2. Lý do là Bleeds được thêm vào cả hai bên. Đừng quên điều đó. Ranh giới của tài liệu được xác định bởi crop marks (Chúng chỉ ra nơi để cắt. Bạn có thể thấy trong “bad example story line”). Tuy nhiên chúng ta không thể làm chúng tự động trong Photoshop (theo tôi biết). Ta có thể vẽ nó bằng tay nhưng nó khá vô nghĩa. Nếu chúng ta không có Adobe Illustrator hay InDesign, chỉ cần bảo thợ in là tài liệu thêm bleeds 3mm và được xác định bằng guidelines. (Tôi sẽ chỉ bạn cách làm ở phần sau)
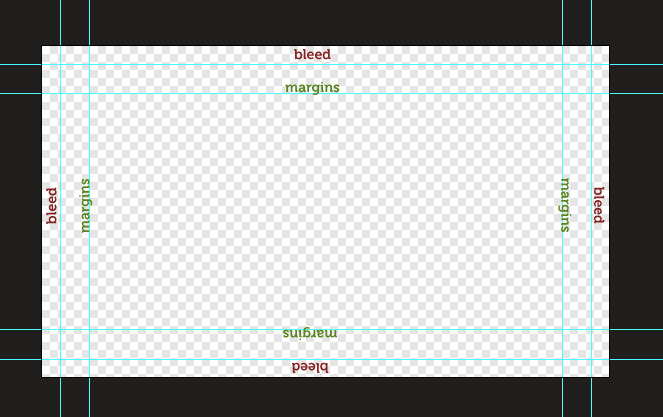
Bây giờ chúng ta nói một ít về margins. Nó chỉ là một phương án bảo vệ. Nếu không có bleeds, chúng ta sẽ có 1mm sọc trắng, nghĩa là trên tài liệu 1mm bị cắt ra từ bản thiết kế. Và nếu bạn không muốn bất cứ thứ nào “bị ăn” ở những nơi quan trọng (như: logo hoặc text) ở những khoảng từ viền. Nó thường chỉ 5mm.

Step 4 – Cách tạo bleeds và margins
Chúng ta sẽ sử dụng mẫu business card một lần nữa. Tạo bleed vào margin là ưu tiên số 1 của concept. Business card của chúng ta có kích thước 90×50 mm. Chúng ta muốn thêm guideline cái sẽ xác định margins và bleeds. Đây là cách nhanh nhất theo tôi biết để thêm chúng vào. Sẽ rất tốt nếu bạn làm một file mẫu có tất cả những đường guides đã được thêm vào. Nó tiết kiệm rất nhiều thời gian cho bạn – chỉ mở file mẫu thì tốt hơn việc phải làm lại tất cả đường guide cho mỗi project mới. Chúng ta cùng tính nào. Margins có kích thước 5mm, và bleeds là 3mm. Bleeds mở rộng kích thước file thực, trong khi margin thì ăn vào bên trong tài liệu. Bước tiếp theo có thể gây rối nhưng sẽ rất có ích cho bạn – bạn sẽ tiết kiệm thời gian của bạn trong tương lai với nó. Margin thì nằm ở cả 2 phía, vì thế chúng ảnh hưởng đến 10mm chiều ngang và chiều dọc của tài liệu (và bleeds 3mm mỗi bên, vậy chúng ảnh hưởng đến 6mm). Bây giờ lấy kích thước thực của bạn (90×50) và trừ từ mỗi bên giá trị của margin (10×10). Bạn sẽ có kích thước là 80×40 mm. Tạo một file mới trong Photoshop với kích thước này.

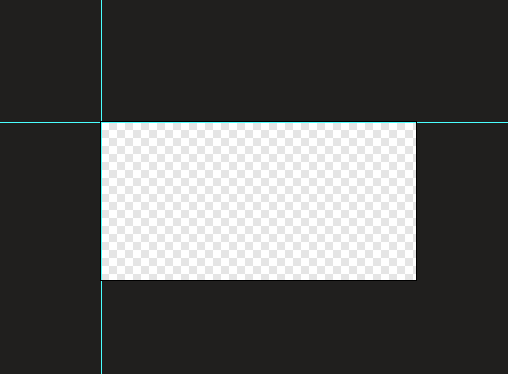
Bây giờ đi tới View-> New guide (2 lần) và thêm chiều ngang và chiều dọc 0px trong ô input

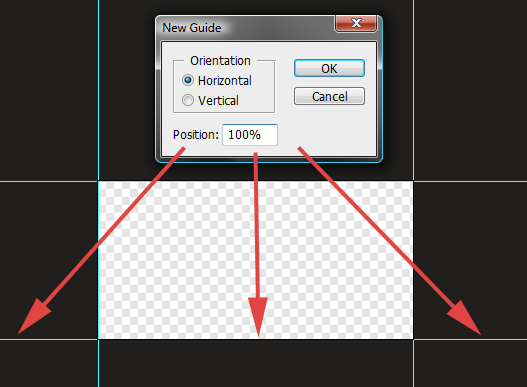
Lập lại bước này, nhưng thay vì 0px bạn đánh 100%(bạn có thể xác định guide không chỉ với pixel mà còn cới centimet, inches hoặc percents). Bạn theo những bước sau:
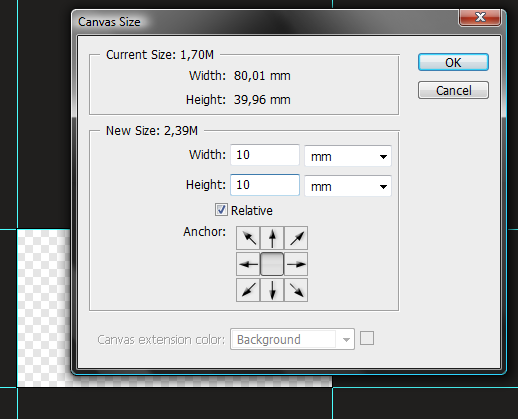
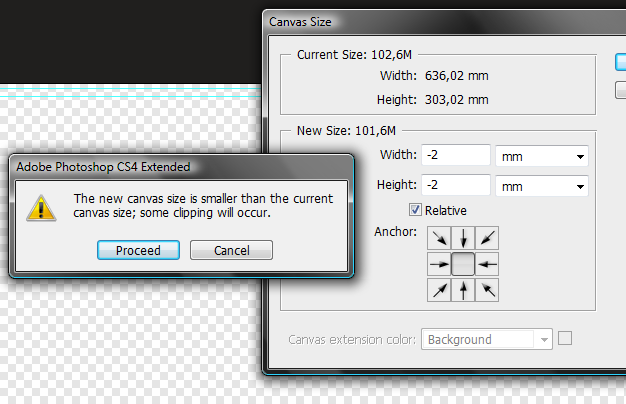
Tiếp theo đi đến Image > Canvas size và đánh vào 10mm trong mỗi ô (vì đây là kích thước của margins). Hãy chắc chắc là ô Relative đã được đánh dấu

