Những bước đơn giản để thiết kế web minialism
Có rất nhiều xu hướng khi nói đến thiết kế web, thật khó để có được một nắm bắt đầy đủ về tất cả chúng. Minimalism là một trong số ít mà tách ra khỏi phần còn lại trong một dòng chảy ở khắp mọi nơi. Xu hướng này theo đuổi khái niệm về việc giữ mọi thứ đơn giản và dễ dàng để sử dụng.
Loại bỏ sự lộn xộn từ các trang giúp người dùng tập trung chú ý vào những điều thực sự quan trọng. Trang nội dung, hình ảnh, thông tin liên hệ, và hệ thống phân cấp các bài, loại bỏ gradient (chuyển màu) và web 2.0 phiền nhiễu.
Hãy một vài trong số các ý tưởng dưới đây liên quan đến thiết kế đơn giản hóa (minimalism) và xem như thế nào bạn có thể kết hợp chúng vào các dự án của riêng bạn.
Minimalism làm việc thế nào?
Ý tưởng về tối giản trong thiết kế không phải là mới. Trong thực tế, nó hiện diện trong cộng đồng nghệ thuật trong nhiều thế kỷ. Với việc áp dụng vào trong thiết kế kỹ thuật số, chúng ta tìm thấy những điều khác biệt như các đối tượng mà chúng ta đang thiết kế thay đổi liên tục.
Minimalism làm việc bằng cách tìm sự tập trung của người truy cập. Hầu hết khách ghé thăm trang blog hoặc trang Web của bạn sẽ không tốn vài giây trên trang web, thật may mắn nếu bạn giữ được họ hơn vài phút.
Đây không phải là việc họ không quan tâm hay thờ ơ với nội dung của bạn. Mà là việc chúng ta đang “lướt” web thật nhanh, những người dùng chỉ đơn giản là qua một trang website khác để “lướt” thông tin.

Đề khiến người dùng tập trung vào nội dung thì nó phải được xây dựng bởi một thiết kế bố cục đơn giản hóa. Bạn sẽ thấy ít kiểu chữ, nhiều không gian, và ít hơn các hình ảnh, các nút phiền hà.
Mặc dù không có cuốn sách nào dậy làm sao để thiết kế đơn giản. Nhưng có những nguyên tắc có thể làm theo như, thêm khoảng trống và loại bỏ các yếu tố không cần thiết.
Less is More – Ít mà nhiều – Thêm không gian để dễ đọc.
Những thiết kế “Less is More” thường không quá nổi bật. Thông thường bạn sẽ thấy những thiết kế như, các khoảng không màu trắng với văn bản màu đen và một logo, tất nhiên không chính xác với tất cả.
Khi nắm bắt các khái niệm Minimalism bạn phải hiểu được mối quan hệ không gian giữa các khoảng trống và nội dung. Khoảng trống là nơi không có bất cứ thứ gì ngoài màu trắng, nó là nơi mắt người đó có chút thời gian nghỉ và giúp họ lướt qua văn bản dễ dàng hơn.
Một cách tốt để hình dung điều này là xem các cuốn sách giáo khoa mà chúng ta hay đọc. Chúng sẽ có khối lượng lớn văn bản và hình ảnh, các sơ đồ xuất hiện liên tục. Một ví dụ thích hợp về bố cục và khoảng trống (chúng thật khó đọc).

Một trong những blog yêu thích của tôi được viết bơi Fred Wilson tại www.avc.com. Thiết kế của ông là một ví dụ về việc sử dụng khoảng trống để tăng cường sự xuất hiện của văn bản trên một trang. Nó có đầy đủ những thuộc tính của thiết kế Minimalism – Đơn giản hóa.
Các yếu tố Typography đơn giản
Chữ trên Web là khía cạnh quan trọng nhất của bất kỳ trang web nào. Từ một góc nhìn Minimalism – Đơn giản, thì nội dung là trọng tâm chính.

Điều này nghĩa là tất cả những box đăng ký bắt mắt, chia sẻ Tiwtter hay Facebook v.v. chỉ là những phiền nhiễu của người xem. Những yếu tố này cần được bỏ đi. Nó không có vị trí trong thiết kế đơn giản.
Hai yếu tố chính khi nói đến kiểu chữ và tiêu đề và đoạn văn bản. Cả hai đều đòi hỏi rất nhiều khoảng trống như đã đề cập ở trên. Nhưng chúng cũng cần phải có sự tách biệt cho dễ hiểu.
Thêm các định dạng cho các tiêu đề, theo các ngữ cảnh, thuộc tính mà bạn sử dụng, in nghiêng, gạch chân, thay đổi kích thước hoạc cũng có thể đổi màu.
Các đoạn văn bản nói chung sẽ tạo thành một khối lượng lớn văn bản. Bạn có thể làm chúng dễ đọc hơn bằng cách tăng kích thước font và thêm không gian giữa các dòng.
Giữ màu sắc font tách biệt với màu nền. Nhưng cũng đừng quá tương phản, sẽ không tốt cho mắt.
Giữ sự độc đáo về bố cục
Sự thú vị của Minimalish còn tiếp tục phát triển mạnh là cách bố trí độc đáo. Khi tất cả các bạn (các nhà thiết kế) thường lo lắng về việc bố trí 2 hàng 3 cột hay hay 2 cột v.v. Thì với Minimalism bạn hoàn toàn có thể thoát ra những điều đó, hãy sáng tạo.
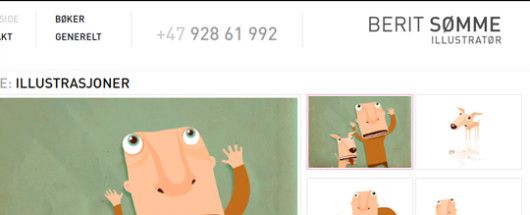
Điều này không có nghĩa bạn chỉ việc vứt xếp một vài yếu tố đơn giản và tạo thành một thiết kế đẹp. Chúng ta hãy xem một ví dụ về Portfolio của Berit Somme, họa sĩ minh họa tới từ NaUy.

Thiết kế của ông có một header và footer mạnh mẽ và nội dung chính có các tác phẩm của mình. Tất cả yếu tố cơ bản cho Web vẫn có, ở dạng này hay dạng khác, nhưng đó là cách thức chúng được áp dụng sáng tạo và tạo nên một thiết kế ấn tượng thực sự.
Khì nhìn lại những điều trên thì chỉ có một vài điều cần quan tâm. Đảm bảo mục tiêu của bạn đáp ứng được nhu cầu chính. Trang nội dung phải dễ đọc và dễ lướt qua (scan). Có rất nhiều trang web minamalism trên internet. Bạn hãy tham khảo.
Đang có một thế giới đa dạng về các lĩnh vực, các sự phát triển về thiết kế trong tương lai. Hãy xem xét quan điểm Đơn giản hóa khi bắt đầu thiết kế dự án web kế tiếp, cho dù bạn chưa có kế hoạch cho nó.
Những khái niệm về Tối giản có thể giúp các thiết kế của bạn không lộn xộn, làm rõ mục đích thiết kế của bạn.
Theo Webdesignledger