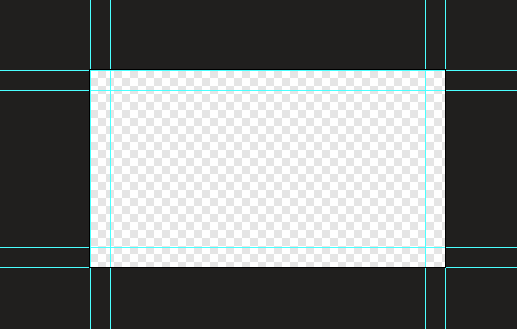
Một lần nữa, Add guide vào giống như đã làm ở bước trên. Có một mẹo nhỏ ở đây: Bạn có thể ghi lại quá trình add guide như một action của Photoshop (vì bạn không đánh thêm những giá trị khác biệt), Nó sẽ làm cho công việc trở nên nhanh hơn.

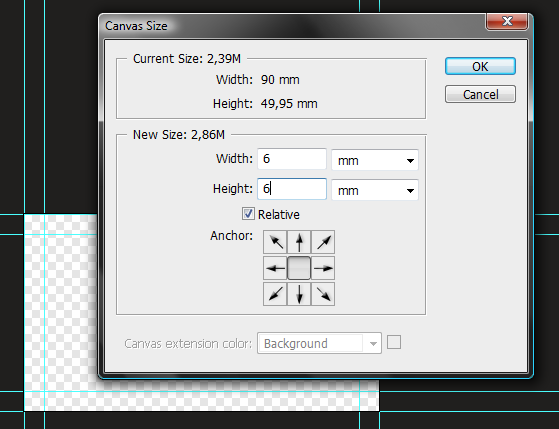
Và cuối cùng, lại đi đến Image > Canvas size và đánh vào trong ô 6mm, đây là kích thước của bleeds. Như bạn thấy giá trị chỉ tương đối và luôn giống nhau, và bởi vậy bạn có thể làm một action trong Photoshop để quá trình này được nhanh hơn.


Nhấp chuột lên ảnh để xem ảnh nét hơn
Tôi có chuẩn bị sẵn cho các bạn một cái. Trong khi chạy action bạn sẽ có một hộp thoại hiện lên 4 lần. Chỉ cần đánh 100% trong ô input và nhấn Enter mỗi lần. Tất cả chỉ có vậy. Đã dễ lại còn dễ hơn nữa phải không các bạn ^_^ . Tuy nhiên, đôi khi bạn sẽ được hỏi để làm bleeds với giá trị khác hơn 3mm. Vì vậy bạn nên nhớ cách làm.
[button color=”green” size=”small” link=”http://share.vnn.vn/tai-file-20001836″ target=”blank” ]DOWNLOAD ACTION[/button] Hoặc down tại Margins & Bleeds | 1,5 KB
Step 5 – Dừng nói lại và bắt đầu thiết kế!
OK, nó là tất cả công việc nhàm chán hôm nay. Hy vọng bạn đã học được một vài thứ. Bây giờ chúng ta có thể đi ngay đến phần thiết kế. Bạn có nhớ cái mà chúng ta sẽ tạo không? Tôi lo rằng bạn sẽ lẫn lộn với bài nói của business card. Vì chúng ta đang làm một tri-fold A4 brochure, đây là thông số :

Nhấp chuột lên ảnh để xem ảnh nét hơn
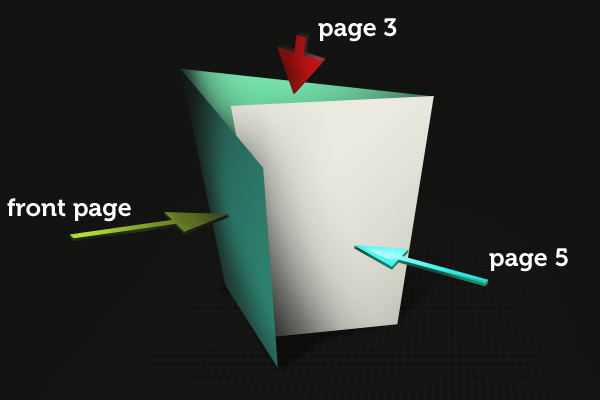
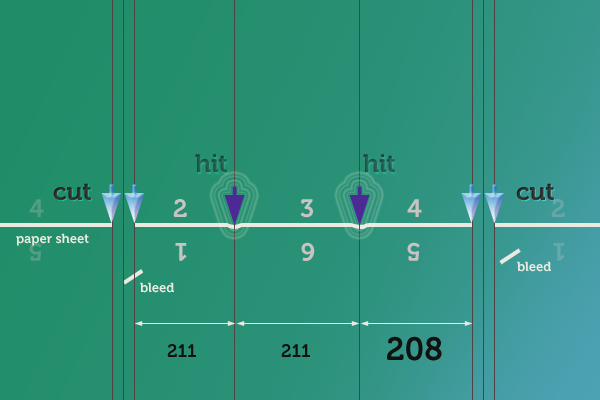
Và đây là một 3D concept để các bạn dễ hiểu hơn

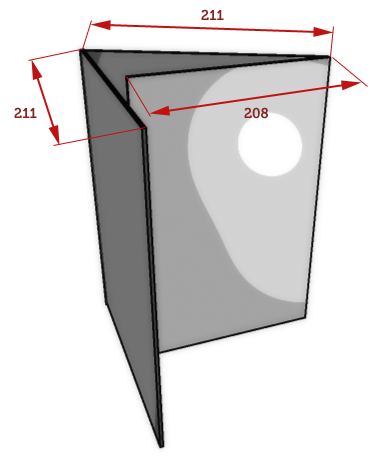
Bạn có để ý thấy điều gì không? Khi bạn bỏ bleeds đi bạn sẽ theo kích thước này cho mỗi trang: 208 / 211 / 211. Tại sao cái kích thước in đậm lại khác so với những kích thước khác? Nó chỉ là ở khía cạnh đường gấp thôi. Bạn thử nghĩ xem, nếu kích thước của nó là 211mm nó sẽ không vừa để gấp lại và làm cho trang giấy của chúng ta bị hư. Vì vậy, bằng cách lấy đi 2 hoặc 3mm bạn sẽ tránh được vấn đề này.

Ok, chúng ta bắt đầu công việc từ đây. Đầu tiên, tạo một tài liệu mới với kích thước thật nhỏ hơn 10mm từ mỗi trục (vì margins) – theo Step 4. Bleeds của tôi bằng 2mm, chứ không phải là 3mm như bình thường. Nhưng bạn có thể tiết kiệm thời gian bằng cách chạy action của tôi, và chỉ cần đi đến Image -> Canvas size và đánh -2mm cho mỗi ô (nhớ đánh dấu vào ô relative)


Bây giờ chúng ta tạo một vài đường guide để xác định những đường gấp. Có một mẹo ở đây. Chúng ta sẽ tạo những đường guide khác cho phần bên trong và bên ngoài của brochure. Nhìn mẫu cắt dười đây:

Đầu tiên, tôi sẽ nói cho bạn làm thế nào để xóa những guide trong Photoshop. Nó sẽ giúp bạn nếu bạn phạm sai sót. OK, đây là một phép màu – nhấn [V] hoặc chọn công cụ move tool, click trên một đường guide mà bạn muốn delete và kéo nó ra khỏi bản thiết kế. Nó sẽ biến mất. Nếu bạn muốn xoay nó một góc 900 bạn chỉ cần nhấn [Alt] và click vào 1 điểm nơi bạn muốn xoay. Nếu bạn muốn di chuyển guide 10px và nhân nó lên thì nhấn giữ [Shift]. Bây giờ hãy tạo đường gấp của chúng ta nào. Đi đến View > New Guide và đánh vào 213mm trong hộp thoại. Lập lại bước đó nhưng với giá trị là 424mm (213 + 211). Lưu lại bản thiết kế với tên là inside.psd. Tiếp theo đi đến File > Save as và lưu với tên outside.psd . bây giờ chúng ta sẽ bắt đầu với file outside.psd và không đụng gì vào file inside.psd.
Step 6 – Trang bìa
Bạn có thể bắt đầu với việc đổ một màu trắng vào trang thiết kế. Tôi thường làm vậy. Tôi luôn bắt đầu với một background trong suốt. Nó chỉ là sở thích của tôi. Tôi không thích chức năng tự động đổ màu khi tôi đang sử dụng canvas size. Bạn có thể sử dụng mẫu brochure này để trình bày với khách hàng hoặc giới thiệu sản phẩm. Tôi nghĩ đó là cách thường được sử dụng nhất. Trong tut này tôi sử dụng tên một công ty giả định. Đừng quan tâm, nó chỉ có mục đích phục vụ cho bài hướng dẫn này. Tôi sẽ không quảng cáo cho bất kì thứ gì. Tôi sẽ sử dụng những hình vẽ của tôi trong tut này, bạn có thể kiếm trên những trang khác.Cách làm tốt nhất là bạn group và sắp xếp chúng lại

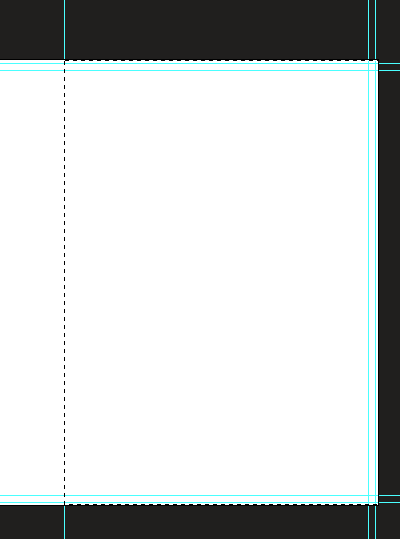
Với công cụ Marquee tool tạo một vùng chọn hình chữ nhật trên một phần ba của bản thiết kế, nó sẽ là trang bìa của chúng ta.

Tiếp theo đổ cho nó một màu #c96003. Trên thực tế, tôi nên cho bạn màu trong hệ CMYK vì nó là màu chúng ta sẽ làm, nhưng có 3 lý do mà tôi sẽ không làm vậy vì : đầu tiên, việc làm màu giống tôi một cách chính xác không quan trọng. Thứ hai, bảng màu CMYK không được mô phỏng tốt trên màn hình mày tính ( vì nó sử dụng hệ RGB), vì vậy nếu bạn muốn tìm một màu đặc biệt, bạn nên sử dụng thước màu dùng trong in ấn hoặc thử in nó ra. Cuối cùng, việc coppy và paste thông số màu trong color picker sẽ thuận tiện cho các hơn ^_^ trong khi CMYK thì phải đánh lại thông số màu. Bây giờ chúng ta sẽ sử dụng Gradient tool, vì thế background của chúng ta sẽ sống động hơn. Gradient của chúng ta sẽ được chèn vào theo dạng của một clipping mask. Để làm một clipping mask bạn di chuyển con trỏ đến giữa những layer trong cửa sổ window. Giữ Alt, và khi con trỏ biến đổi nhấn chuột trái. Bây giờ những layers được clip sẽ không mở rộng ranh giới trên layer cơ sở nữa. Với màu #e6b338 tạo một radial và linear gradient. Opacity trong công cụ gradient của tôi là 30%. Một lưu ý nữa là nếu bạn sử dụng Gradient cho in ấn, cố gắng để opacity trên 5% vì một vài giá trị màu CMYK có thể bị mất đi hoặc tạo một đường ranh giới trên sản phẩm


Làm giống như trên, nhưng với màu #8d261c.

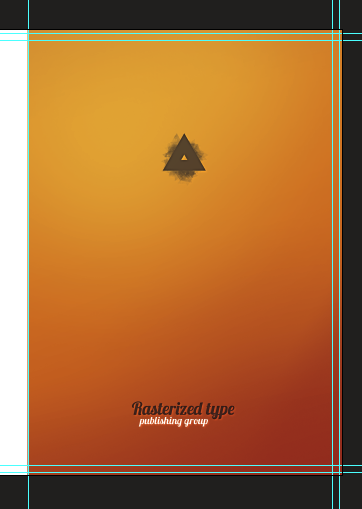
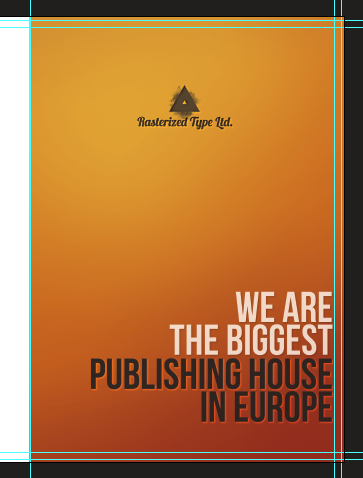
Tôi thêm vào mẫu logo của tôi và tên một công ty giả định, và thế là xong trang 1 vì tôi theo hướng minimalist.

Tuy nhiên, khách hàng của chúng ta thường muốn tứ gì khác biệt hơn thế. Tôi thấy một nhóm khách hàng thích để những câu khẩu hiệu lớn vào giữa trang để làm rõ nhiệm vụ của công ty. Hãy cố gắng đáp ứng mong muốn của họ và sửa lại bản thiết kế của chúng ta. Tôi di chuyển logo lên phía trên và thêm vào một câu khẩu hiệu lớn vào phía bên dưới.

Một mẹo nhanh và nhỏ – lấy công cụ Eliptical Marquee toll và tạo một vùng chọn eplip trên trang.

Tiếp theo với gradient tool (opacity 30%) tạo hai hoặc ba đường gradient với màu trắng. Sau cùng chuyển chế độ hòa trộn của layer gradient thành Soft light hoặc overlay.

Lập lại bước này thêm hai hoặc ba lần. Bạn có thể thử với màu đen.

Nhưng đừng làm cho bàn thiết kế của bạn quá rối . Brochure nên đơn giản và truyền tải được thông tin đến người đọc. Ngoài ra việc quá tập trung ào background có thể làm thông tin của bạn trở nên khó đọc.
Step 7 – Trang 6
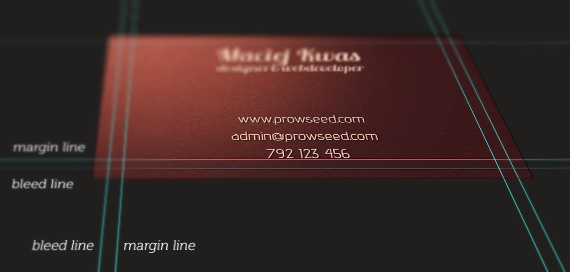
Trang cuối – Đây là một nơi tuyệt vời để đặt một vài thông tin liên hệ hoặc bản đồ. Tất cả tri-fold brochures tôi làm đều có nội dung này. Thỉnh thoảng có thêm một vài hình ảnh của công ty. Cố gắng giữ cho nó đơn giản. Tôi nghĩ các bạn nên để thông tin ở trang cuối một cách trực quan nhất. Tạo một vùng chọn giữa những đường guide của chúng ta. Chắc chắn rằng bạn đã kích hoạt chức năng snapping.

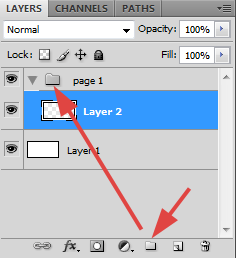
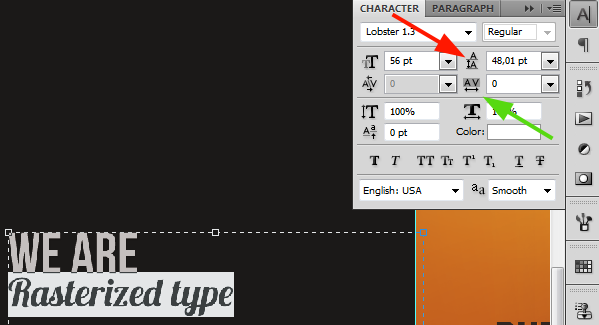
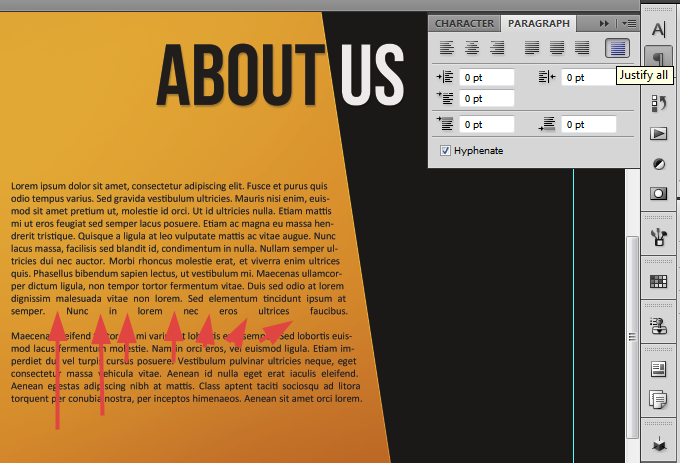
Nó sẽ giúp bạn làm việc với guide và thiết kế một cách chính xác . Đổ vào layer này một màu tối hoặc xám. Tiếp theo thêm một vài chữ vào. Tôi không muốn trang này trở nên quá tải. Lấy Character Pannel ra chơi nào, Typography là một phần rất quan trọng trong thiết kế in ấn.

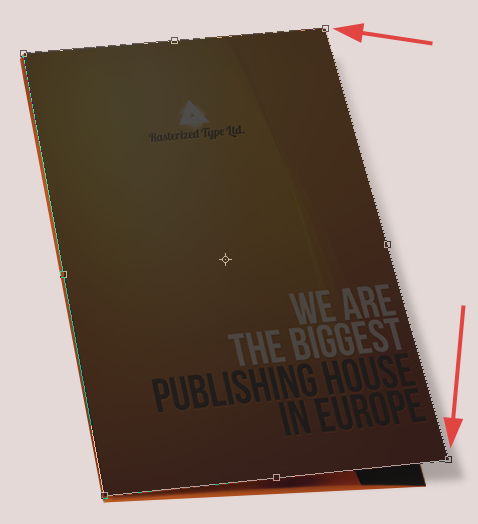
Dưới mũi tên đỏ bạn có thể chỉnh khoảng cách giữa các dòng. Dưới mũi tên xanh bạn có thể chỉnh khoảng cách giữa các chữ với nhau. Những điểu chỉnh này thật sự hữu ích, vì vậy bạn nên tập sử dụng chúng ngày từ bây giờ. Thế là hoàn thành trang này.
Nhấp chuột lên ảnh để xem ảnh rõ nét hơn
Step 8 – Trang 5
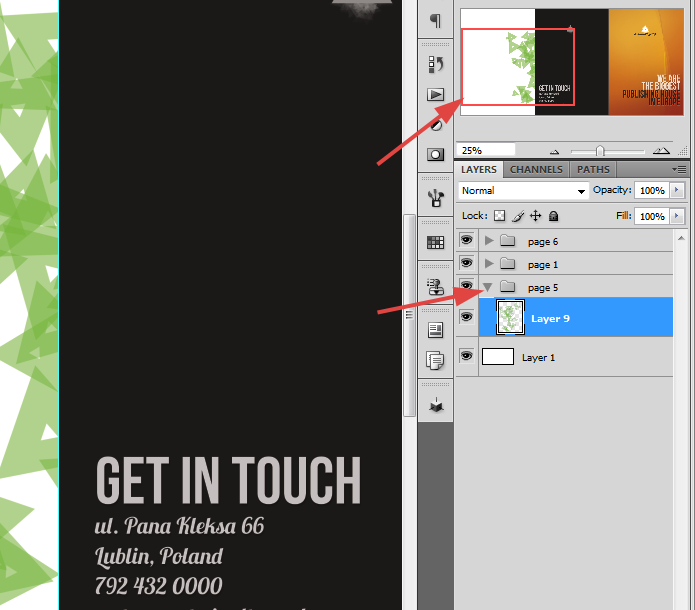
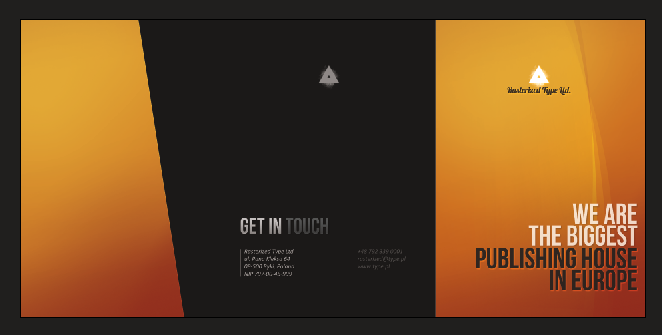
Nó gần như là trang cuối. Tuy nhiên, nó sẽ chuyển thành trang đầu tiên bạn nhìn thấy khi mở brochure ra. Nó là một nơi tốt để đặt vào một vài thông tin của công ty hoặc kết nối nó với trang 2. Trong cửa sổ layer đặt trang này dưới trang 6 và trang 1.

Nhấp chuột lên ảnh để xem ảnh rõ nét hơn
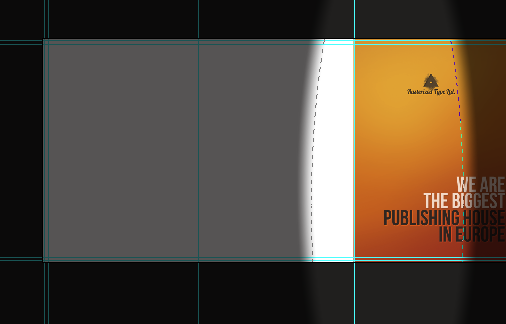
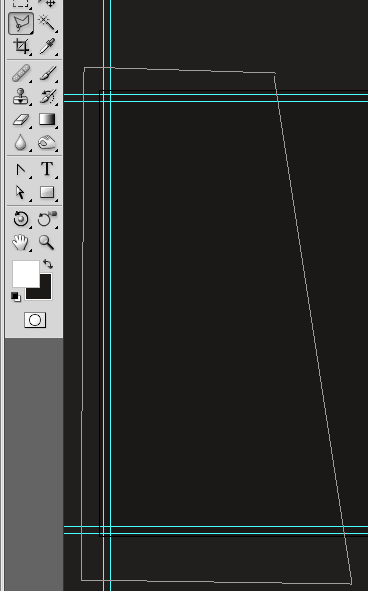
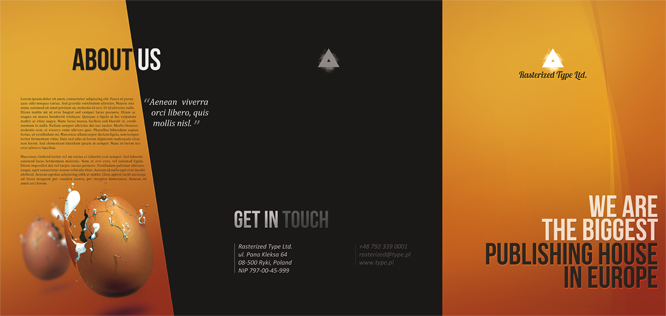
Tôi quyết định đặt ở đây. Vùng chọn là trang 2 được kết nối với nọi dung trang 5. Tôi nghĩ nó dễ gây nhầm lẫn cho mục đích sử dụng . Vì vậy, tôi sẽ kết nối trang 2,3 và 4 với nhau trong khi trang 5 sẽ được tách ra. Ngoài ra, tôi đổi một phần của trang 6, nhưng không quá lớn. Khi nội dung được tách ra, Chúng ta có thể tạo nên sự liên kết của những background. Tôi đang lên kế hoạch để làm một background màu cam bên trong brochure. Đổ vào background với một màu bạn đã sử dụng ở trang 6. Tiếp theo, tạo một vùng chọn, một thứ gì đó giống thế này:

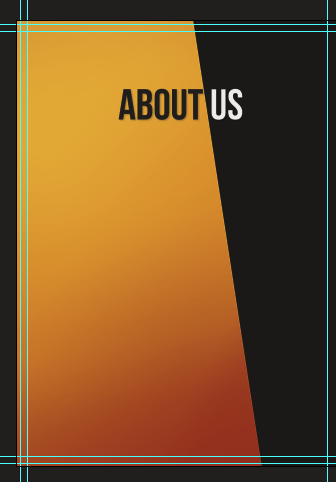
Phong cách sự lực chọn này như một trang bìa. Ý của tôi là fill nó với màu cam và thêm vào một vài đường grdient. Bây giờ 3 trang trông như thế này:
Nhấp chuột lên ảnh để xem ảnh rõ nét hơn
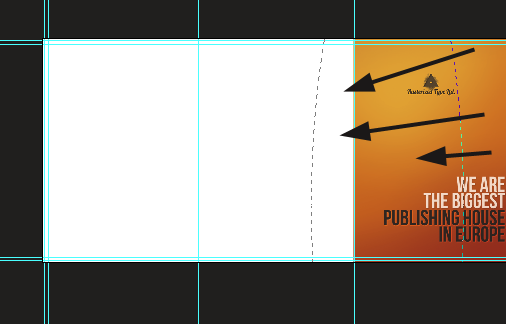
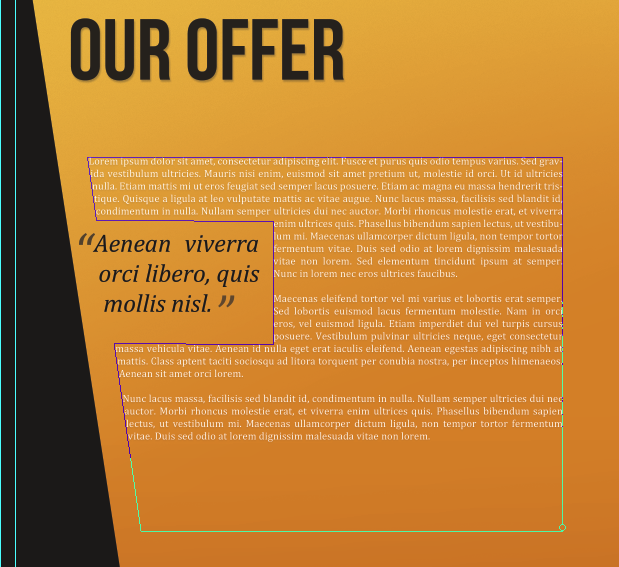
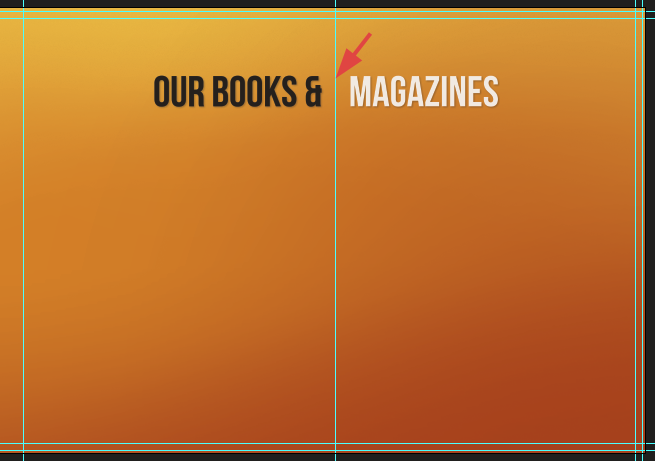
Tạo một dòng heading. Điểm nhấn ở đây tôi muốn để một dòng chữ 2 màu:

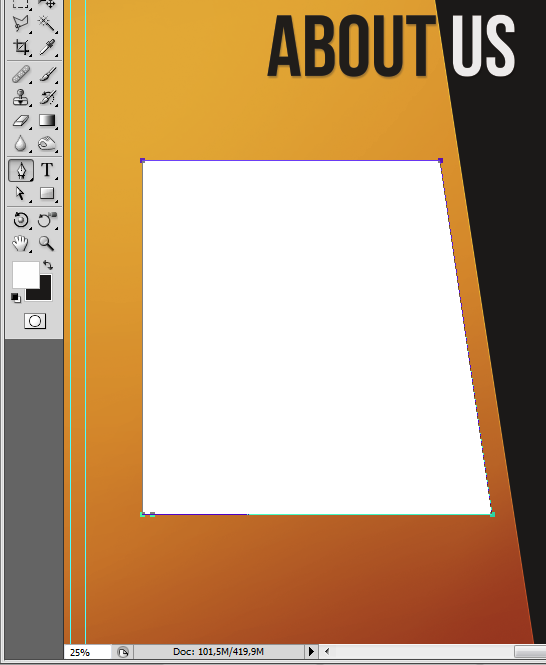
Bây giờ lấy Pen tool và tạo một shape trên vùng cam. Đừng quan tâm về màu

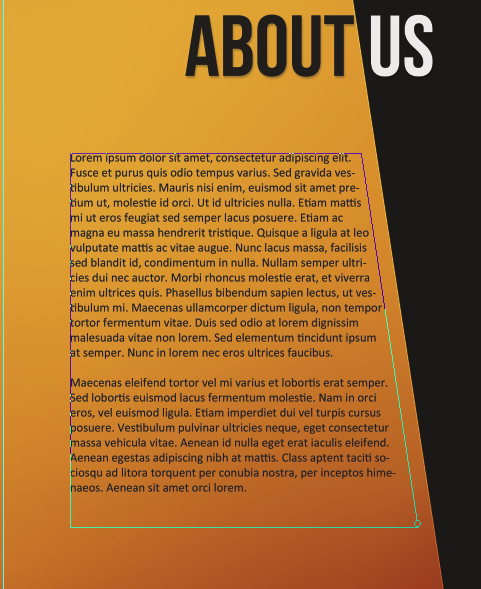
Chọn công cụ Type và di chuyển chuột của bạn vào cùng shape. Chú ý con trỏ sẽ biến đổi. Nếu bạn di chuyển nó vào đường viền của shape nó sẽ có thêm một dòng. Sau khi click ban sẽ có thể thêm text vào xung quanh shape. Đưa chuột vào bên trong shapre con trỏ sẽ có thêm một vòng tròn. Sau khi click bạn có thể đánh chữ bên trong shape. Vì vậy, hãy click vào bên trong shape – đó là nơi viết thông tin cho “About us”. Nó có thể ngắn hoặc dài- ở đây tôi sẽ kèm theo mẫu Lorem ipsum.

Hâu hết bản in preview thật sự bạn sẽ có giá trị zoom của một vài thứ như 33%. Bạn nên có điều này trong đầu khi có gắng chọn kích thước font tốt nhất. Sau khi đánh text vào ban có thể giấu hoặc xóa shape đi (Thật ra, bạn có thể làm một đường patch thay vì một shape, nhưng tôi muốn cho các bạn xem một cách rõ ràng nhất). Bạn có thể canh hàng cho text để làm cho nó vừa vặn hơn với shape, nhưng tránh để các khoảng trống quá lớn giữa các chữ với nhau (bạn có thể canh left/center/right).
Nhấp chuột lên ảnh để xem ảnh nét hơn
Dưới text bạn có thể đặt vào một vài hình ảnh, biểu đồ, …. Nó thay đổi và phụ thuộc vào khách hàng của bạn và ý tưởng của bạn.
Nhấp chuột lên ảnh để xem ảnh nét hơn
Một phần brochure của chúng ta đã hoàn thành rồi đó ^_^. Chút nữa, tôi sẽ chỉ bạn cách save bản thiết kế này cho in ấn và cách chuẩn bị một bản mock-ups.
Step 9 – Trang: 2,3 và 4
Mở file inside.psd đã chuẩn bị lúc trước. Tại đây chúng ta sẽ tạo toàn bộ nội dung. Tôi không muốn có quá nhiều chú ý đến thiết kế và nội dung vì nó thật sự, thật sự phụ thuộc vào khách hàng và mục đích của brochure. Vì vậy tôi sẽ không mô tả quá chi tiết vì nó thật sự vô nghĩa, chỉ làm những thứ chính và nêu vài thủ thuật. Ok, đổ vào tất cả các trang một màu cam và tạo các gradient giống như bạn đã làm ở trang 1 và 5. Ngoài ra, một ý tưởng hay là thêm một ít noise vào gradient. Nhờ đó bạn sẽ tránh được những màu viền.

Ngoài ra ti thêm một shape nhỏ để nhờ đó thiết kế sẽ vừa với trang 5. Bạn sẽ thấy nó một cách rõ ràng khi Mock-ups.

Bạn có thể nâng cao text của bạn bằng cách wrapping nó quanh hình ảnh . Chỉ cần tùy chỉnh shape.

Ngoài ra, bạn nên nhớ điều này, đó là brochure sẽ được xem từ khoảng cách gần hơn màn hình máy tính của bạn. Khoảng cách màn hình của bạn thì dài bằng tay của tôi khoảng 15 cm . Để giữ brochure tôi sẽ cong tay lại, vì thế nó sẽ gần hơn. Nếu bạn đánh chữ với kích thước font quá nhỏ (có thể in thử vài mẫu trên máy in), nó sẽ trở nên khó đọc. Bây giờ qua trang 2 nào.
Nhấp chuột lên ảnh để xem ảnh rõ nét hơn
Nội dung trên trang 3 và 4 của chúng ta sẽ được kết nối. Tôi sẽ làm một heading trên cả 2 trang. Chú ý khoảng cách ở mũi tên đỏ. Cố giữ nội dung của bạn xa nếp gấp vì chúng sẽ gây khó khăn khi đọc.

Nhấp chuột lên ảnh để xem ảnh rõ nét hơn
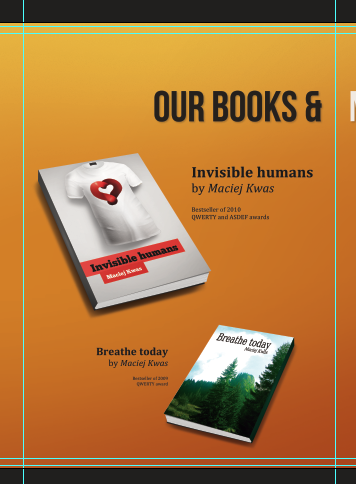
Trên trang 3, tôi sẽ đặt 2 bản mock-ups cuốn sách. Công việc của tôi khá vô nghĩa vì tôi đang làm những việc rất đơn giản.

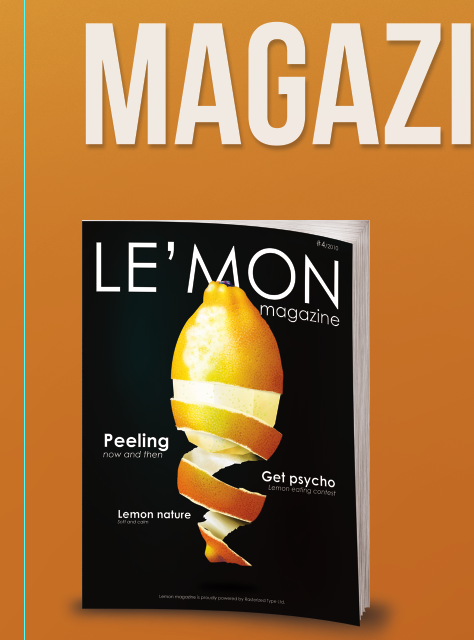
Một mẫu mock-up khác cho trang Magazine


Và một bản đầy đủ:
Nhấp chuột lên ảnh để xem lớn
Step 10 – Chuẩn bị cho việc Mock-ups
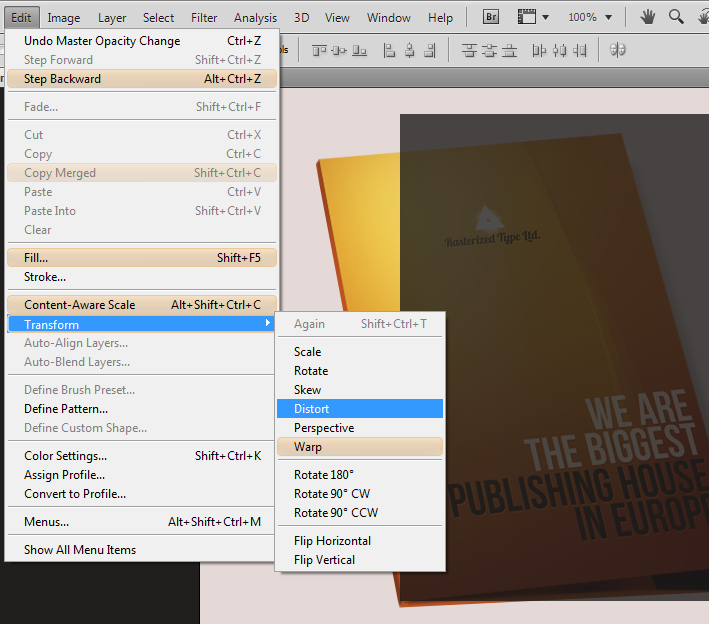
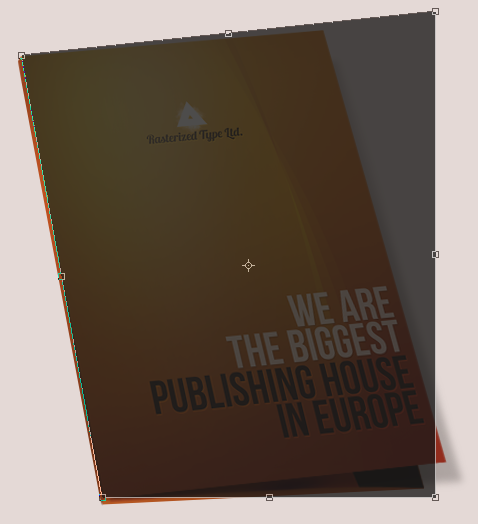
Vào lúc nào đó khi bạn muốn giới thiệu công việc của bạn đến khách hàng. Tuy nhiên, Thật là một ý tệ nếu gửi đến họ 2 bản preview 2 file inside và out side. Chắc chắn anh ấy sẽ cảm thấy bị nhầm lẫn. Khách hàng của bạn không biết bất cứ gì về in ấn, nhưng anh ấy sẽ thích nếu được nhìn một bản mock-up trước khi trả tiền. Nó là cách tốt nhất cho cả hai. Hãy cố làm một bản mock-up. Mock-up của tôi chỉ là một bản nhỏ (khoảng 20%-30% của kích thước thật) vì bị giới hạn bởi chiều ngang của website. Cố gắng làm một mock-up lớn hơn nha. Bạn có thể sử dụng bản mock-up của tôi. Không có gì phức tạp cả, chỉ là lệnh Distort. Chỉ cần đặt bản thiết kế theo ý bạn. Đi đến Edit > Tranform > Distort và cố gắng làm vừa vặn hình dạng của nó. Bạn có thể chỉnh sữa kích thước file của tôi vì chất lượng giờ không quá quan trọng, chỉ cần theo đúng hình dạng.



Nhấp chuột lên ảnh để xem lớn
Cố làm mock-ups cho tất cả các trang và nếu bạn nghĩ bạn có thể làm được, hãy chuẩn bị một vài góc nhìn 3D. Nếu nó giúp được bạn gì, hãy download file psd bản mock-up của tôi.
[button color=”green” size=”small” link=”http://share.vnn.vn/tai-file-20001834 ” target=”blank” ]PSD MOCK-UP[/button] HOẶC Down tại Mock-ups | 3 MB
Step 11 – Save để in ấn
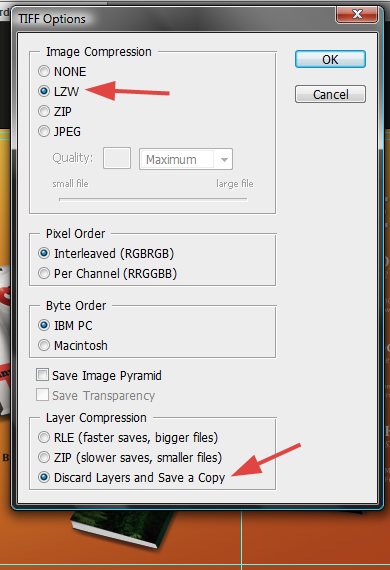
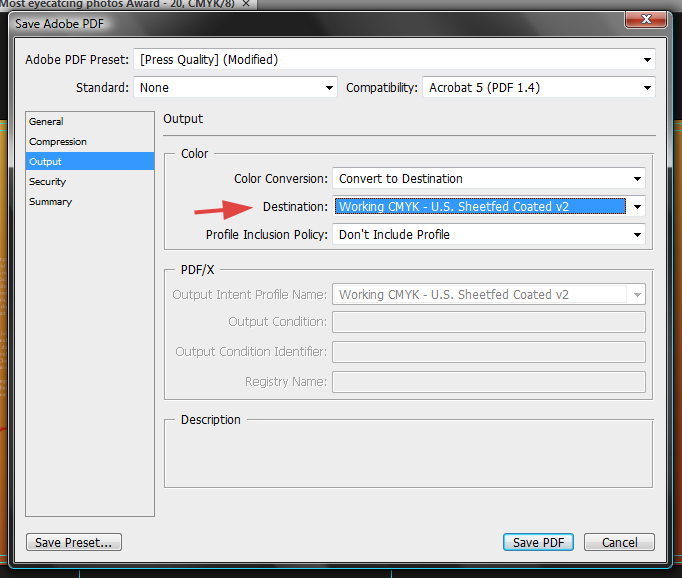
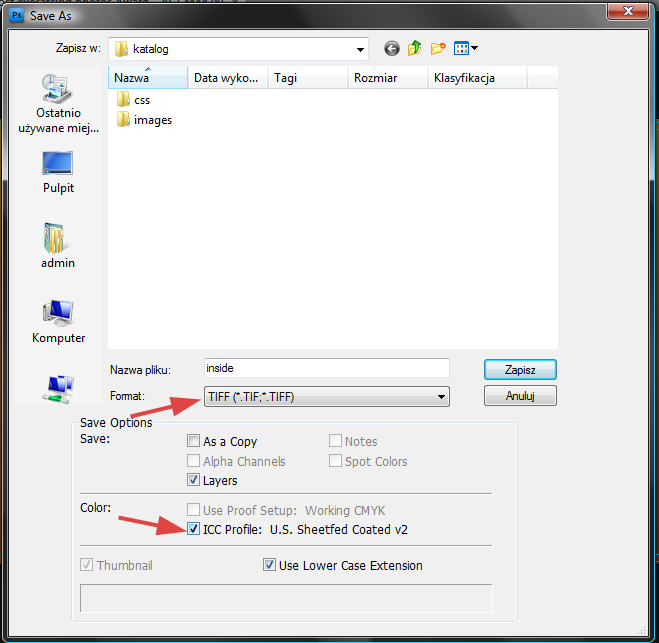
Cách tốt nhất là liên hệ với dịch vụ in. Tôi không có cách save đặc biệt nào cho công ty in của tôi đồng ý file psd của tôi. Tuy nhiên không phải lúc nào ban cũng có thể file nặng 2GB và hơn nữa – nó là một kỹ thuật khó nếu bạn không đem trực tiếp đến văn phòng của họ. Nhưng thật ra có một cách cho phép bạn save file lại mà không làm giảm chất lượng của file. Đầu tiên, bạn có thể save bản thiết kế ra dạng .TIFF với chế độ LZW được kích hoạt. Đôi khi bạn có thể được yêu cầu không chèn ICC profile vào bản thiết kế:

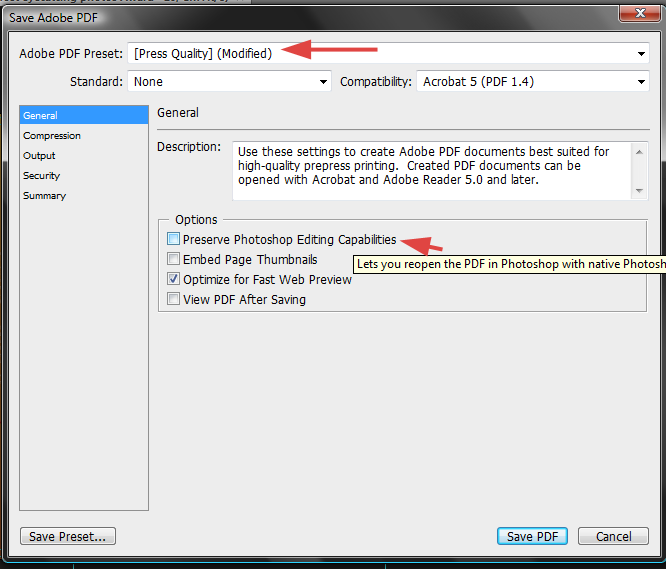
Tôi chắc rằng hầu hết các dịch vụ in sẽ chấp nhận file được save theo các này. Trong khi file PSD nặng 250MB, file TIFF hầu như không làm giảm chất lượng mà chỉ nặng 26MB (không có các layer). Nó sẽ dễ dàng hơn để gửi đi. Hãy xem xét, có thể bạn sẽ được yêu cầu làm một vài thay đổi bên trong bản thiết kế. Cách 2 để save file là PDF với chất lượng cao. Chọn chất lượng file của bạn trên hộp thoại bên trên. Ngoài ra bỏ chọn lựa chọn cho phép chỉnh file (có thể chọn nếu nhà in yêu cầu).

Chắc chắn rằng bạn chọn chính xác Destination (chuẩn máy in). Hỏi dịch vụ in về nó nhá.

Và….đó là tất cả ^_^. Bây giờ bạn đã sẵn sàng để tạo một Brochure để in ấn từ đầu đến cuối. Hy vọng, bài tut này sẽ giúp ích cho công việc của bạn. Cảm ơn các bạn đã dành thời giờ để xem bài tut của tôi.
Kết quả cuối cùng:

Download the PSD
[button color=”green” size=”medium” link=”http://share.vnn.vn/tai-file-20001835″ target=”blank” ]Download PSD file[/button]Hoặc download tại Tri-fold Brochure | 123 MB
Người dịch Henzo – www.dohoafx.com
























thiết kế đẹp quasssssssssssssss
Đơn giản – Đẹp
quá tuyệt – thật là đẳng cấp
Thật là tuyện vời. Mong bạn viết bài nhiều hơn nữa.
nhìn dễ nhưng làm k dễ :0